Self-Hosted
16
October
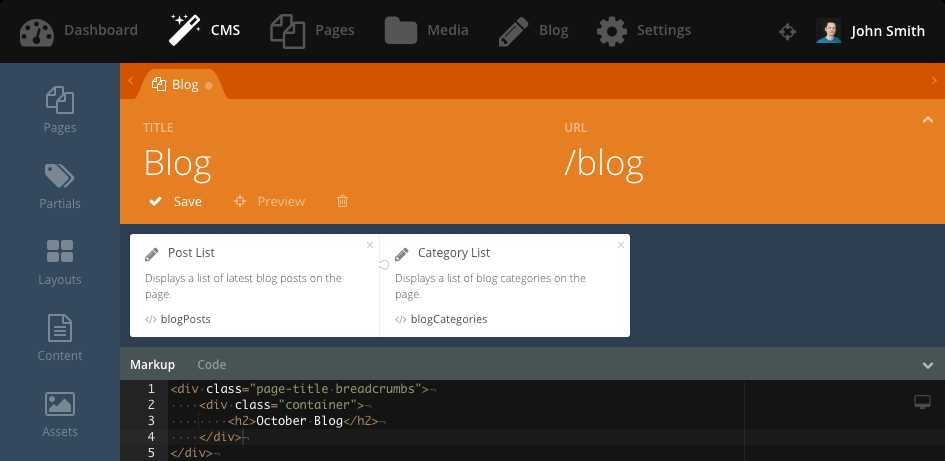
수상 경력에 빛나는 CMS 플랫폼은 수천 개의 디지털 스튜디오와 고객이 신뢰합니다.Laravel을 기반으로합니다.
- 무료 앱
- PHP
- Self-Hosted
- Laravel
47
impress.js
impress.js는 최신 브라우저에서 CSS3 변환 및 전환 기능을 기반으로하는 프레젠테이션 프레임 워크이며 prezi의 아이디어에서 영감을 받았습니다.
- 무료 앱
- Self-Hosted
- JavaScript
3
184
wallabag
wallabag는 웹 페이지를 저장하기위한 오픈 소스 자체 호스팅 응용 프로그램입니다.
7
Reminiscence
자체 호스팅 책갈피 및 보관 관리자.웹 인터페이스를 통해 링크를 책갈피에 추가하고 메타 데이터 (예 : 제목, 태그, 요약)를 편집하십시오.
- 무료 앱
- Self-Hosted
0
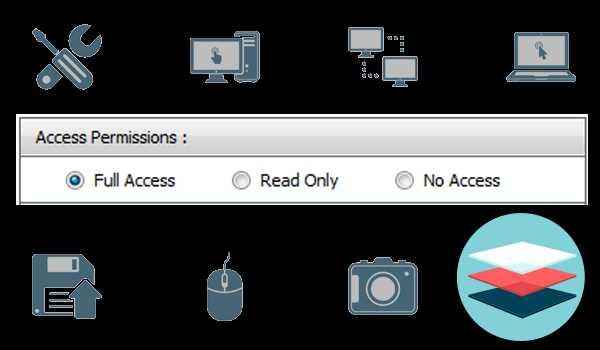
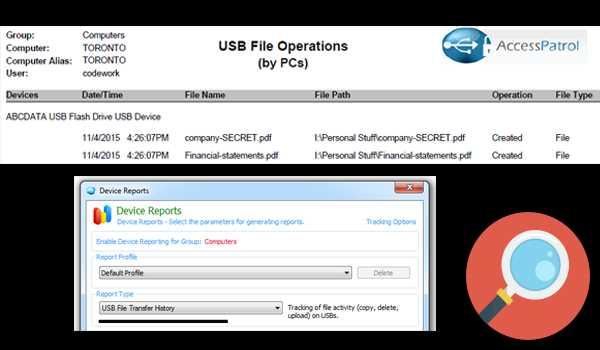
AccessPatrol
AccessPatrol은 회사 엔드 포인트 (USB 장치, iPhone, 태블릿, 스마트 폰, Bluetooth 등)를 무단으로 전송하는 것을 방지하기위한 능동적 인 솔루션을 제공합니다.
