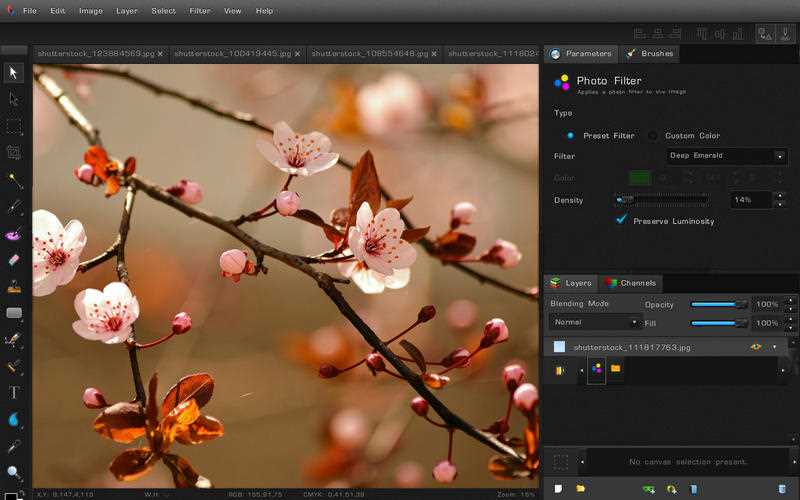
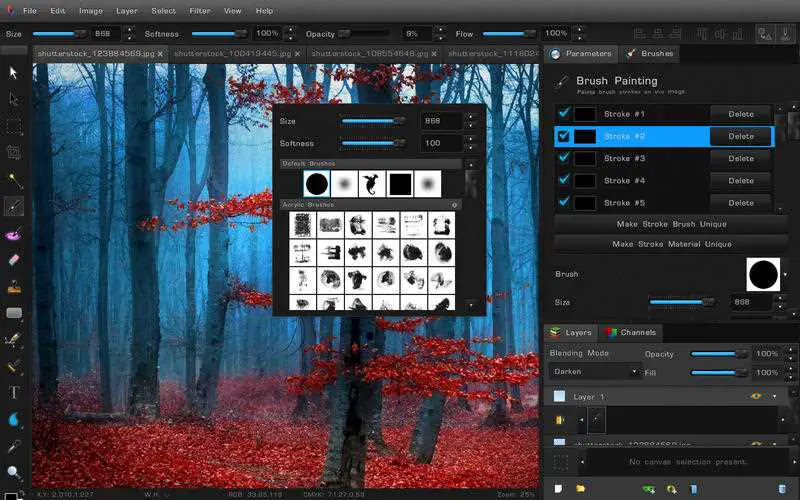
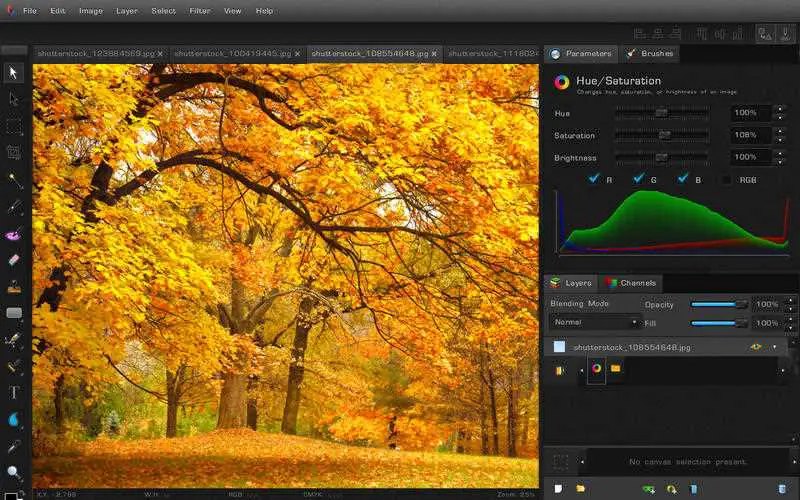
Bloom은 빠르고 가벼운 크로스 플랫폼 절차 적 그래픽 편집기로, 레이어별로 구성된 모든 작업을 조정할 수 있습니다.Bloom은 진정한 비파괴 편집을 허용하는 최초의 편집기입니다.적용하는 모든 필터, 효과, 브러시 스트로크 또는 벡터 편집 내용은 별도로 저장되며 아무 것도 구워지지 않습니다. 이렇게하면 이후의 모든 작업을 다시 수행하지 않고도 과거에 한 작업으로 돌아와서 조정할 수 있습니다.브러시 스트로크를 그린 후에도 편집 할 수 있습니다!Bloom은 순전히 채널당 16 비트 응용 프로그램입니다.이미지, 모양 색상, 마스크 및 기타 색상 데이터를 포함한 모든 내용은 채널당 16 비트로 저장됩니다.즉, 정밀도와 색상 정확도를 잃지 않으므로 가장 생생하고 정확한 이미지를 만들 수 있습니다.Bloom에서는 초기 효과가 적용된 후에도 모든 것이 수치 적으로 조정 가능합니다.창조물이 완벽하게 완성 될 때까지 모든 세부 사항을 마음의 즐거움에 맞게 조정하고 조정할 수 있습니다.기능-완전 비파괴적인 편집 워크 플로우-벡터 모양 및 편집-래스터 이미지 편집-채널당 범용 16 비트 지원-레이어, 그룹, 마스크 및 레이어 혼합 스타일을 갖춘 동급 최고의 Adobe Photoshop ™ PSD 파일 가져 오기-그룹 및레이어 블렌딩 스타일-큰 파일에 최적화-디지털 드로잉 태블릿 지원-편집 가능한 유동화 및 브러시 스트로크-모든 카메라 RAW 파일을 포함한 다양한 가져 오기 및 내보내기 형식
웹 사이트:
http://www.thebloomapp.com카테고리
라이센스가있는 모든 플랫폼에서 Bloom를 대체
6
6
SVG Cleaner
일반적으로 벡터 편집기로 생성 된 SVG 파일에는 사용하지 않는 요소와 속성이 많이 포함되어있어 가시적 인 품질을 제공하지 않고도 크기를 크게 늘릴 수 있습니다.
6
6
6
Adobe Illustrator Draw
쉽고 직관적 인 터치 컨트롤로 정교하고 완성 된 일러스트레이션을 제작하십시오.작품을 레이어 파일로로 보내십시오.
- 무료 앱
- iPad
- Android
- iPhone
- Android Tablet
5
FreePhotoEditor.Tech
온라인으로 무료 사진 편집기를 사용하면 자르기, 크기 조정, 회전, 조명 조정, 색상 조정 및 이미지 필터와 같은 이미지를 조작 할 수 있습니다.
- 무료 앱
- Web
3
2
1