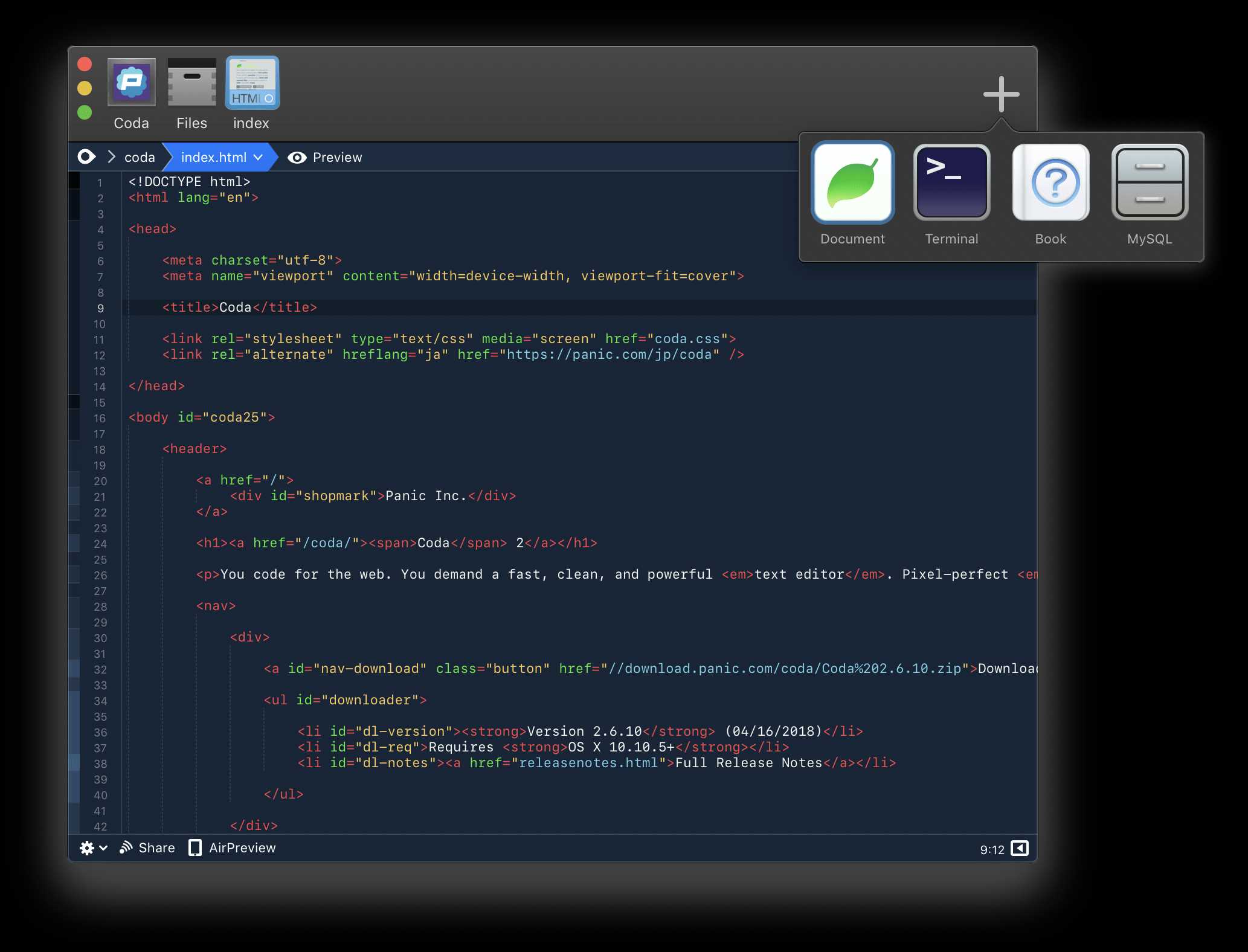
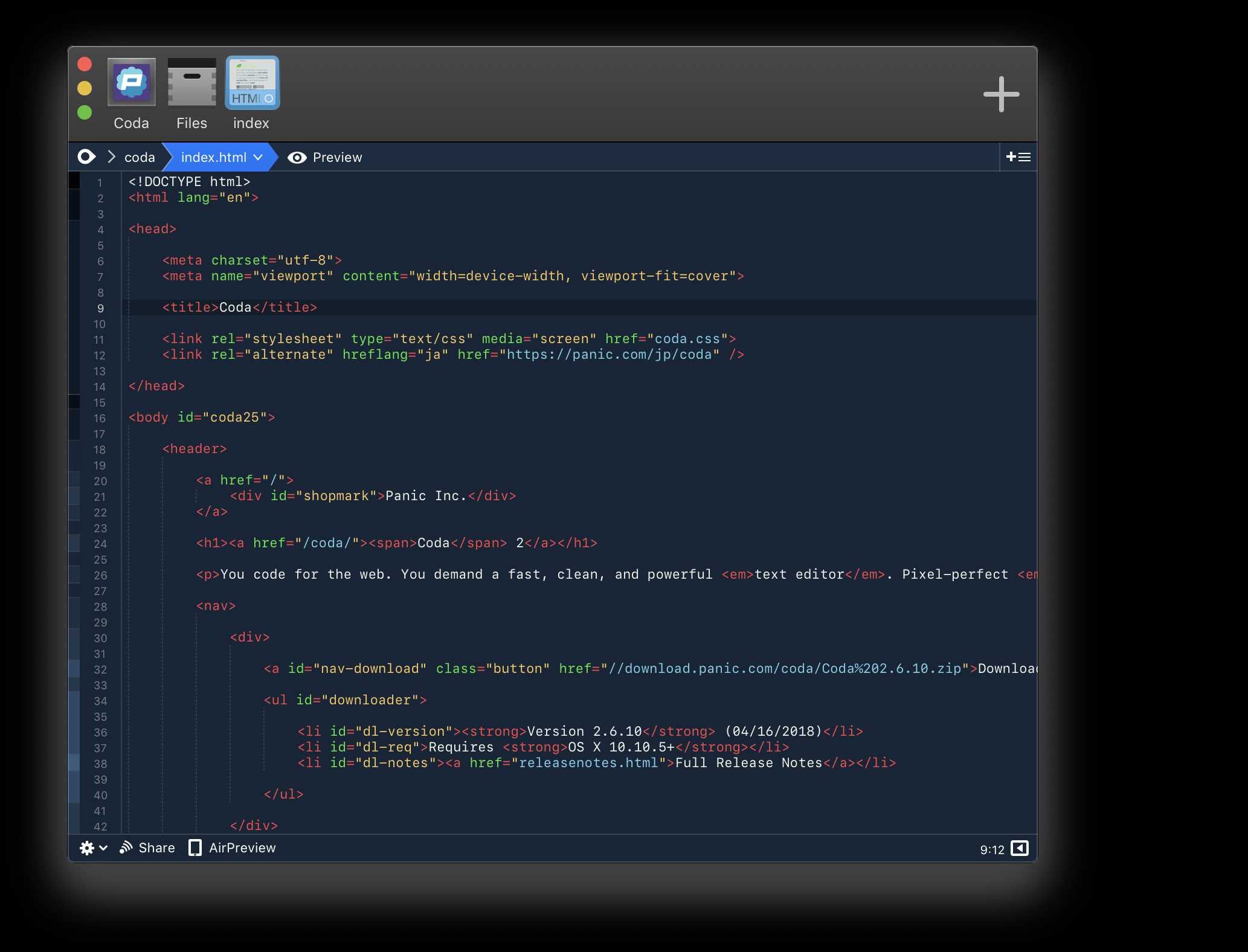
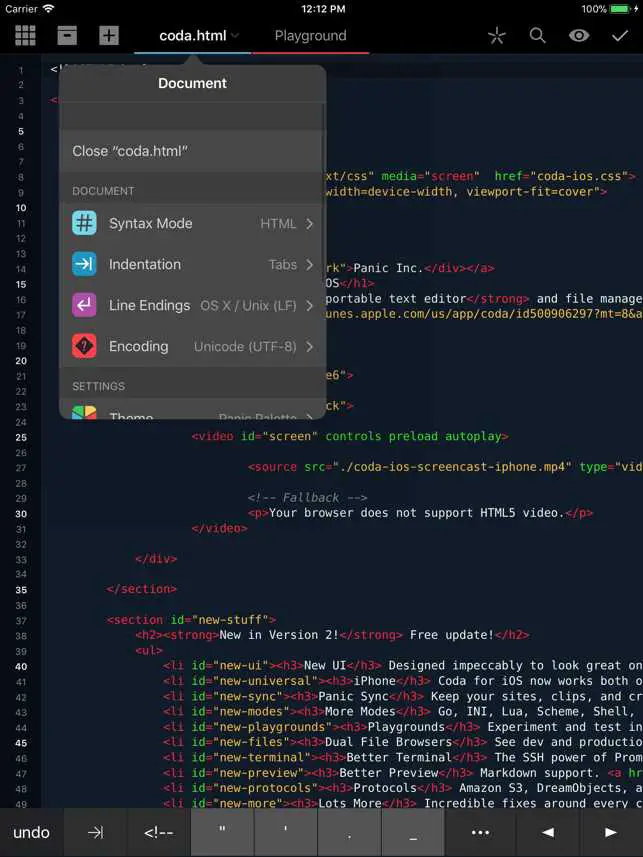
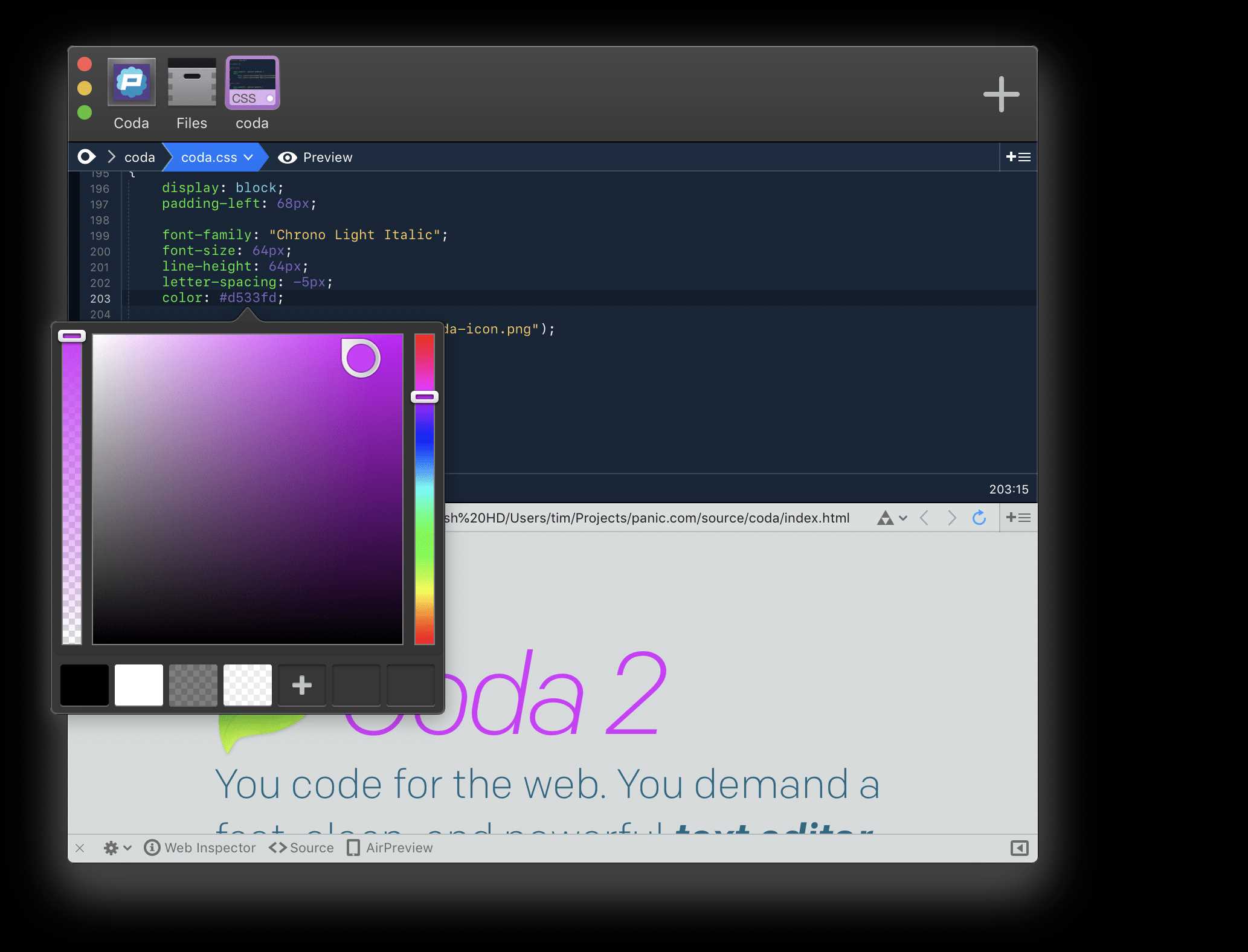
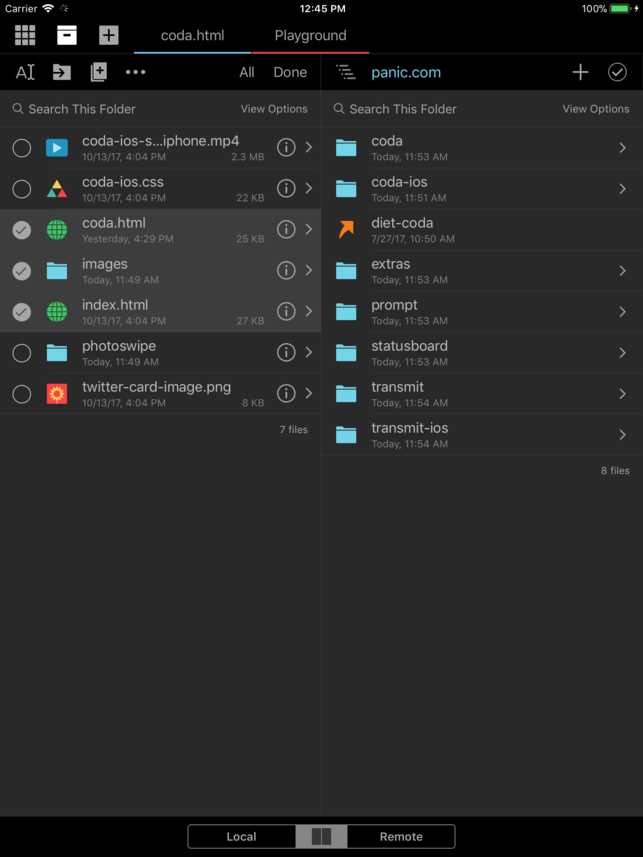
