6
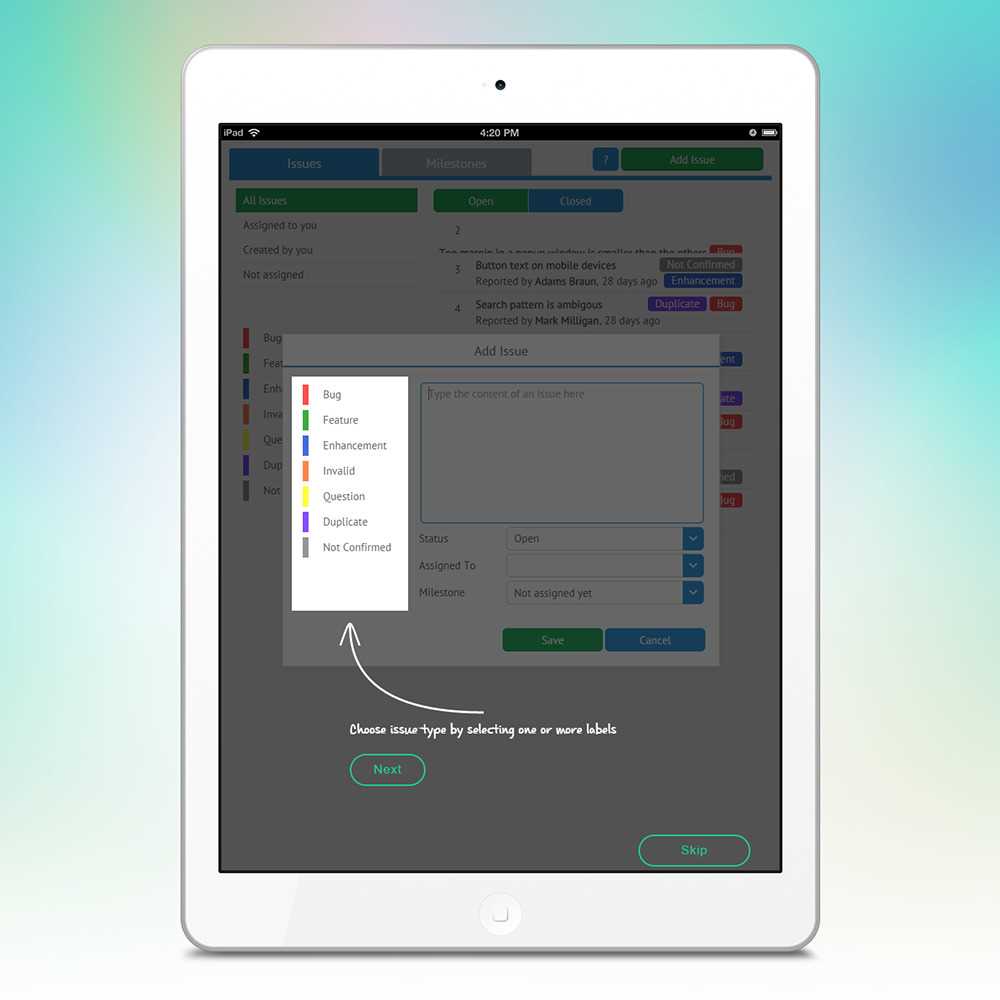
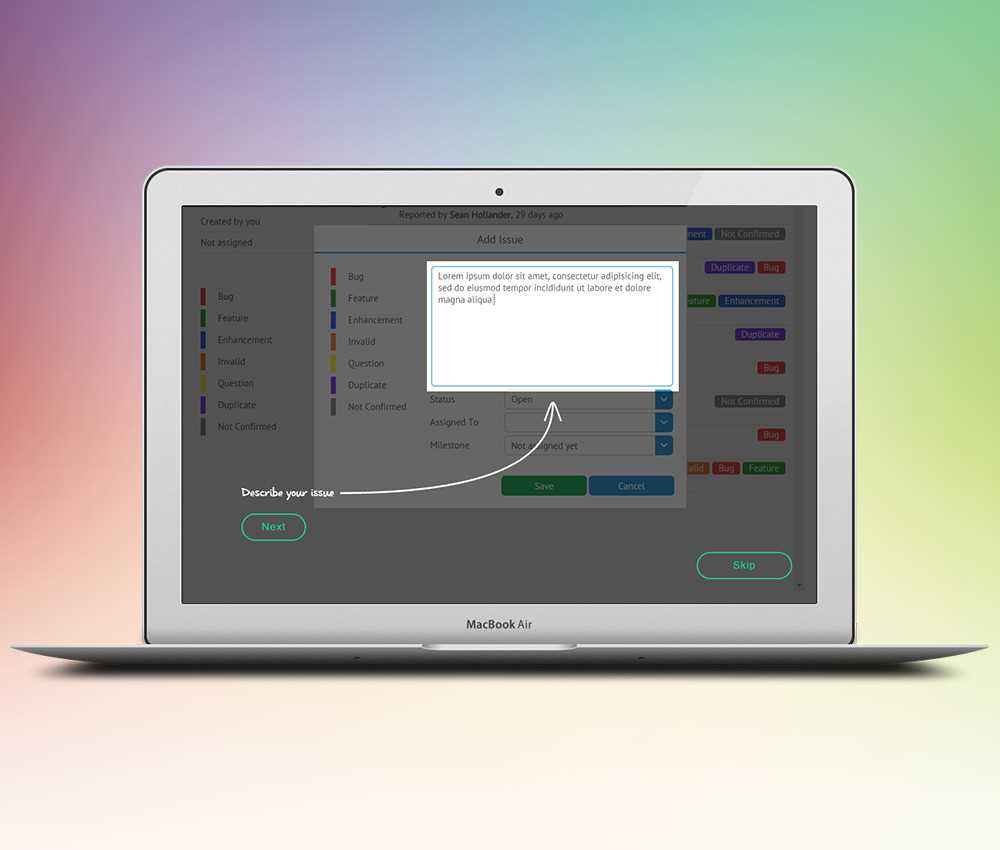
EnjoyHint는 대화 형 자습서를 만들고 가장 간단한 방법으로 앱이나 웹 사이트에 힌트를 추가 할 수있는 무료 웹 도구입니다.
카테고리
Web 용 EnjoyHint의 대안
1
Cascade Framework
전반적인 모양과 느낌이 Twitter Bootstrap에서 가장 확실하게 영감을 얻었지만 Cascade 프레임 워크는 또 다른 Bootstrap 복제본이 아닙니다.
- 무료 앱
- Web
1
1
1
0
YAML CSS Framework
또 다른 멀티 컬럼 레이아웃 (YAML)은 유연하고 액세스 가능하며 반응이 뛰어난 웹 사이트를위한 모듈 식 CSS 프레임 워크입니다.
- 무료 앱
- Web
0
Blnq Studio
A collaborative online web development platform using HTML, CSS and JavaScript with a focus on design systems and financial applications.