100
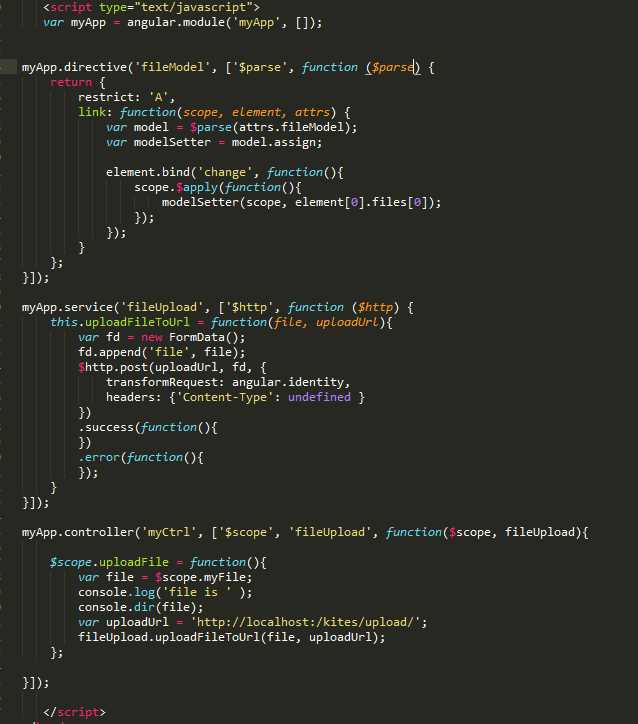
HTML은 정적 문서를 선언하는 데는 좋지만 웹 응용 프로그램에서 동적 뷰를 선언하는 데 사용하려고하면 흔들립니다.AngularJS를 사용하면 응용 프로그램의 HTML 어휘를 확장 할 수 있습니다.결과적인 환경은 매우 표현력이 뛰어나고 읽기 쉽고 개발이 빠릅니다.다른 프레임 워크는 HTML, CSS 및 / 또는 JavaScript를 추상화하거나 DOM 조작을위한 필수 방법을 제공함으로써 HTML의 단점을 처리합니다.이 두 가지 모두 HTML이 동적 뷰용으로 설계되지 않은 근본적인 문제를 해결하지 못합니다.AngularJS는 애플리케이션 개발에 가장 적합한 프레임 워크를 구축하기위한 툴셋입니다.완전히 확장 가능하며 다른 라이브러리와 잘 작동합니다.고유 한 개발 워크 플로 및 기능 요구에 맞게 모든 기능을 수정하거나 교체 할 수 있습니다.방법을 알아 보려면 계속 읽으십시오.
웹 사이트:
https://angularjs.org카테고리
Mac 용 AngularJS의 대안
6
6
5
5
5
5
Vanilla JS
Vanilla JS는 믿을 수 없을만큼 강력한 JavaScript 응용 프로그램을 구축하기위한 빠르고 가벼운 크로스 플랫폼 프레임 워크입니다 ....
4
4
4
4
3
3
2
stenciljs
재사용 가능하고 확장 가능한 디자인 시스템을 구축하기위한 툴체인 모든 브라우저에서 실행되는 작고 초고속이며 100 % 표준 기반 웹 구성 요소를 생성합니다.
- 무료 앱
- Windows
- Mac
- Linux
- JavaScript
- Web
- Self-Hosted