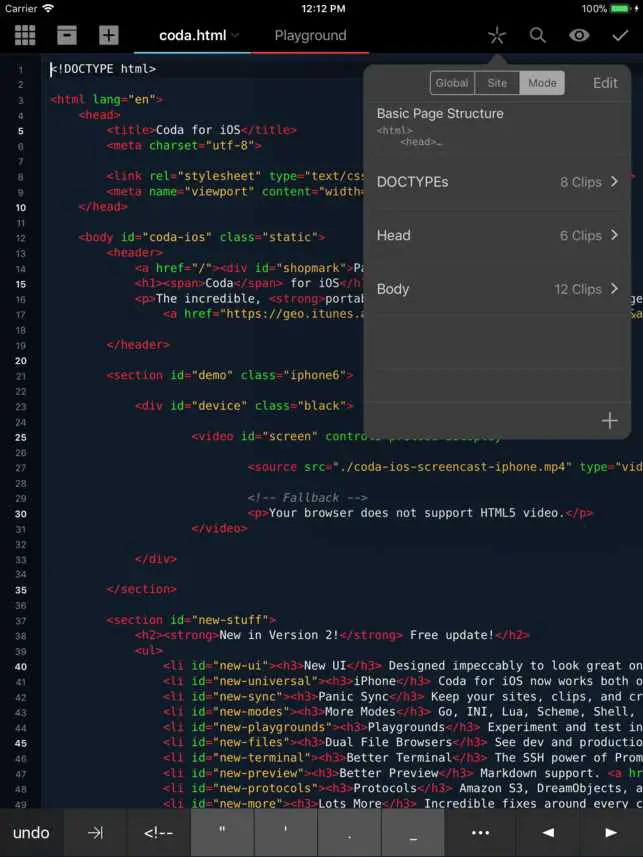
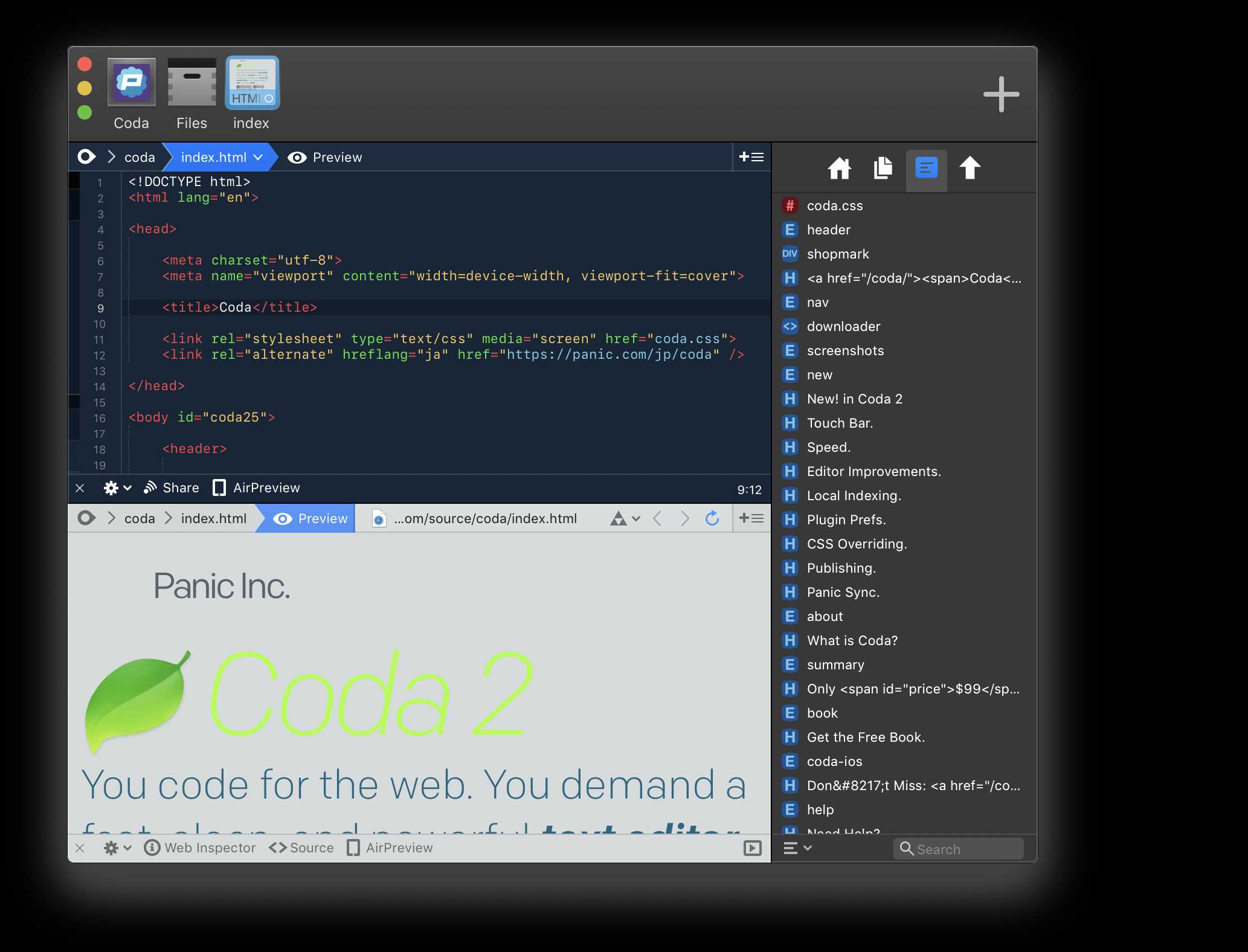
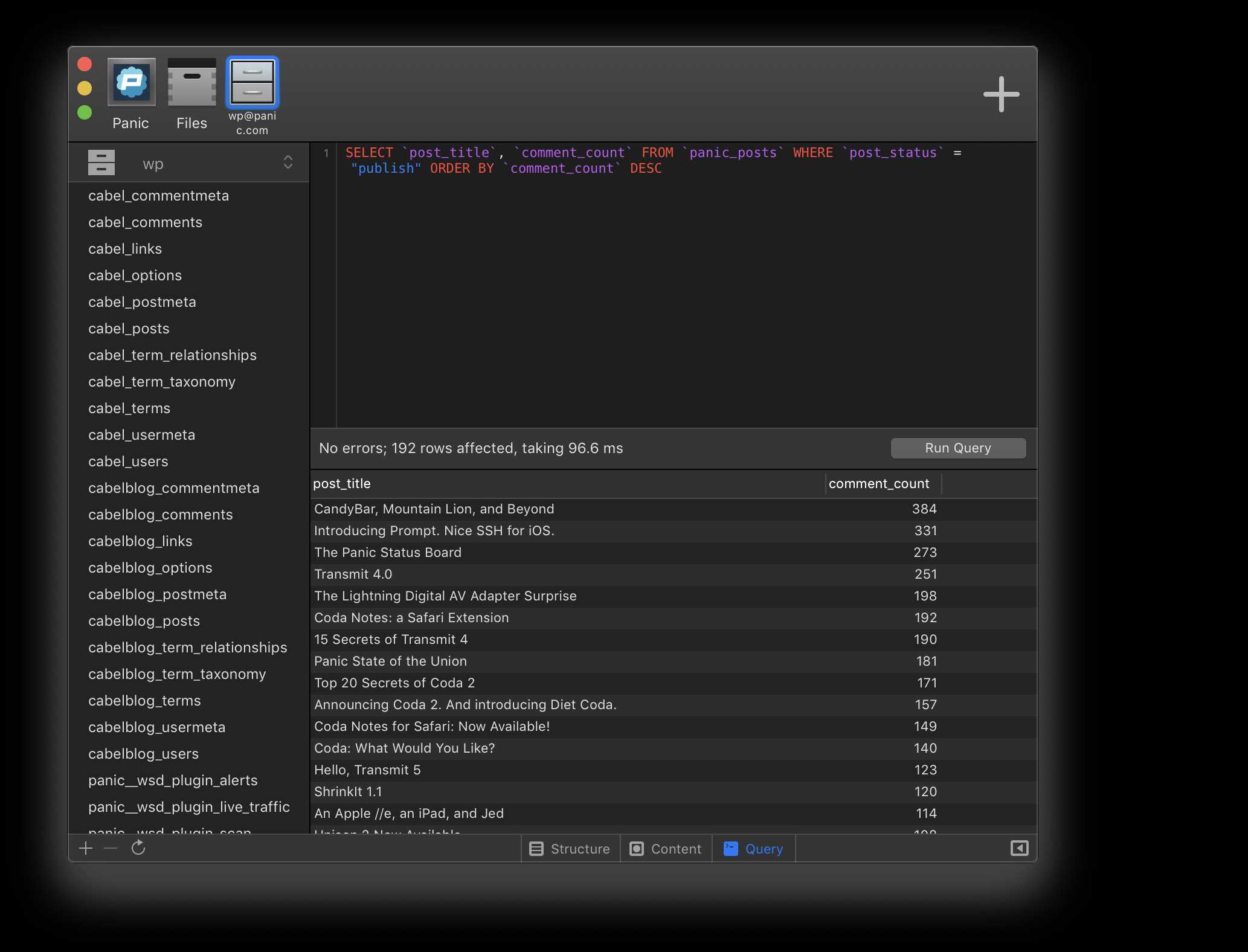
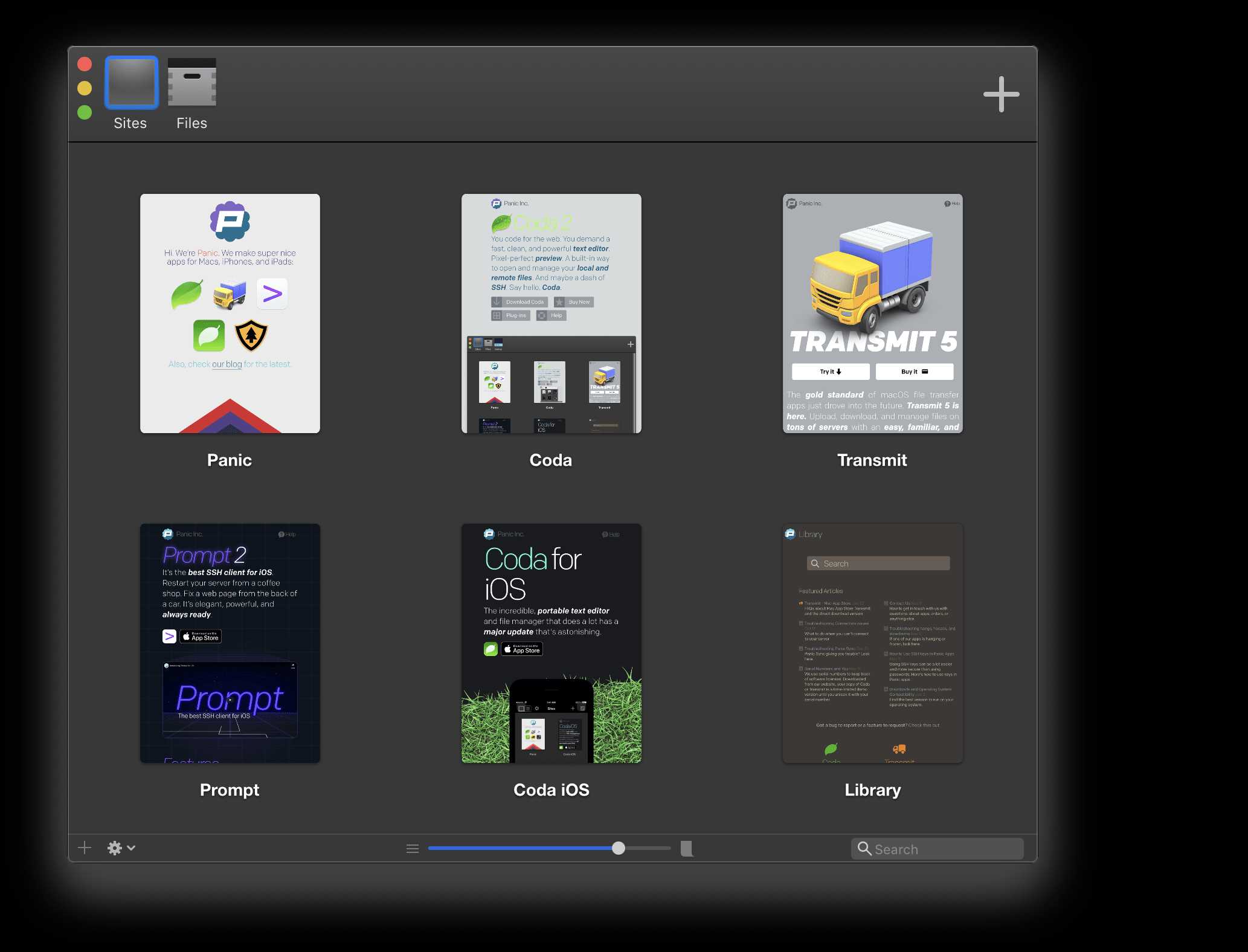
