0
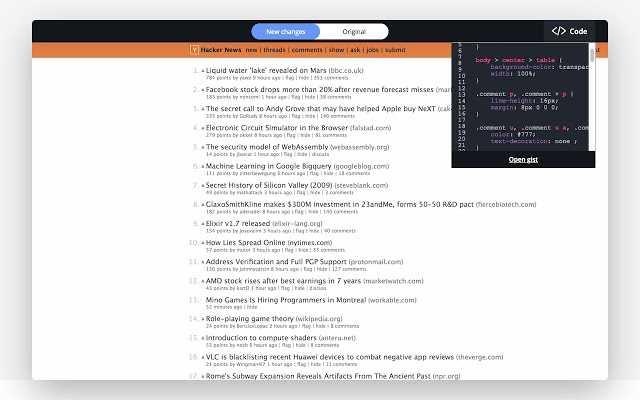
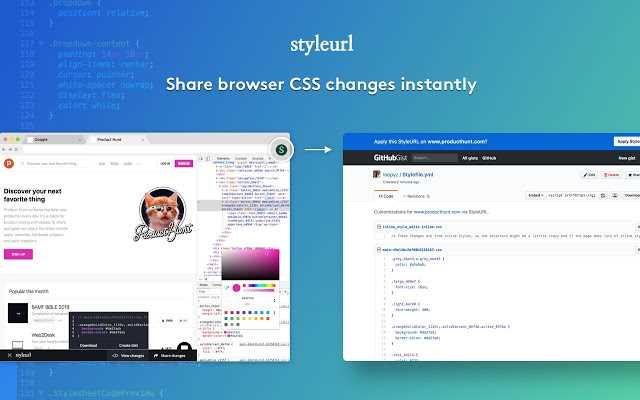
StyleURL은 개발자와 디자이너가 CSS 변경 사항에 대해 협업 할 수있는 가장 쉬운 방법입니다.Chrome에서 자동으로 CSS 변경 사항 내보내기-Chrome 내부에서 스타일을 변경하면 StyleURL을 사용하여 디스크로 다운로드하여 변경 사항을 GitHub Gist로 내보낼 수 있습니다. 변경 한 모든 요소 스타일에 대해 복사 및 붙여 넣기가 필요 없습니다.인라인 스타일, 기존 스타일 시트 또는 수동으로 추가 한 새 스타일 시트에서 가져온 것이 든 상관없이 StyleURL은 강력한 AST를 사용하여 사물을 무시하면서 변경 한 스타일의 차이 만 지능적으로 생성합니다.CSS의 축소, 공백, 페이지의 스타일과 관련이없는 변경 사항과 같은 작업 ... GitHub의 Gist에 CSS 변경 사항 저장-GitHub의 Gist에 CSS 변경 사항을 내보내 GitHub의 Gist에 변경 내용을 내 보내서변경 사항도 링크를 통해 CSS 조정 미리보기-StyleURL을 사용하면 GitHub에서 GistHist를 제공하고 CSS 변경 사항을 페이지에 적용 할 수 있습니다.즉, Chrome에서 문제를 해결할 수 있으며 다른 사람들이 즉시 변경 사항을 시도 할 수 있습니다.참고 :이 제품은 GitHub와 관련이 없으며 GitHub Gists가 훌륭하다고 생각하고 API를 사용합니다.StyleURL의 Chrome 확장 프로그램은 오픈 소스입니다.