16
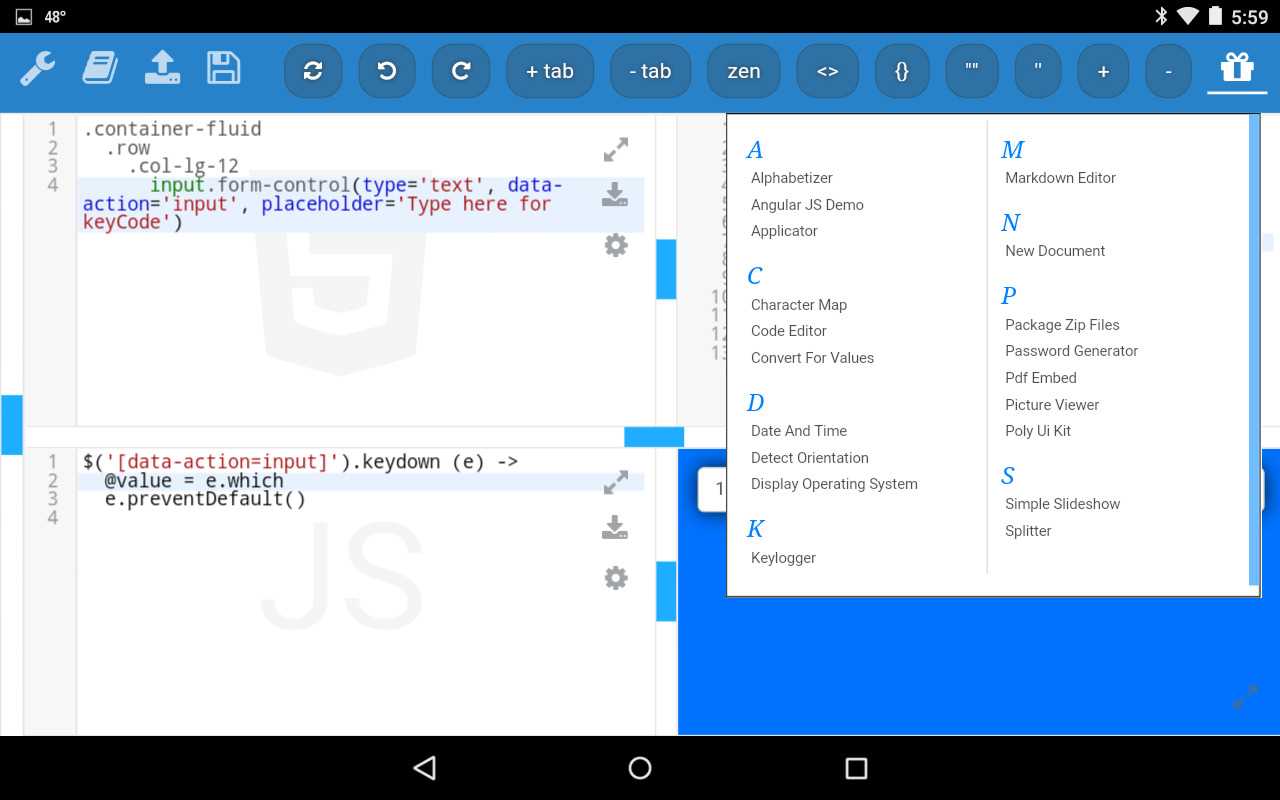
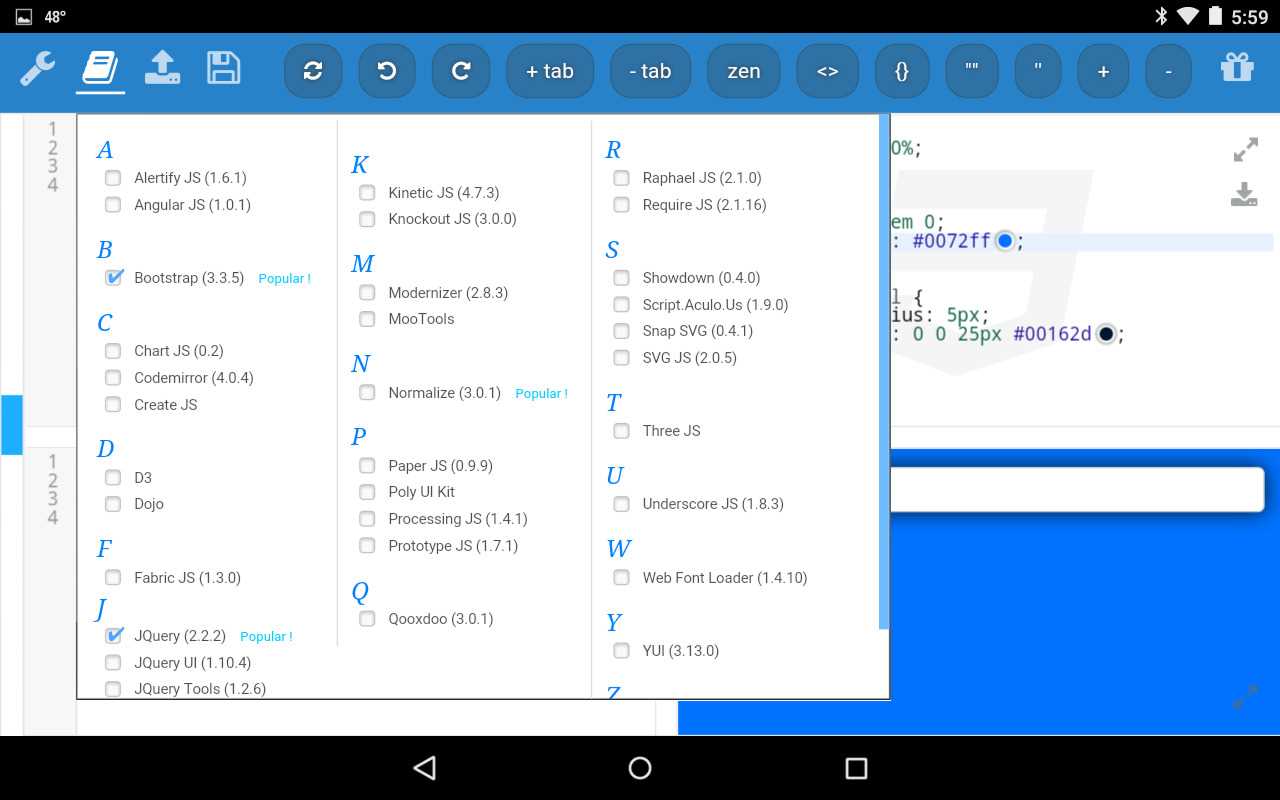
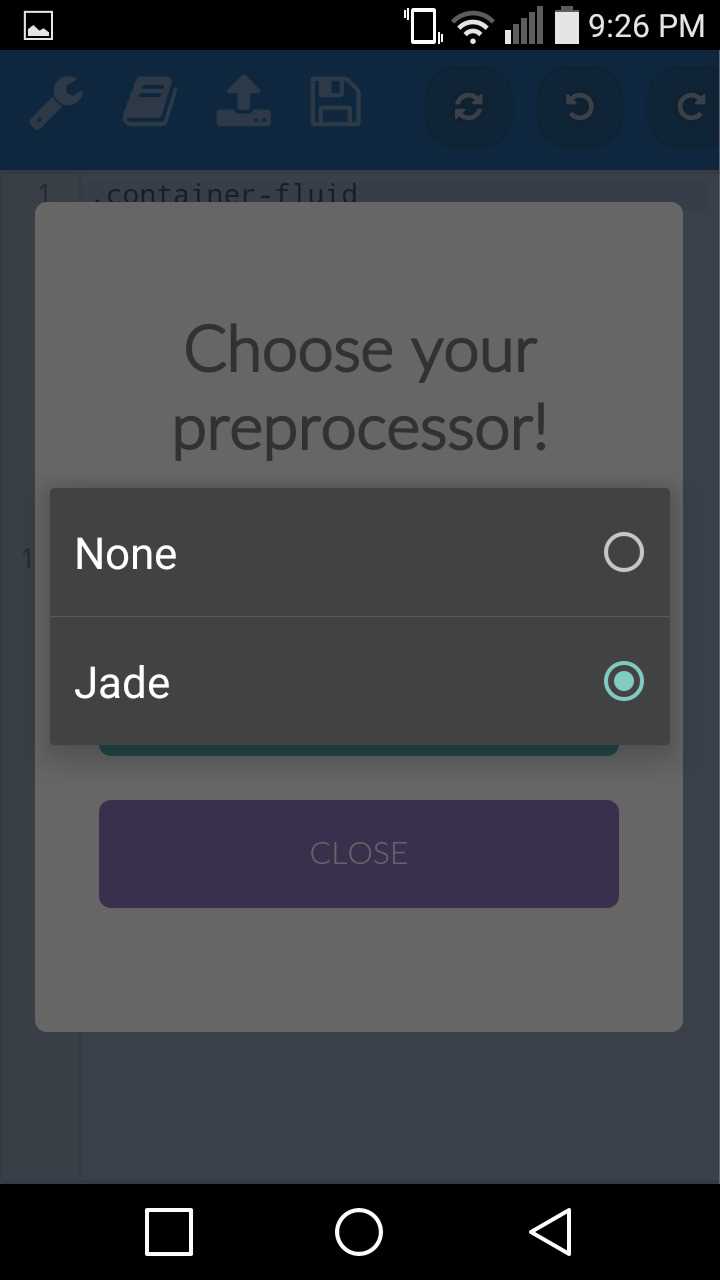
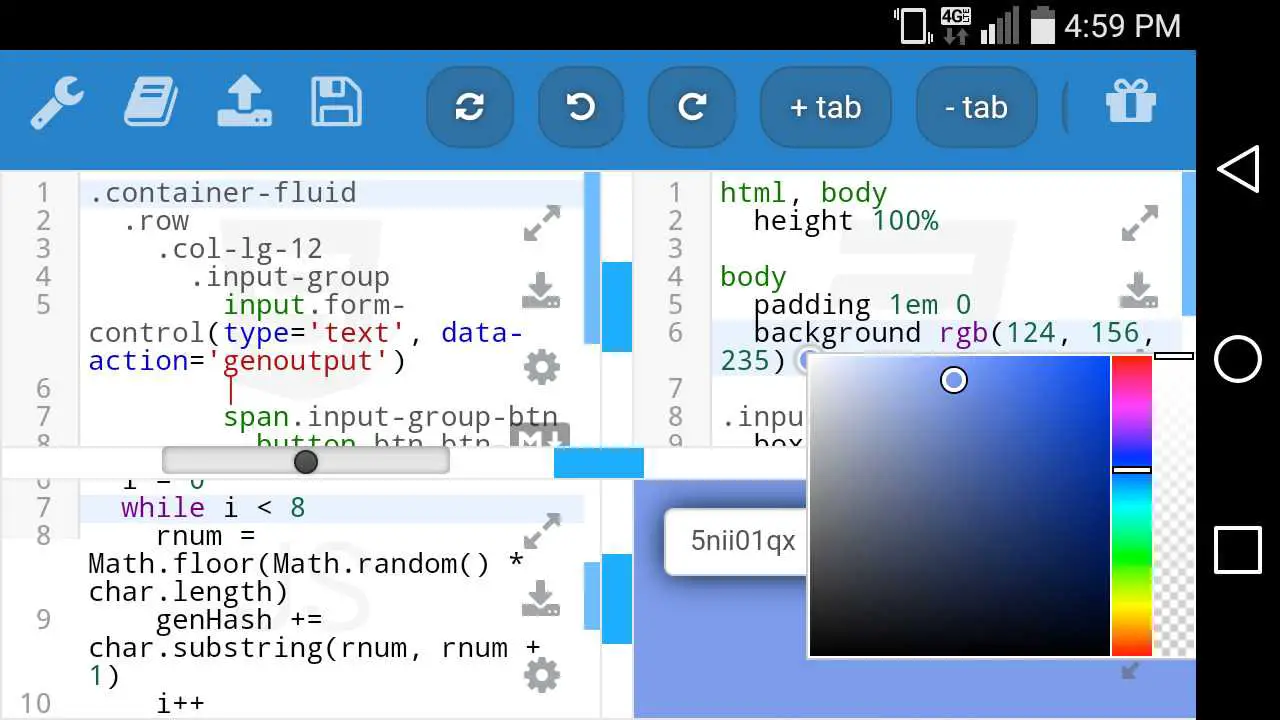