당신은 웹 코드.빠르고 깨끗하며 강력한 텍스트 편집기가 필요합니다.완벽한 픽셀 미리보기.로컬 및 원격 파일을 열고 관리하는 기본 제공 방법입니다.그리고 아마도 SSH의 대시.안녕, 코다특징 : • 터치 바.새로운 MacBook Pro에서는 즉시 편집기와 미리보기 사이를 전환하고, 줄을 주석으로 표시하는 등 다양한 작업을 할 수 있습니다.• 속도.구문 강조는 4-10 배 빠릅니다.심볼 파싱이 10 배 빠릅니다.진짜 지퍼입니다.• 편집자 개선.수직 들여 쓰기 가이드.맞춤형 컬럼 가이드.색상으로 구분 된 기존 또는 시각적 탭.• 로컬 인덱싱.여기 있어요함수, 클래스 및 변수의 사이트 전체 자동 완성은 모두 로컬 파일에서 인덱싱됩니다.• 플러그인 환경 설정.Coda의 환경 설정을 통해 기존 플러그인을 관리하고 새롭고 흥미로운 플러그인을 찾으십시오.• CSS 재정의.Coda의 미리보기 내에서 사이트의 CSS를 쉽게 재정의하고 편집 할 수 있습니다.• 출판.Coda는 이제 Coda 외부에서 수정 된 파일을 추적하고 게시 할 수 있습니다.편리한 "저장 및 게시"바로 가기.• 공황 동기화.사이트, 암호 및 개인 키를 모든 Mac 등에 동기화하십시오.무료이며 쉽고 안전합니다 ....
웹 사이트:
