22
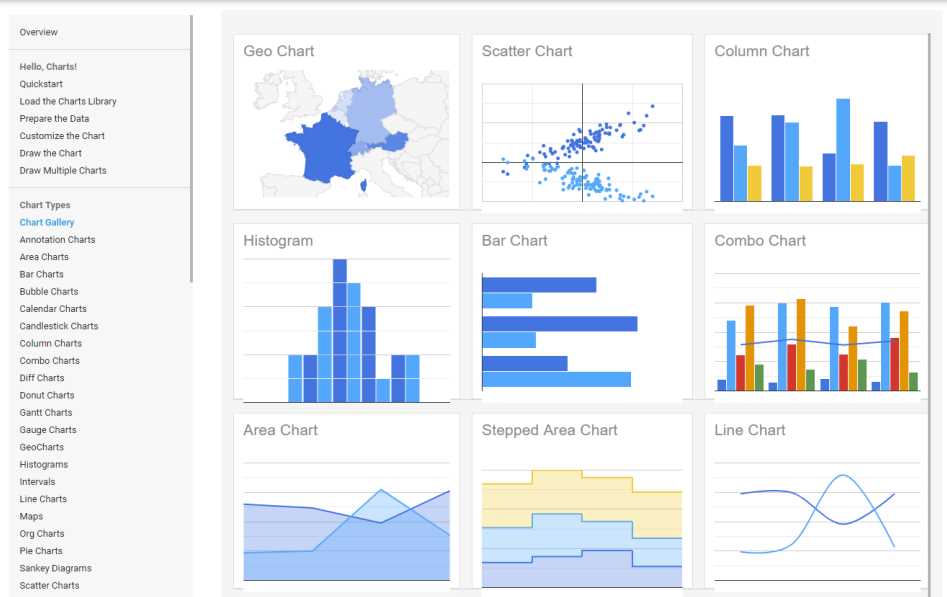
Google 차트는 일부 데이터에서 차트를 쉽게 만들어 웹 페이지에 삽입 할 수있는 매우 간단한 도구입니다.데이터 및 형식 매개 변수를 HTTP 요청에 임베드하면 Google은 차트의 PNG 이미지를 리턴합니다.여러 유형의 차트가 지원되며 요청을 이미지 태그로 만들어 웹 페이지에 차트를 간단히 포함시킬 수 있습니다.
카테고리
Self-Hosted 용 Google Charts의 대안
0
0
Ember Charts
Ember Charts는 Ember.js 및 d3.js 프레임 워크로 구축 된 차트 라이브러리입니다.확장 및 수정이 쉬운 시계열, 막대, 파이 및 분산 형 차트가 포함됩니다.
- 무료 앱
- Self-Hosted
0
n3-charts
n3-charts는 AngularJS를 사용하여 아름다운 차트를 만들기위한 차트 라이브러리입니다.사용법 js 및 CSS 포함 모듈 가져 오기
- 무료 앱
- Self-Hosted
0
Chartkick
한 줄의 Ruby로 멋진 Javascript 차트를 만듭니다.더 이상 차트 라이브러리와 싸우지 않아도됩니다!Rails, Sinatra 및 대부분의 브라우저 (IE 6 포함)에서 작동합니다.
- 무료 앱
- Self-Hosted
- Ruby