- 유료 앱
- Windows
- Self-Hosted
30
16
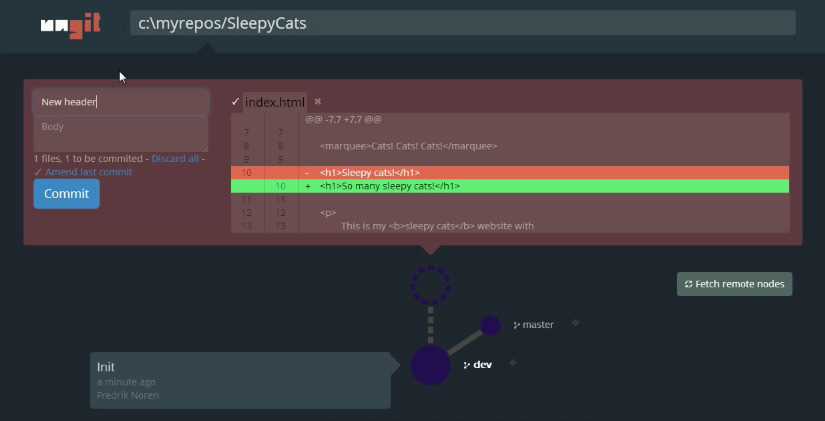
Ungit
힘내 GUI (WebUI).
2
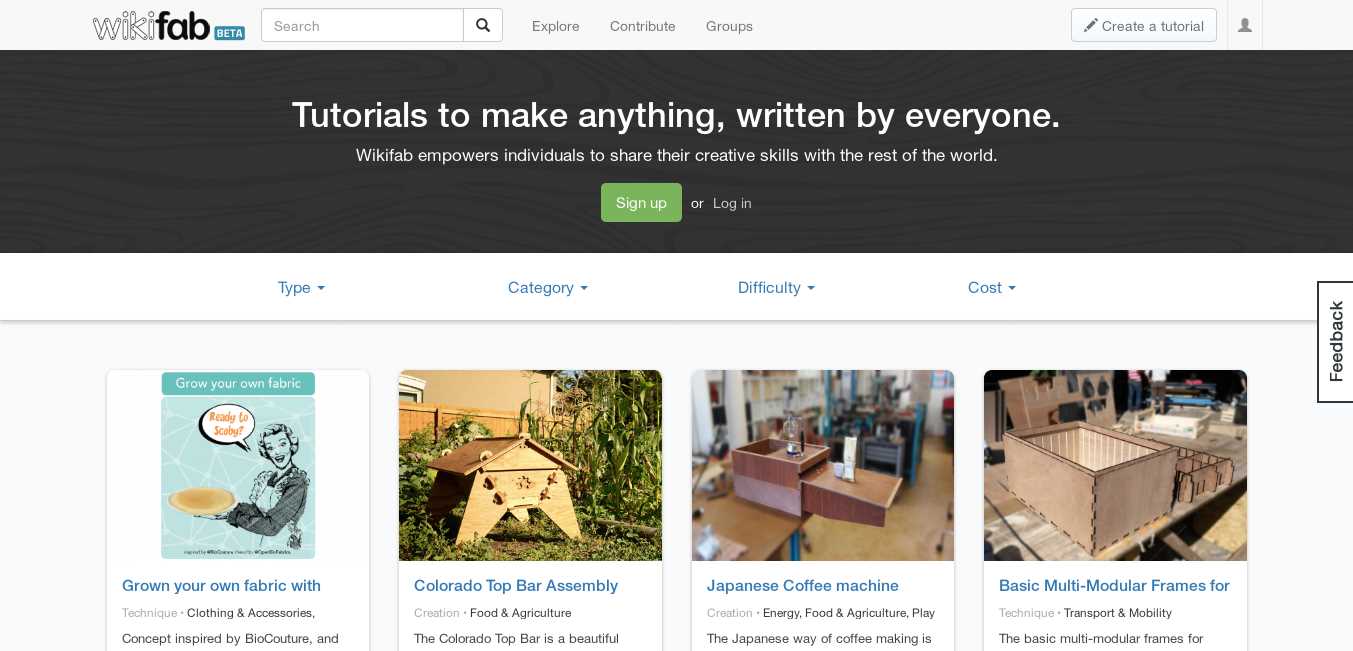
Wikifab
Wikifab은 위키 기반 사이트입니다.플랫폼은 단순하고 기술적 인 프로젝트에 대한 지침을 문서화합니다.프로젝트에 대한 새 학습서를 작성하거나 현재 프로젝트를 편집하여 개선 할 수 있습니다.
