개발
2
1
0
61
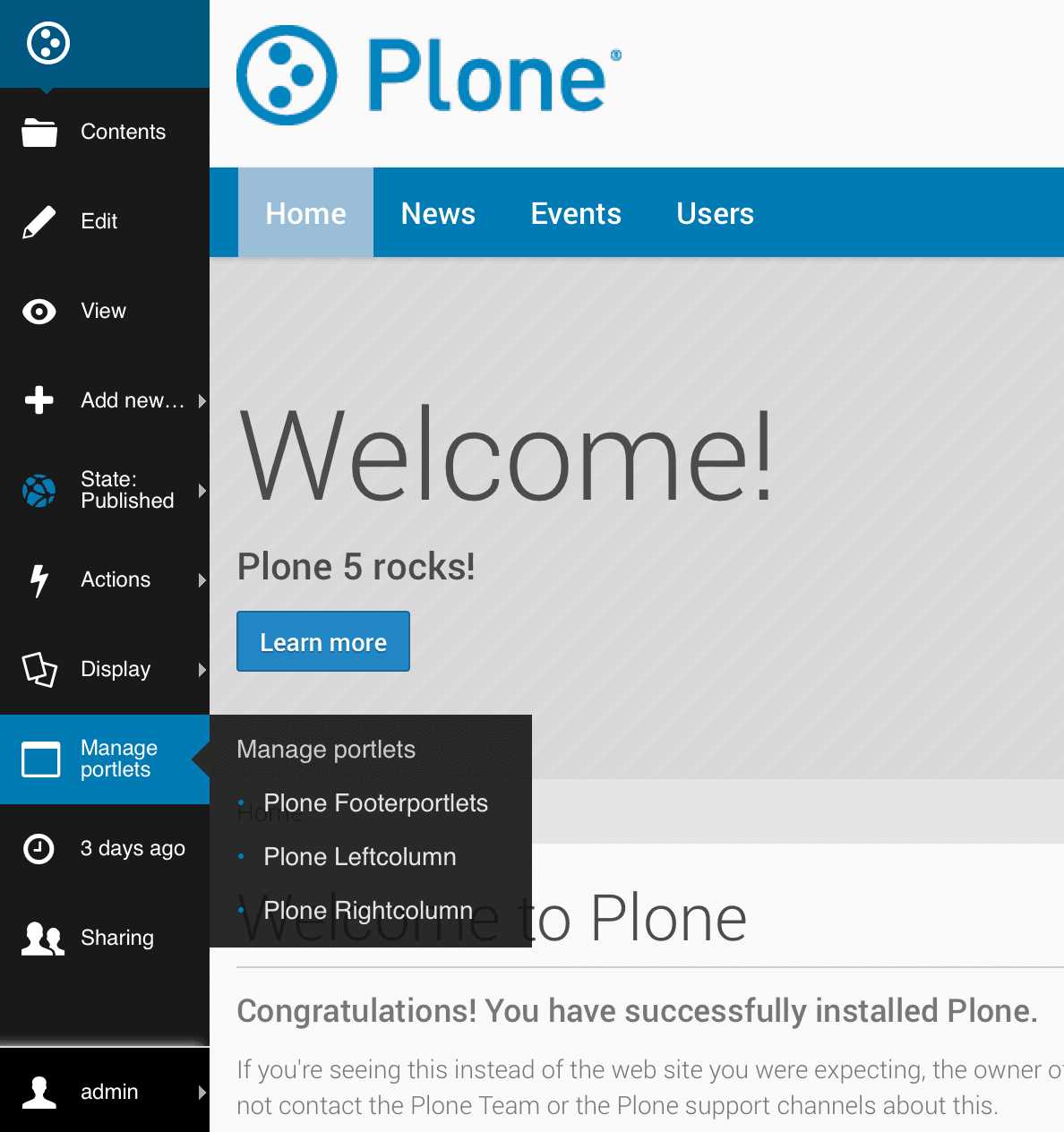
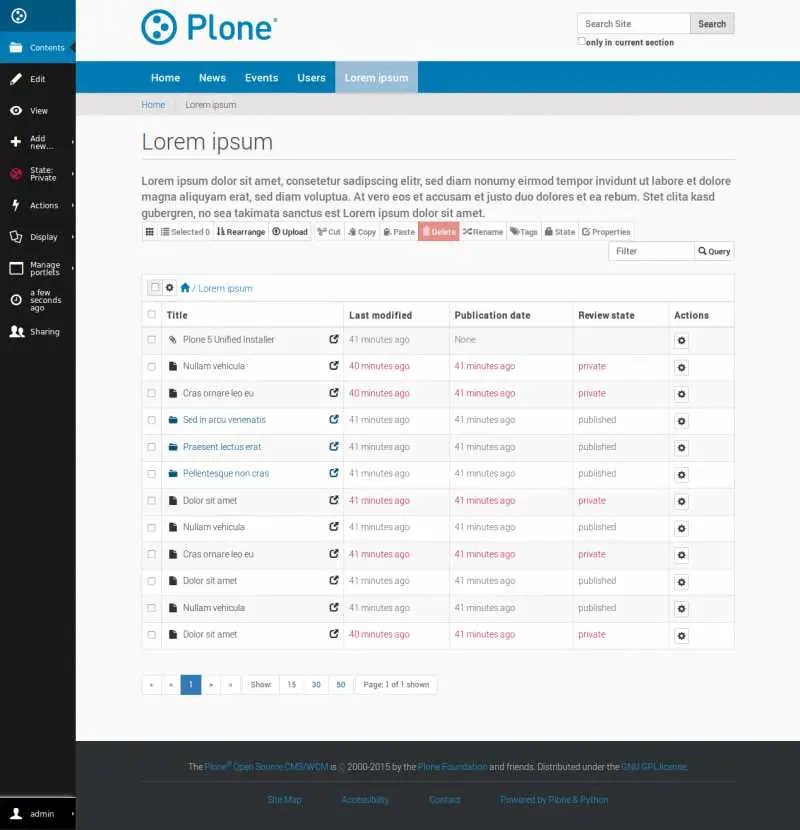
Plone
Plone은 Python으로 작성된 Zope 애플리케이션 서버를 기반으로하는 오픈 소스 컨텐츠 관리 시스템입니다.강력하고 신뢰할 수 있고 안전하며 사용하기 쉬운 것으로 알려져 있습니다.