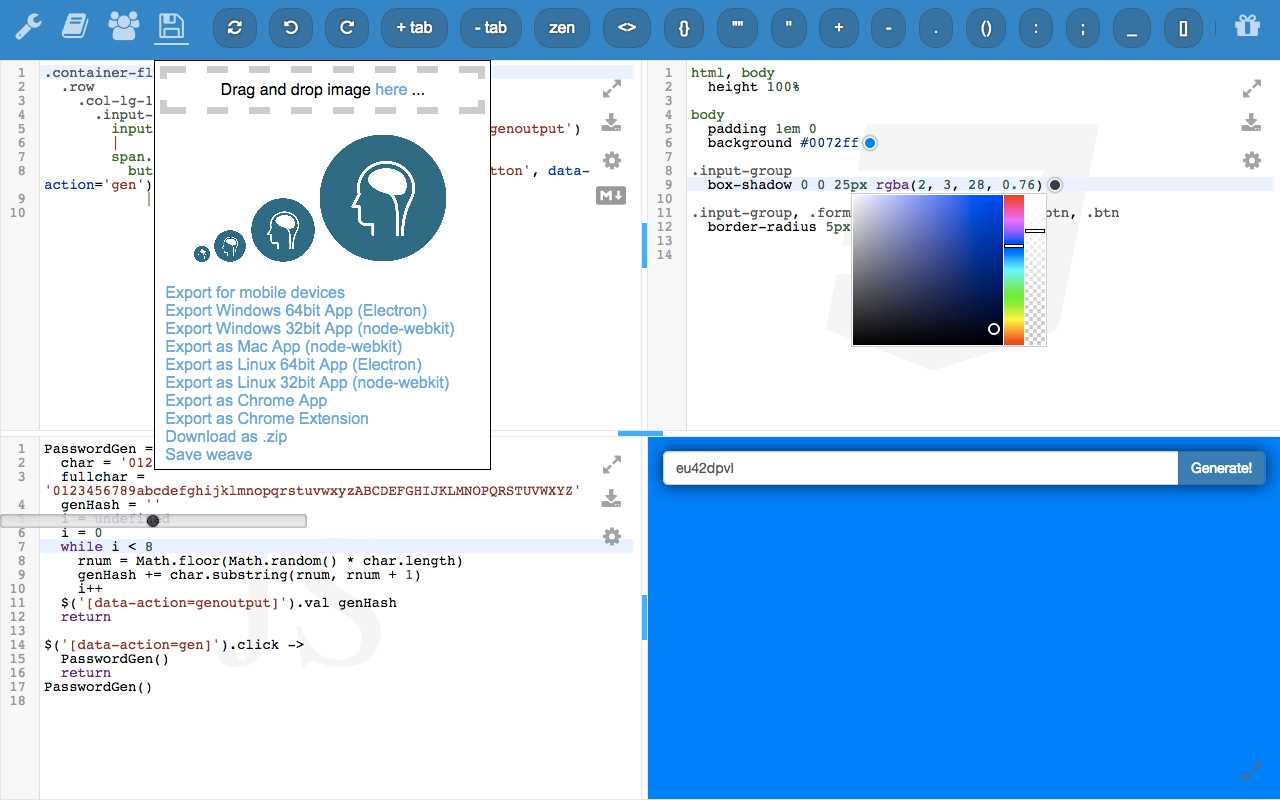
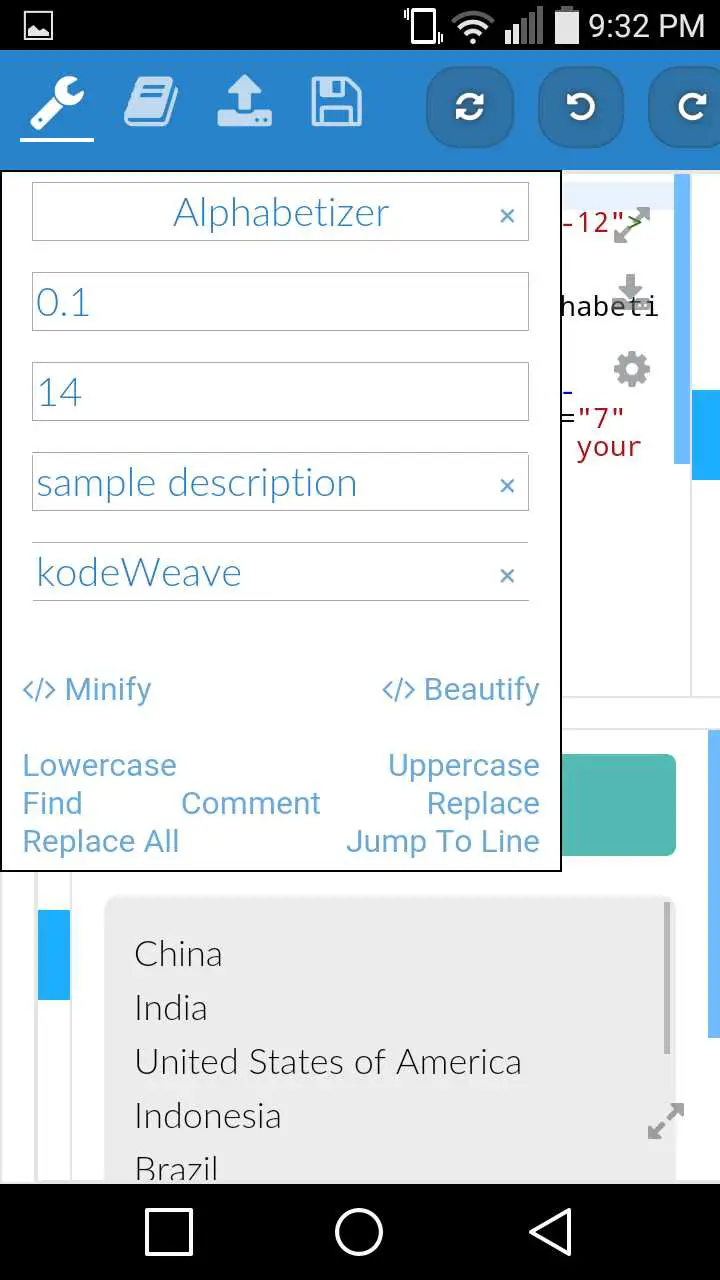
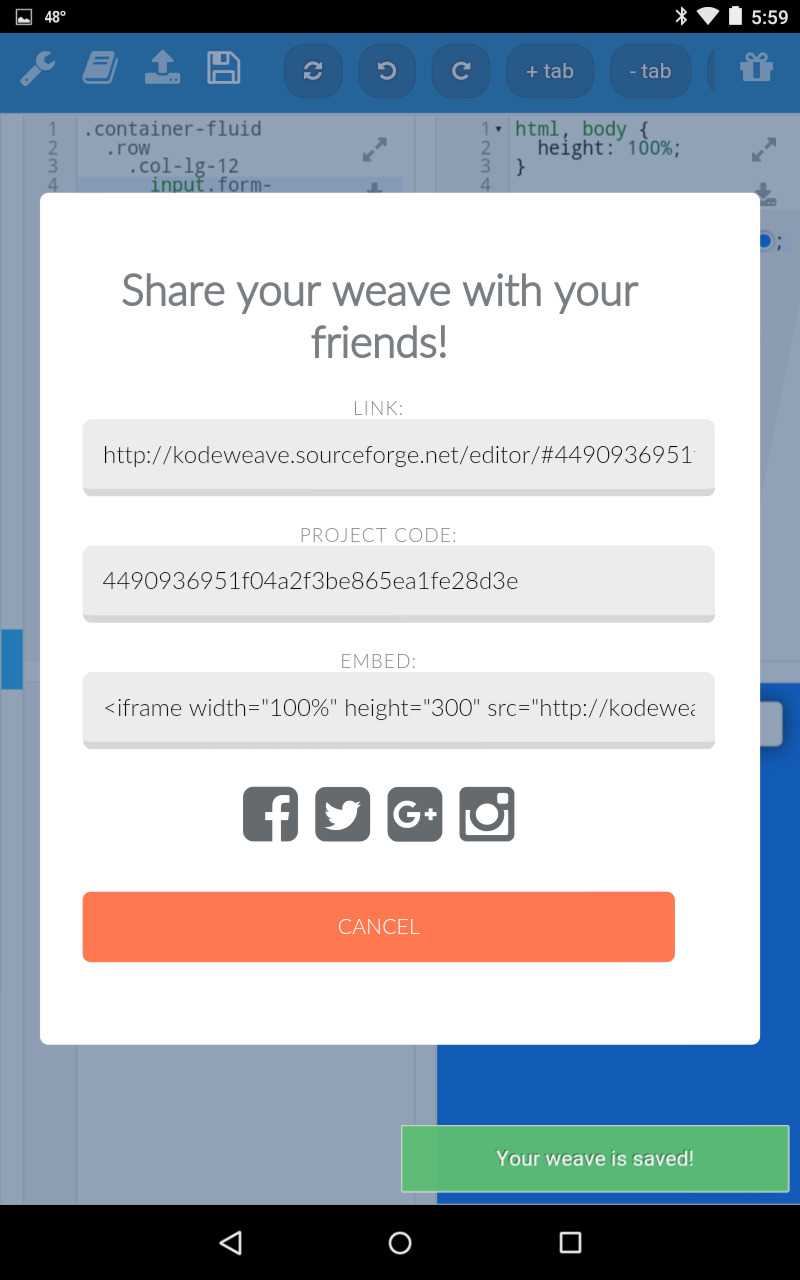
