개발
43
28
1
20
4
Element UI
개발자, 디자이너 및 제품 관리자를위한 Vue 2.0 기반 구성 요소 라이브러리 인 Element
- 무료 앱
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
3
2
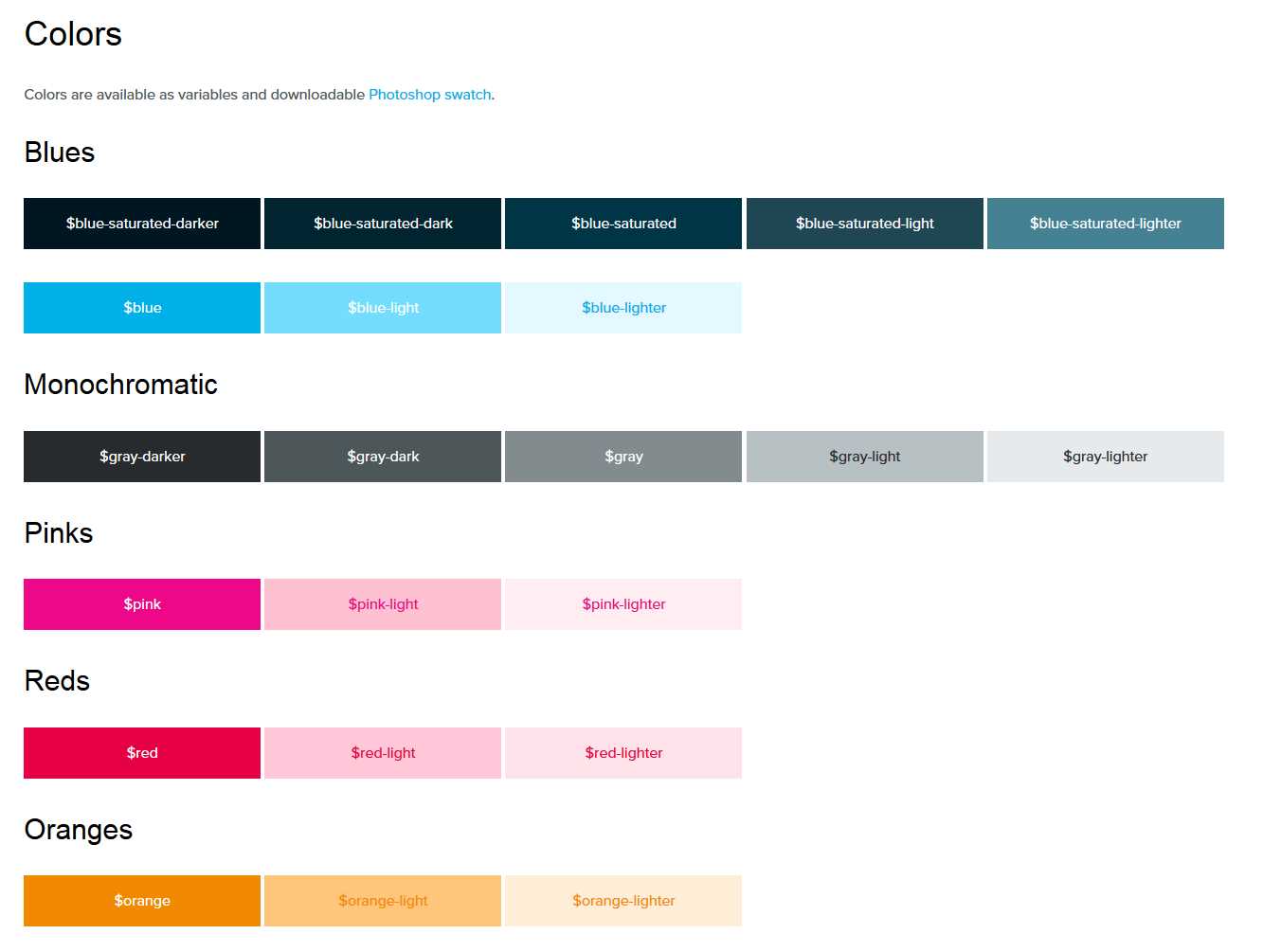
Tailwind CSS
Tailwind는 UI 키트가 아니라는 점에서 Bootstrap, Foundation 또는 Bulma와 같은 프레임 워크와 다릅니다.
