6
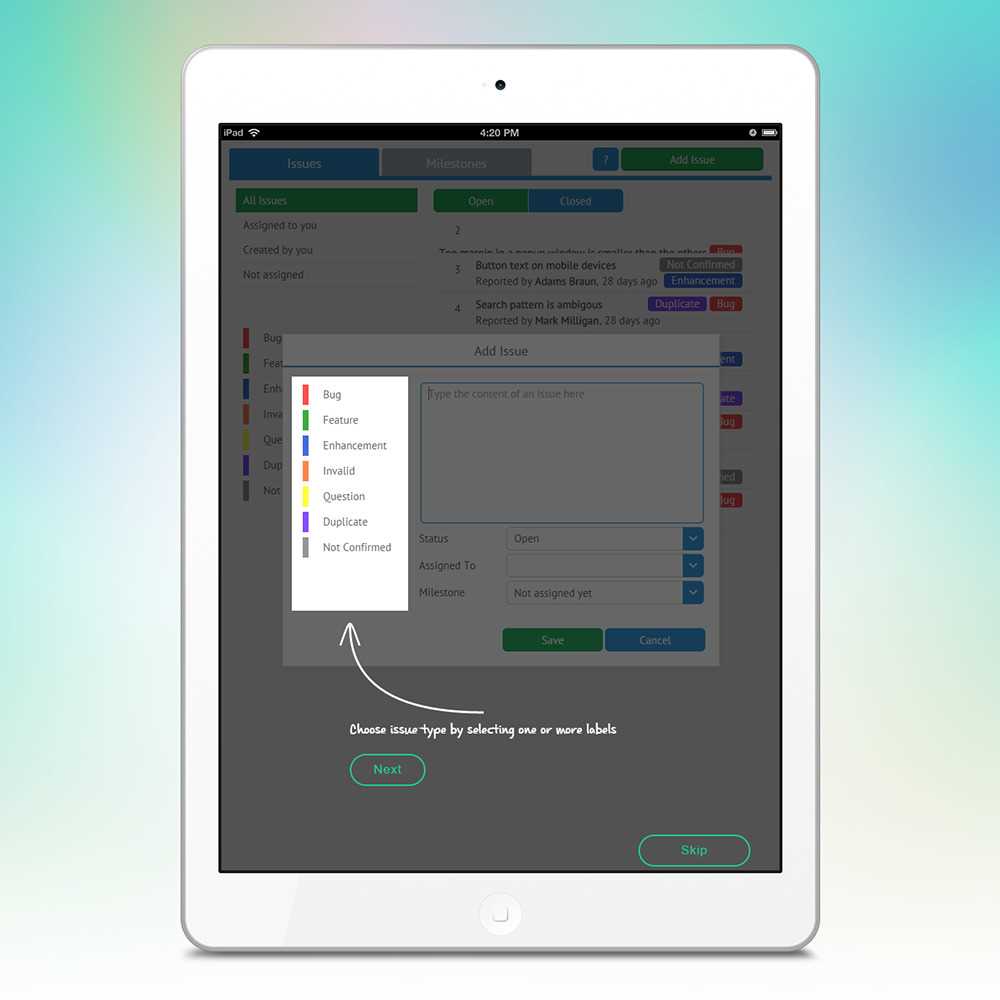
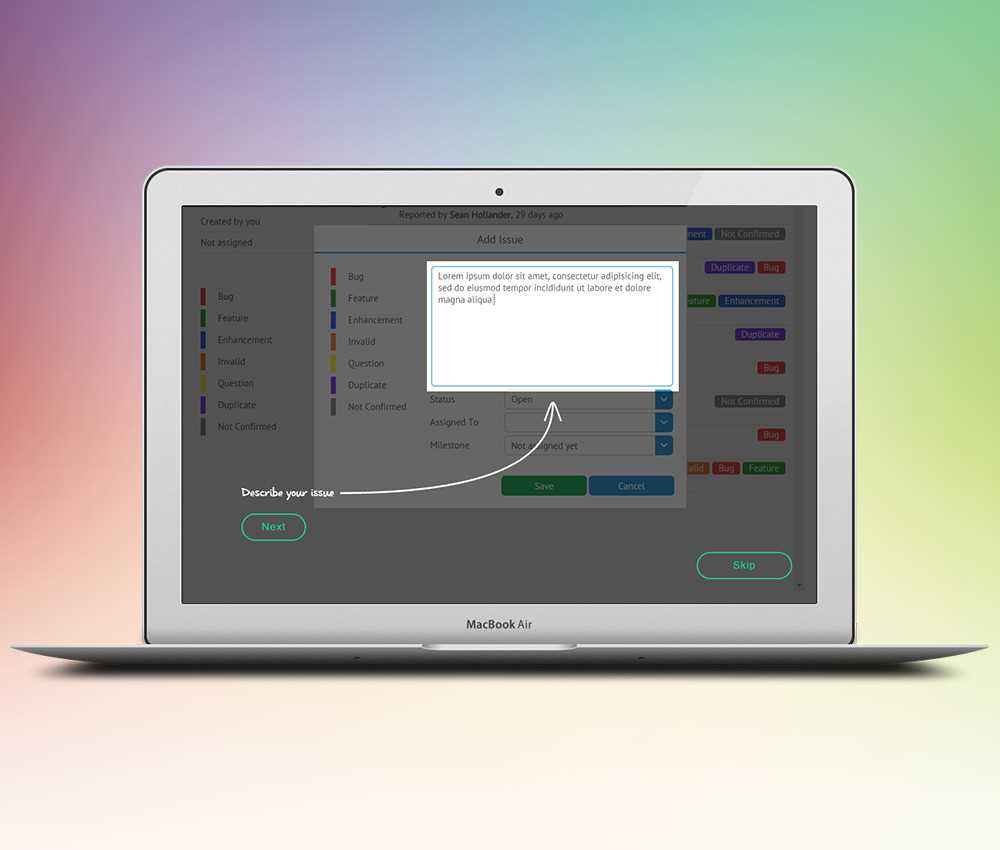
EnjoyHint는 대화 형 자습서를 만들고 가장 간단한 방법으로 앱이나 웹 사이트에 힌트를 추가 할 수있는 무료 웹 도구입니다.
카테고리
라이센스가있는 모든 플랫폼에서 EnjoyHint를 대체
1
CodeExec
codeExec을 사용하면 JavaScript, HTML 및 CSS로 온라인으로 작성된 코드를 작성하고 실행할 수있는 고유 한 웹 응용 프로그램을 만들 수 있습니다.
- 유료 앱
- PHP
- Self-Hosted
1
1
1
Cascade Framework
전반적인 모양과 느낌이 Twitter Bootstrap에서 가장 확실하게 영감을 얻었지만 Cascade 프레임 워크는 또 다른 Bootstrap 복제본이 아닙니다.
- 무료 앱
- Web
1
webweb
HTML을 제어 할 수있는 컨텐츠 관리 시스템.전체 브라우저 기반 코드 편집기 (Monaco 사용), 페이지 템플리트 시스템, 파일 관리 페이지 및 사용자 정의 마크 업 구문을 사용하여 페이지를보다 쉽고 빠르게 작성할 수 있습니다.
- 무료 앱
- Self-Hosted
- SQLite
- NGINX
0
Blnq Studio
A collaborative online web development platform using HTML, CSS and JavaScript with a focus on design systems and financial applications.
0
0
YAML CSS Framework
또 다른 멀티 컬럼 레이아웃 (YAML)은 유연하고 액세스 가능하며 반응이 뛰어난 웹 사이트를위한 모듈 식 CSS 프레임 워크입니다.
- 무료 앱
- Web