- 무료 앱
- MediaWiki
- Web
- Self-Hosted
109
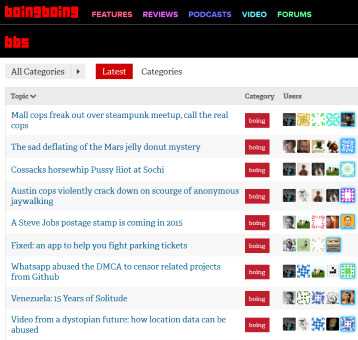
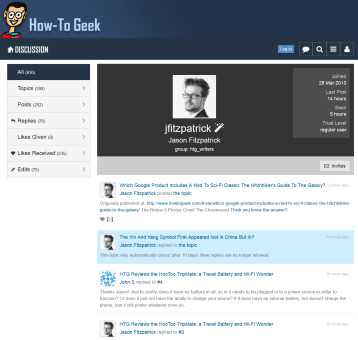
Discourse
담화는 향후 10 년 동안 인터넷을 위해 구축 된 오픈 소스 토론 플랫폼입니다.현대 포럼, 모든 것이 쉽게 재 설계되었습니다.
- 프리미엄 앱
- Docker
- Ruby
- JavaScript
- Web
- Self-Hosted
75
1
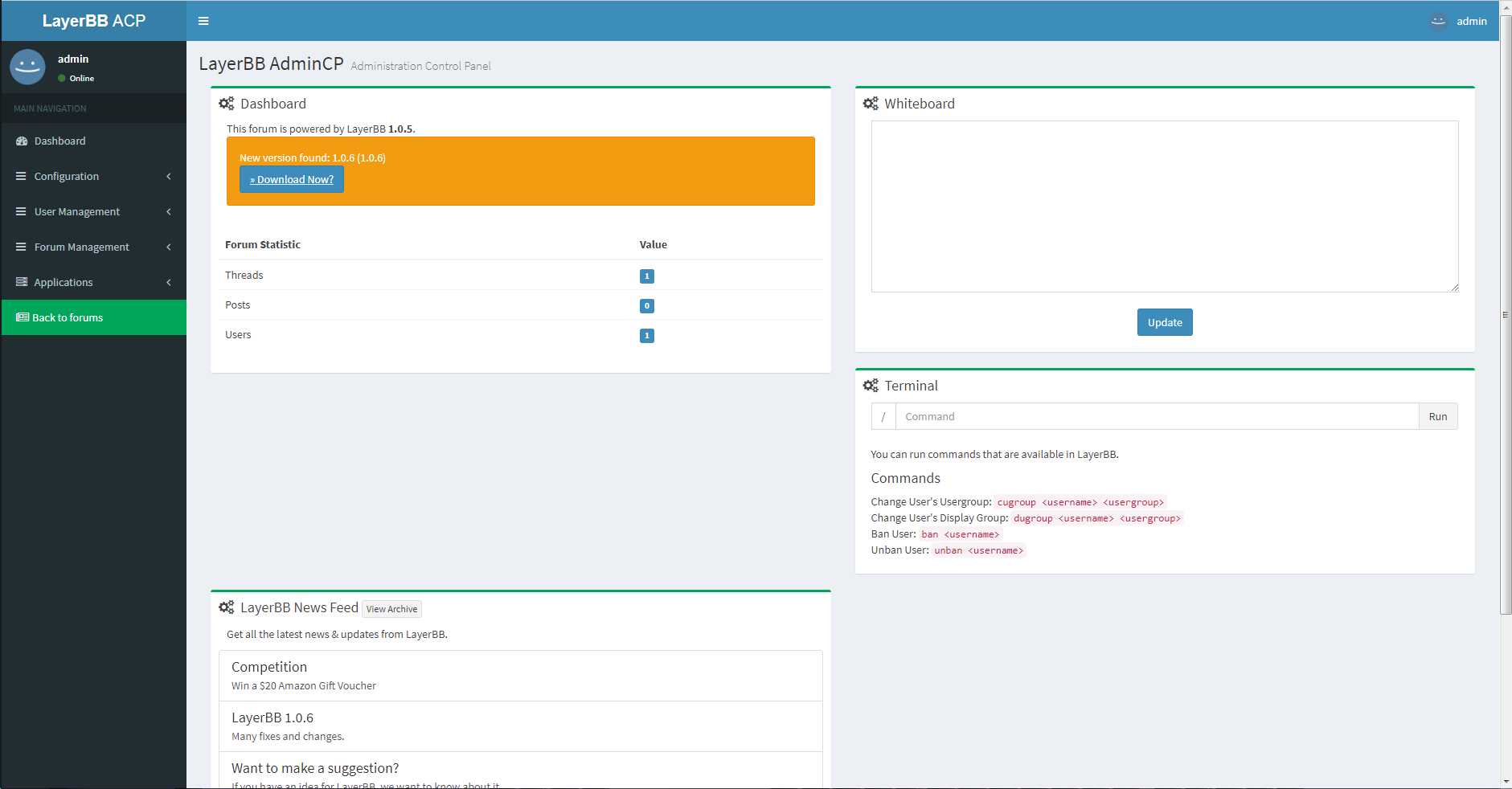
LayerBB
LayerBB는 작지만 기능이 풍부한 커뮤니티 소프트웨어로 커뮤니티를 빠르고 쉽게 시작할 수 있습니다.뛰어난 유연성과 쉽게 사용자 정의 할 수 있습니다.
- 무료 앱
- Self-Hosted
- Web
- Linux
1
FlaskBB
FlaskBB는 Python / Flask를 사용하여 구축 된 빠르고 간단하며 확장 가능한 포럼 소프트웨어입니다.
- 무료 앱
- Self-Hosted
- Flask
- Python
2
C-BOARD
WBS 디자인, CFLX 및 고급 팀 메이트 프로파일과의 프로젝트 협업을위한 토론 게시판.몇 분 안에 무료로 설치 및 배포 할 수있는 오픈 소스는 대부분의 무료 웹 호스팅 업체 (PHP 및 MySQL 포함)에서 실행됩니다.
0
0
Online Auction System
경매는 최대 입찰을하는 가장 많이 제공되는 소비자에게 상품 및 서비스 (또는 제품)를 판매하는 개념입니다.
0
0
Premailer
최상의 HTML 이메일 전송 결과를 얻으려면 CSS가 인라인이어야합니다.이것은 큰 고통이며 간단한 뉴스 레터는 매우 빠르게 관리 할 수 없게됩니다.이 스크립트는 내 솔루션입니다.
- 무료 앱
- Self-Hosted
0
moOde audio player
moOde는 Raspberry Pi 용 웹 기반 오디오 플레이어입니다.반응 형 사용자 인터페이스와 광범위한 Audiophile 급 기능을 제공합니다.