- 무료 앱
- Self-Hosted
- CSS
1
3
2
yeti.css
yeti.css는 가볍고 재사용 가능한 모듈로 구성된 패턴 라이브러리입니다.그것은 & yet의 시각적 및 브랜딩 가이드 라인을 반영하기 위해 만들어졌습니다.
- 무료 앱
- Self-Hosted
- Windows
- Mac
- Linux
2
39
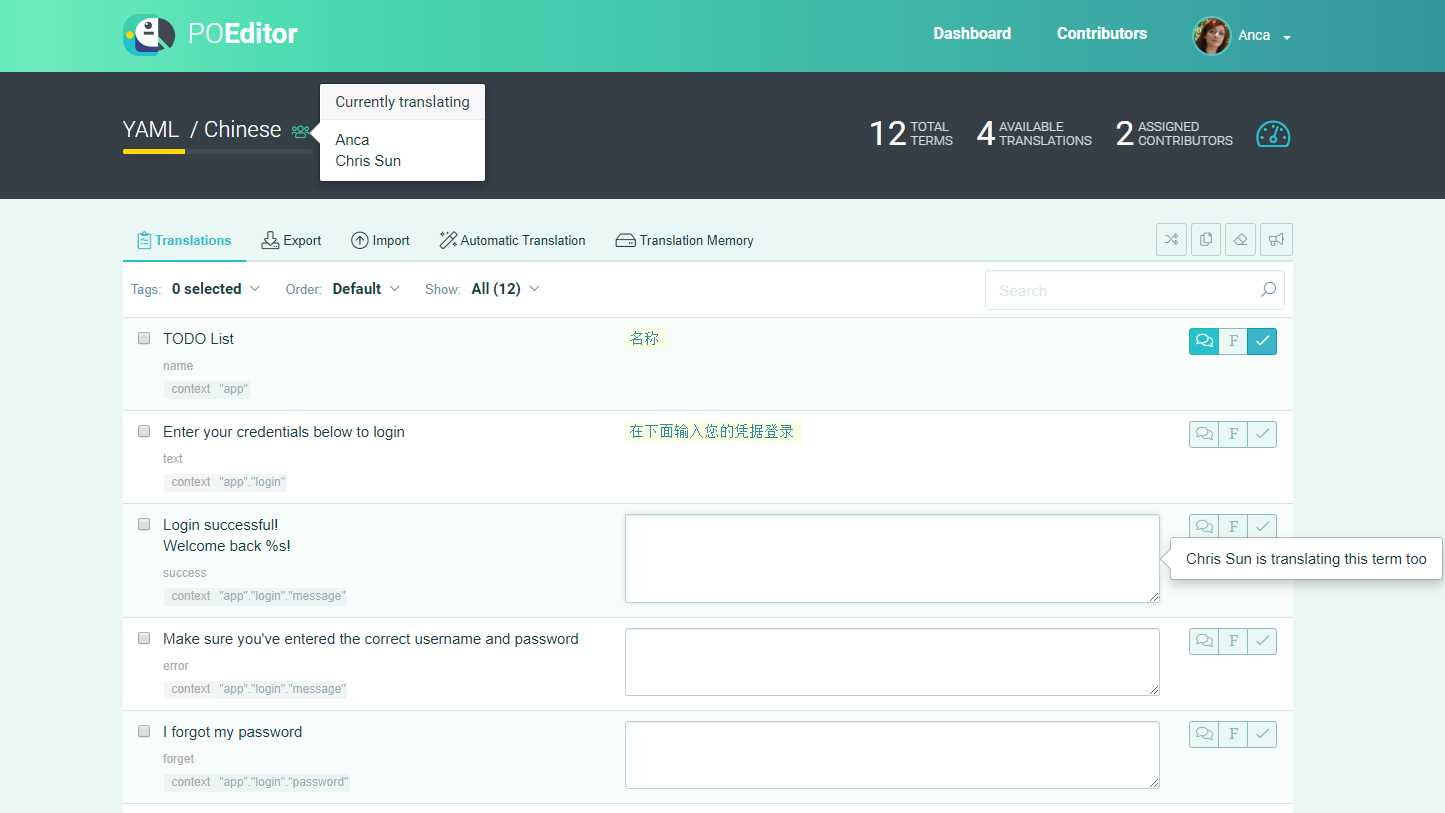
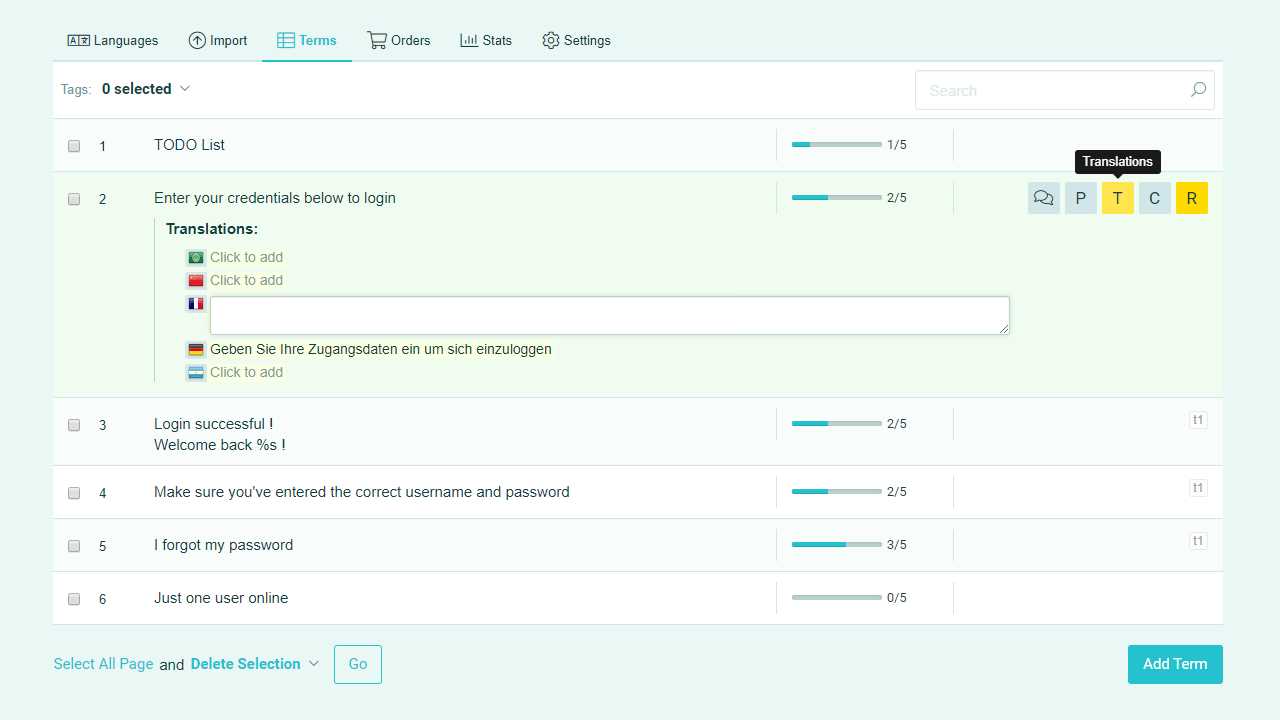
POEditor
POEditor는 협업 및 크라우드 소싱 번역 프로젝트에 적합한 현지화 관리 플랫폼입니다.웹 사이트 현지화, 앱 현지화, 게임 현지화 또는 기타 소프트웨어 현지화를 쉽게 관리 할 수 있습니다..
- 프리미엄 앱
- Web
- Software as a Service (SaaS)
2
1
Fluid Baseline Grid
Fluid Baseline Grid System은 HTML5 및 CSS3 개발 키트로 웹 사이트를 쉽게 디자인 할 수있는 견고한 기반을 제공합니다.
- 무료 앱
- Web