2
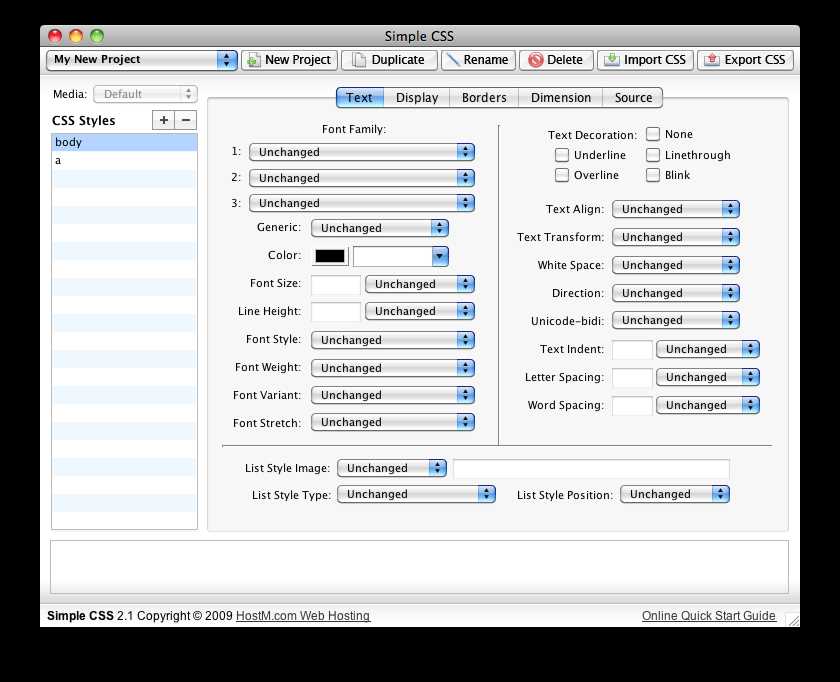
간단한 CSS를 사용하면 익숙한 포인트 앤 클릭 인터페이스를 사용하여 CSS (Cascading Style Sheets)를 처음부터 쉽게 작성하거나 기존 CSS를 수정할 수 있습니다.Simple CSS를 사용하면 여러 CSS 프로젝트를 관리하고 기존 스타일 시트를 가져올 수 있습니다.간단한 CSS는 CSS2를 지원합니다.
라이센스가있는 모든 플랫폼에서 Simple CSS를 대체
17
TweakStyle
TweakStyle은 웹 개발을위한 통합 개발 환경입니다. 대부분의 IDE와 달리 TweakStyle은 프런트 엔드 개발 용으로 제작되었으며 웹 디자인을 이해합니다.
13
5
3
2
0
0