5
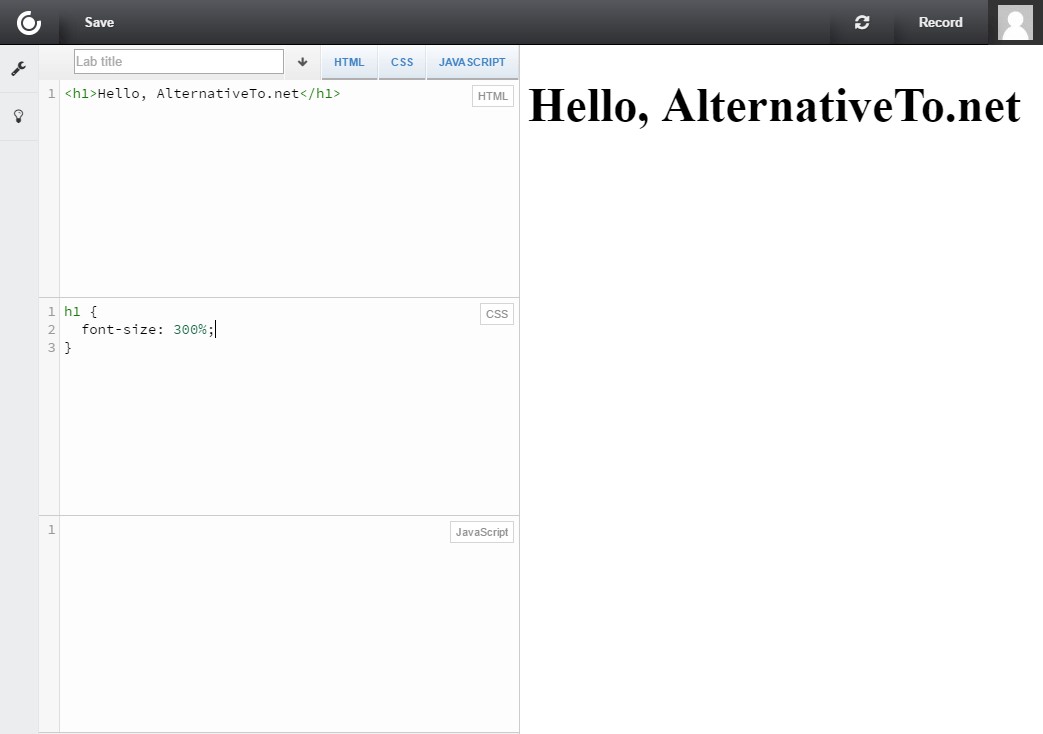
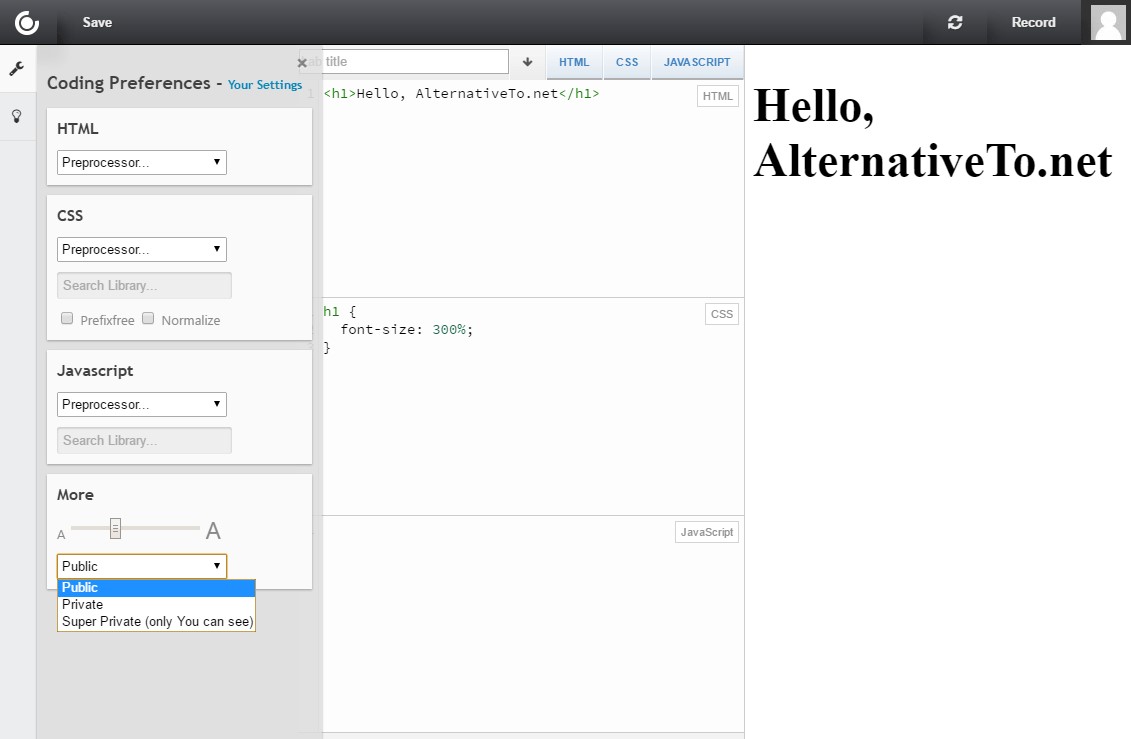
그것은 몇 가지에 관한 것입니다.CSSDeck을 사용하여 코딩 문제를 해결하는 데 도움이되는 IRC, 포럼, StackOverflow 등에서 테스트 케이스를 만들고 다른 사람들과 공유 할 수 있습니다.다양한 모드에서 여러 사람과 실시간으로 코딩 할 수도 있습니다.etherpad를 기억하십니까?예, 우리는 다른 많은 종소리와 호루라기를 사용하여 HTML / CSS / JS 코딩과 같은 것을 얻었습니다.CSS3 및 JS의 힘으로 멋진 미친 물건을 만드는 경우 여기에 게시 할 수 있으며 갤러리에 게시하여 명성을 얻고 다른 사람들이 최첨단 사례 및 방법론에 대해 배울 수 있도록 도와줍니다.기본적으로 코드 편집기에 입력 된 코드를 기록한 코드 캐스트를 작성하거나 시청할 수도 있습니다.이런 방식으로 다른 사람들이 비디오 스타일로 레코딩을 "재생"하고 제작 방법을 배울 수 있습니다.기능 + 사전 처리기 + JS 및 CSS 리소스 + 개인 저장소 + 슈퍼 개인 저장소 + 포함 + 알림 + 유효성 검사 + 설명 + 선택적으로 항목의 URL에 대한 사용자 정의 슬러그도 설정할 수 있습니다.CSS 코드에 공급 업체 접두사를 작성하지 않도록하려면 Prefixfree 옵션을 사용하십시오.-Normalize.css를 포함하도록 Normalize를 선택할 수 있습니다. Preferences 패널에서 편집기를 세로 또는 가로로 배치 할 수 있습니다.