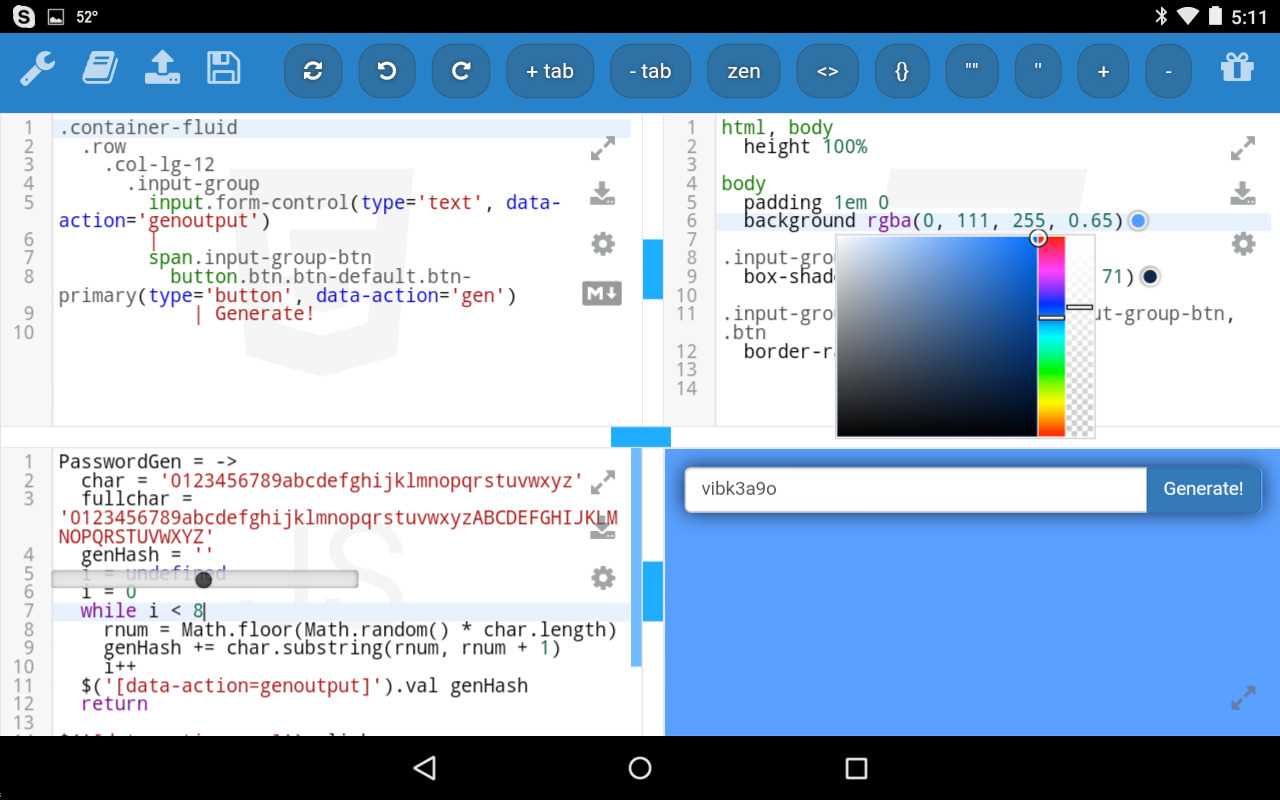
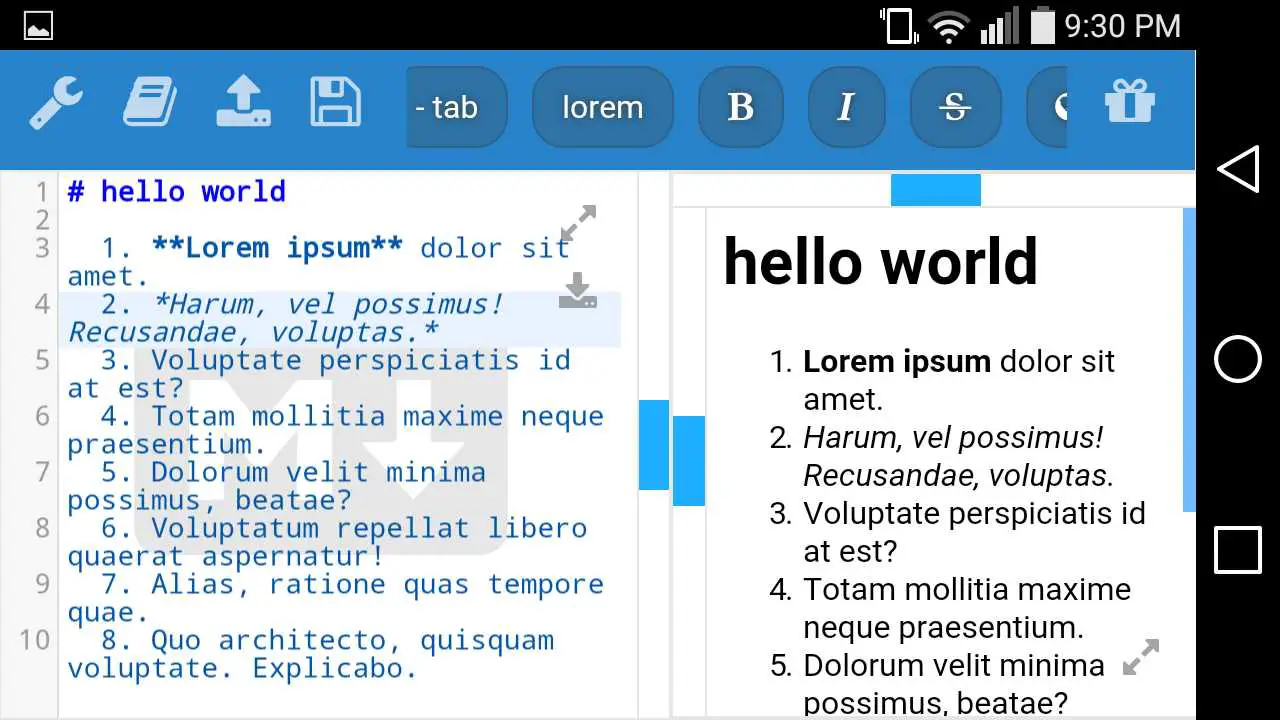
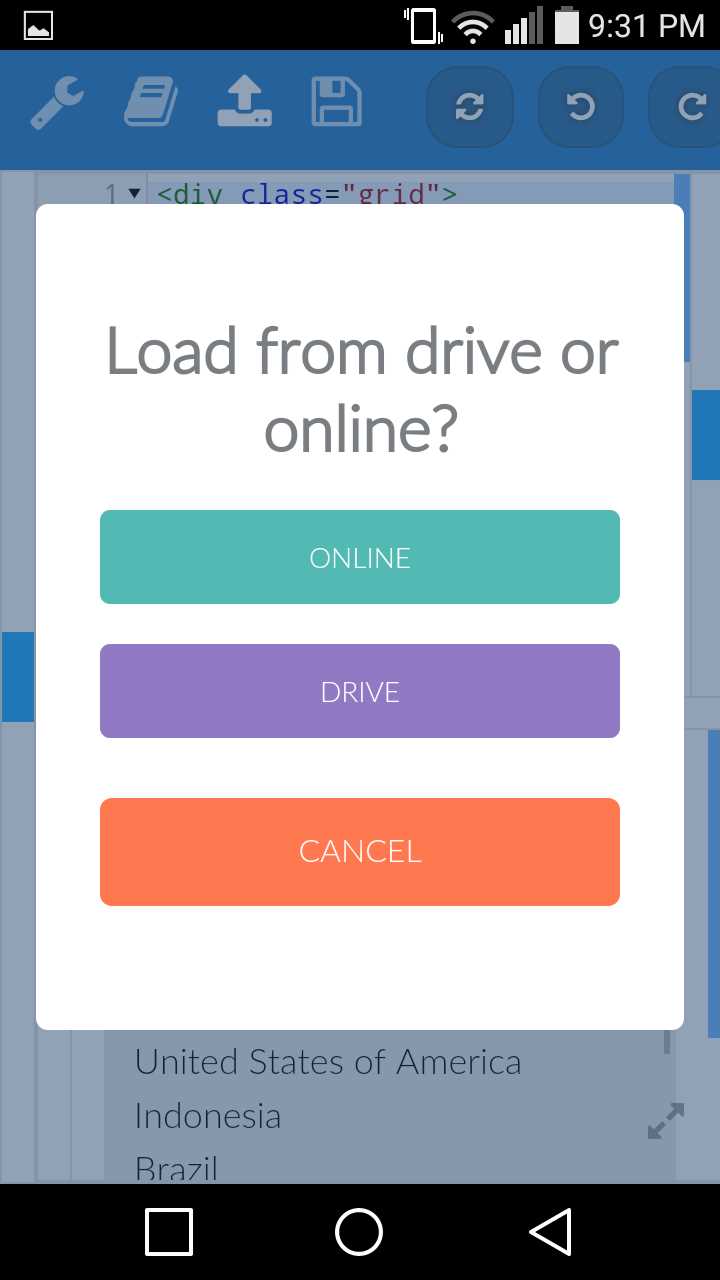
kodeWeave는 HTML, CSS 및 Javascript를위한 실시간 