- 무료 앱
- Self-Hosted
- Python
0
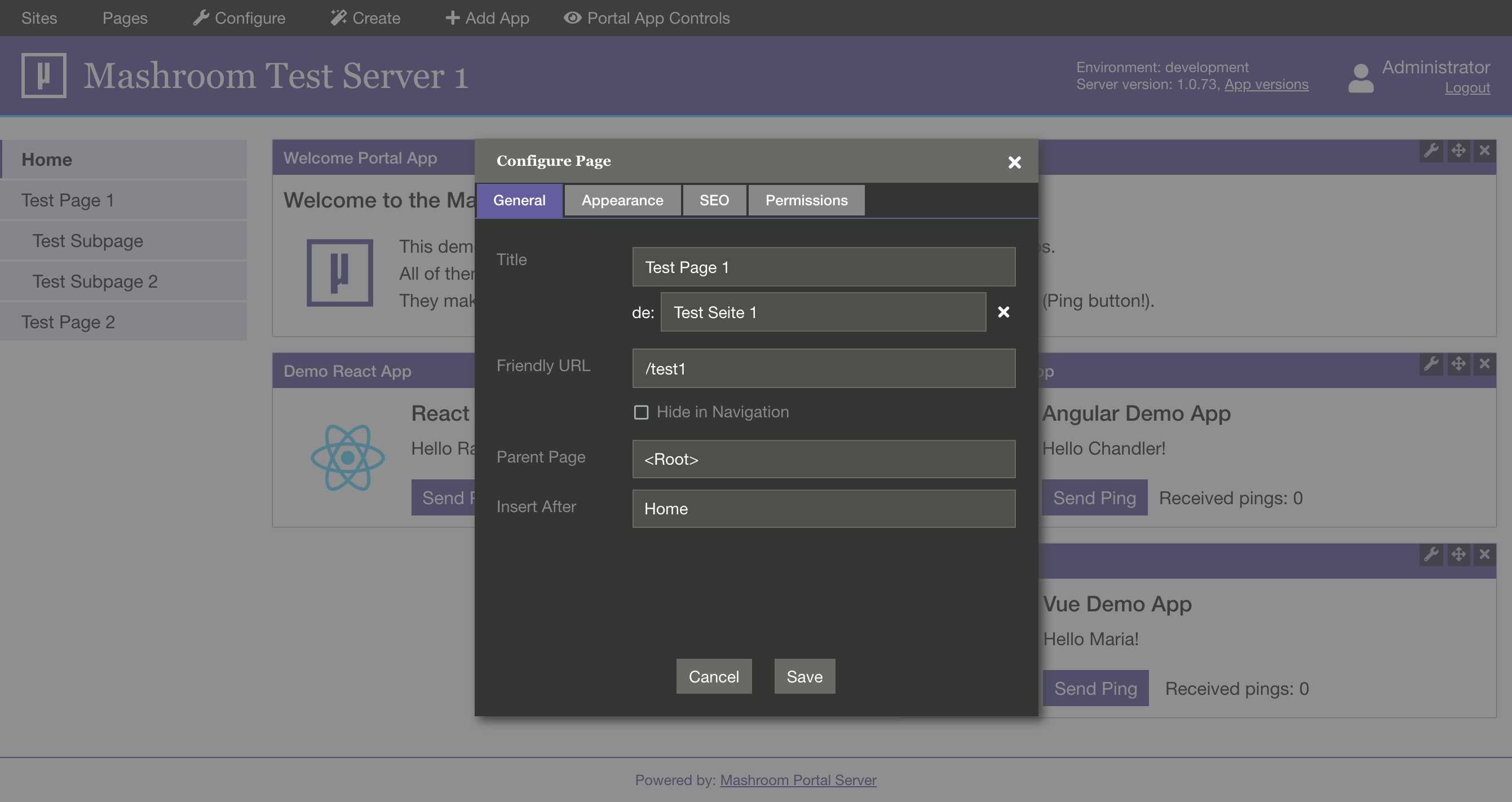
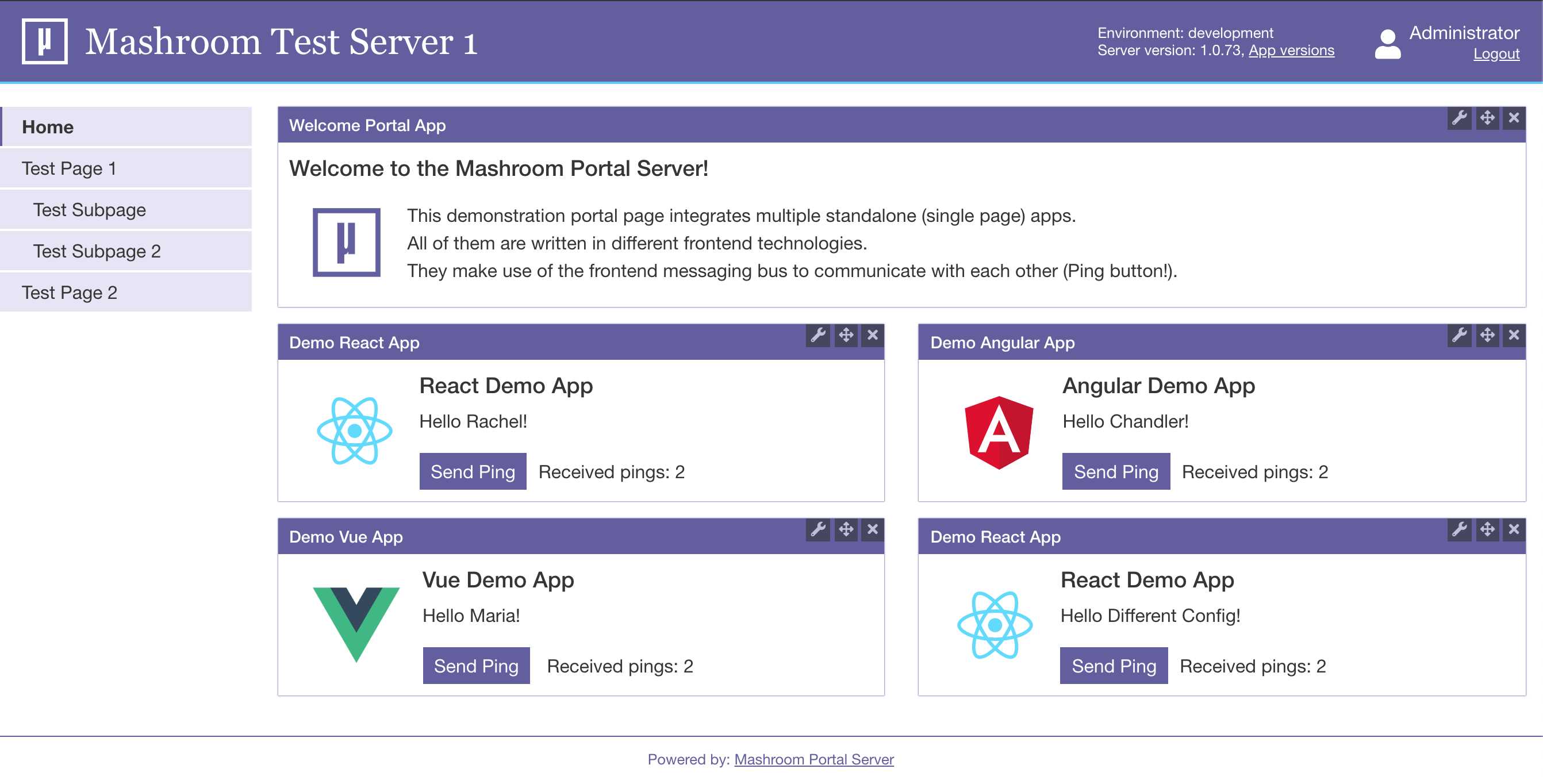
Mashroom Server
Mashroom Server는 재사용 가능하고 독립적 인 소규모 Microfrontend에서 포털을 구축하는 플랫폼입니다.
- 무료 앱
- Self-Hosted
352
Redmine
Redmine은 유연한 프로젝트 관리 웹 응용 프로그램입니다.Ruby on Rails 프레임 워크를 사용하여 작성된이 플랫폼은 플랫폼 간 및 데이터베이스 간입니다.
25
3
NemakiWare
NemakiWare는 문서 관리를위한 오픈 소스 CMIS 호환 플랫폼입니다.NOSQL 데이터베이스 CouchDB를 사용합니다.
40
Microsoft DirectX
Microsoft DirectX는 Microsoft의 멀티미디어, 특히 게임 프로그래밍 및 비디오와 관련된 작업을 처리하기위한 API (응용 프로그래밍 인터페이스) 모음입니다.
- 무료 앱
- Windows
168
70
29
6
8