https://panic.com/coda/라이센스가있는 모든 플랫폼에서 Coda를 대체
2
2
2
Simple CSS
간단한 CSS를 사용하면 익숙한 포인트 앤 클릭 인터페이스를 사용하여 CSS (Cascading Style Sheets)를 처음부터 쉽게 작성하거나 기존 CSS를 수정할 수 있습니다.
1
1
CodeLobster IDE
CodeLobster IDE는 주로 Drupal, Joomla, JQuery, AngularJS, CodeIgniter를 지원하는 PHP, HTML, CSS, JavaScript 파일을 편집하기위한 무료 크로스 플랫폼 IDE입니다.
1
1
Buffer Editor
버퍼 편집기는 강력한 코드 및 텍스트 편집기로 소프트웨어를 쉽게 개발하고 코드를 검토하거나 이동 중에 메모 할 수 있습니다.
1
1
Udesly
Webflow를 사용하여 코드없이 WordPress 및 Shopify 테마를 픽셀 단위로 작성하십시오.너무 쉬운 적이 없어!.
1
Best Tools
SEO, 웹 개발 및 디자인을위한 최고의 온라인 도구를 갖춘 Chrome 용 확장 프로그램입니다.생산성을 높이고 시간을 절약 할 수있는 최상의 리소스를 포함하도록이 확장을 자주 업데이트합니다.