코딩 놀이터입니다.JSFiddle 및 JSBin과 유사하지만 kodeWeave는 오프라인으로 작동하지만 모바일 장치에서 데스크톱 운영 체제 용 응용 프로그램을 구축하기위한 프로토 타입 응용 프로그램으로도 사용되었습니다.(PhoneGap Build는 모바일 장치에 권장됩니다) kodejsave는 jsfiddle, jsbin, dabblet, liveweave, codepen, cssdeck, cssdesk, tinkerbin d3 playground, plunker 및 pastebin과 유사하지만 웹 응용 프로그램을 데스크톱 및 / 또는 크롬 응용 프로그램으로 내보낼 수 있습니다.
카테고리
Web 용 kodeWeave의 대안
0
0
0
WebPaws HTML5 Playground
WebPaws HTML5 Playground를 사용하면 미리 정의 된 HTML5 태그를 클릭하고 미리보기에서 코드가 어떻게 작동하는지 확인할 수 있습니다.
- 무료 앱
- Web
0
0
Href Tools
Href Tools는 Ashish Rawat가 코딩을 실험하고 인터넷 사용자에게 더 나은 서비스를 제공하는 놀이터로 만든 무료 온라인 웹 도구 사이트입니다.
- 무료 앱
- Web
0
0
Blnq Studio
A collaborative online web development platform using HTML, CSS and JavaScript with a focus on design systems and financial applications.
0