86
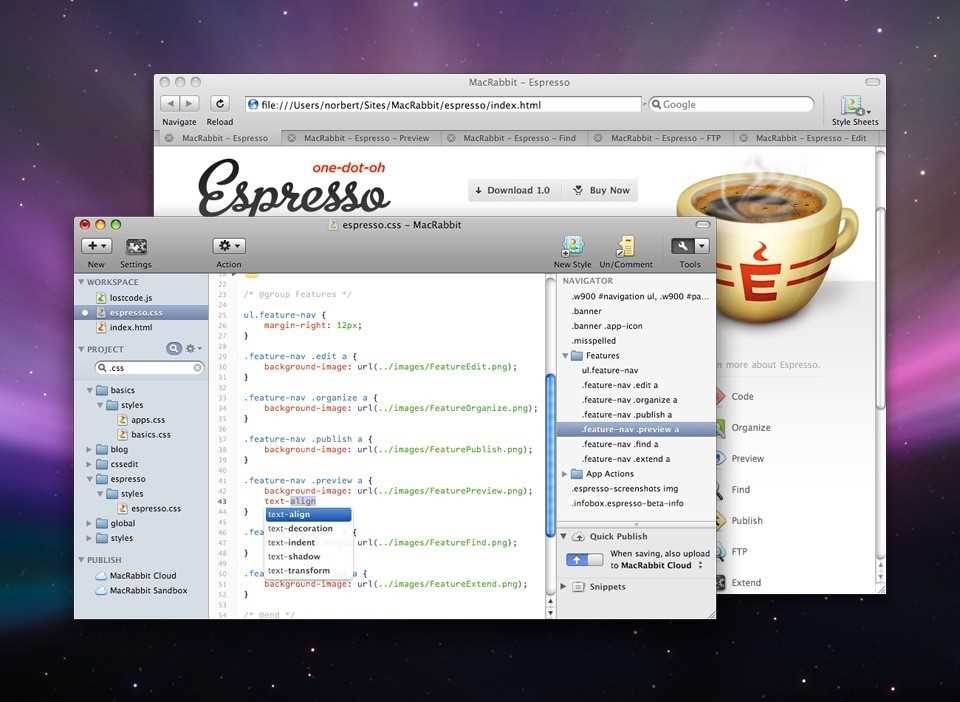
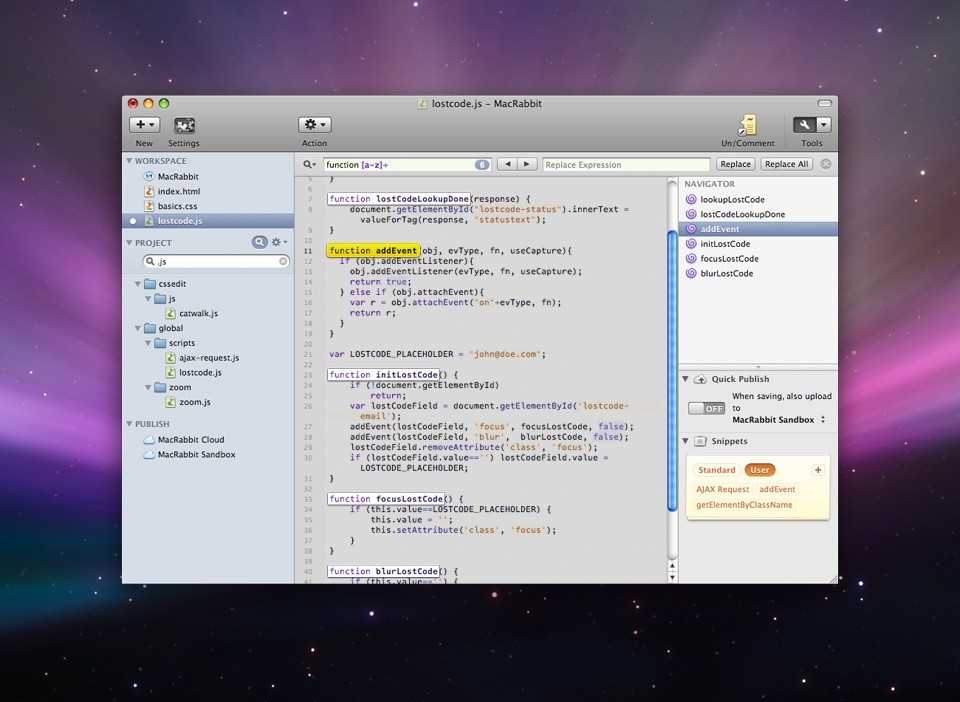
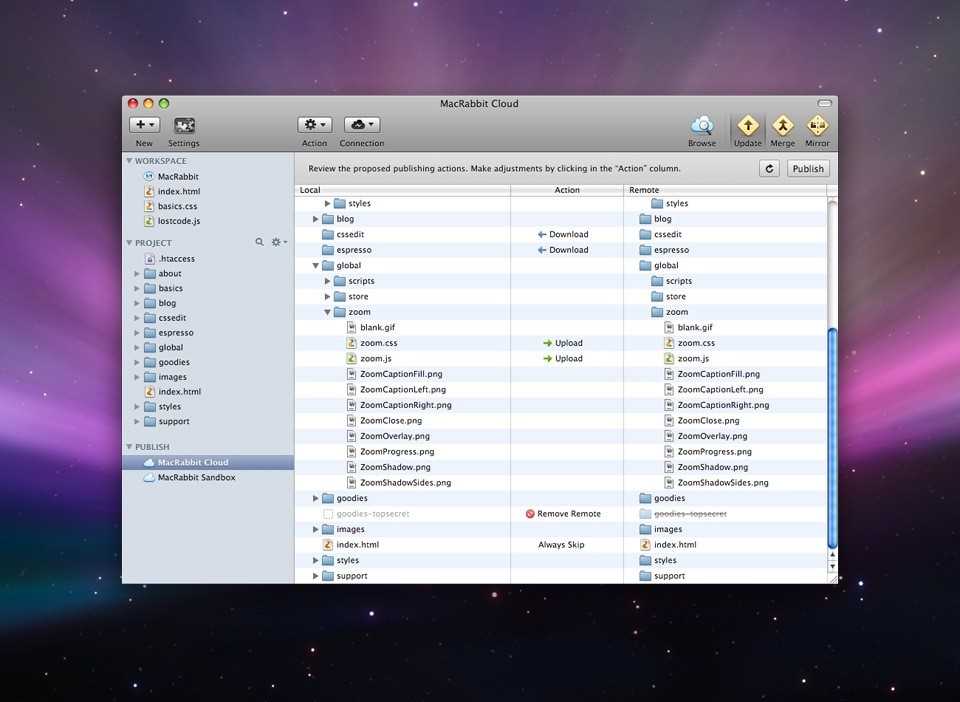
Espresso는의 개발자가 만든 웹 개발자를위한 강력한 텍스트 편집기입니다.우아한 구문 강조, 뛰어난 탐색, 코드 폴딩, 스마트 CodeSense, 상황 별 텍스트 스 니펫, 맞춤법 검사, 풍부한 확장 성 및 원시 속도 : 코드 아티스트를위한 최첨단 텍스트 엔진을 제시합니다.
웹 사이트:
http://espressoapp.com풍모
카테고리
라이센스가있는 모든 플랫폼에서 Espresso를 대체
34
34
VSCodium
Microsoft 브랜딩, 원격 측정 및 라이센스가없는 Visual Sudio Code의 이진 릴리스.
26
24
CodeLobster PHP Edition
CodeLobster-Drupal, Smarty, WordPress, Joomla, JQuery, CodeIgniter, HTML, CSS, JavaScript, CakePHP, Facebook, Symfony를 지원하는 무료 휴대용 PHP IDE
- 프리미엄 앱
22
18
WYSIWYG Web Builder
웹 빌더는 웹 페이지를 작성하는 데 사용되는 WYSIWYG (What-You-See-Is-What-You-Get) 프로그램입니다.
- 유료 앱
- Windows
11
6
5
5
ACE (Ajax Code Editor)
코더, 웹 디자이너 및 웹 빌더에 중점을두고 구축 된 ACE (Ajax Code Editor)는 사용자가 코딩 방식과 기본 구조에 익숙해 지도록 도와줍니다.
- 무료 앱
- Web
4
3
2
Simple CSS
간단한 CSS를 사용하면 익숙한 포인트 앤 클릭 인터페이스를 사용하여 CSS (Cascading Style Sheets)를 처음부터 쉽게 작성하거나 기존 CSS를 수정할 수 있습니다.