'엑셀'기능이있는 앱
0
2
react-md
이 프로젝트의 목표는 React Components 및 Sass를 사용하여 완전히 접근 가능한 머티리얼 디자인 스타일의 웹 사이트를 만들 수 있도록하는 것입니다.
2
Vuetify
Vuetify는 Vue를위한 시맨틱 컴포넌트 프레임 워크입니다. Vue and Material Design의 강력한 기능과 아름답게 제작 된 컴포넌트 라이브러리로 놀라운 애플리케이션을 구축하십시오.
3
5
Framework 7
Framework7-iOS 및 Android 기본 모양과 느낌을 가진 하이브리드 모바일 앱 또는 웹 앱을 개발하기위한 무료 오픈 소스 모바일 HTML 프레임 워크입니다.
- 무료 앱
- Self-Hosted
6
Codename One
Codename One은 WORA (Write-Once-Run-Anywhere) 모바일 앱 개발을위한 포괄적 인 솔루션을 제공합니다.
10
10
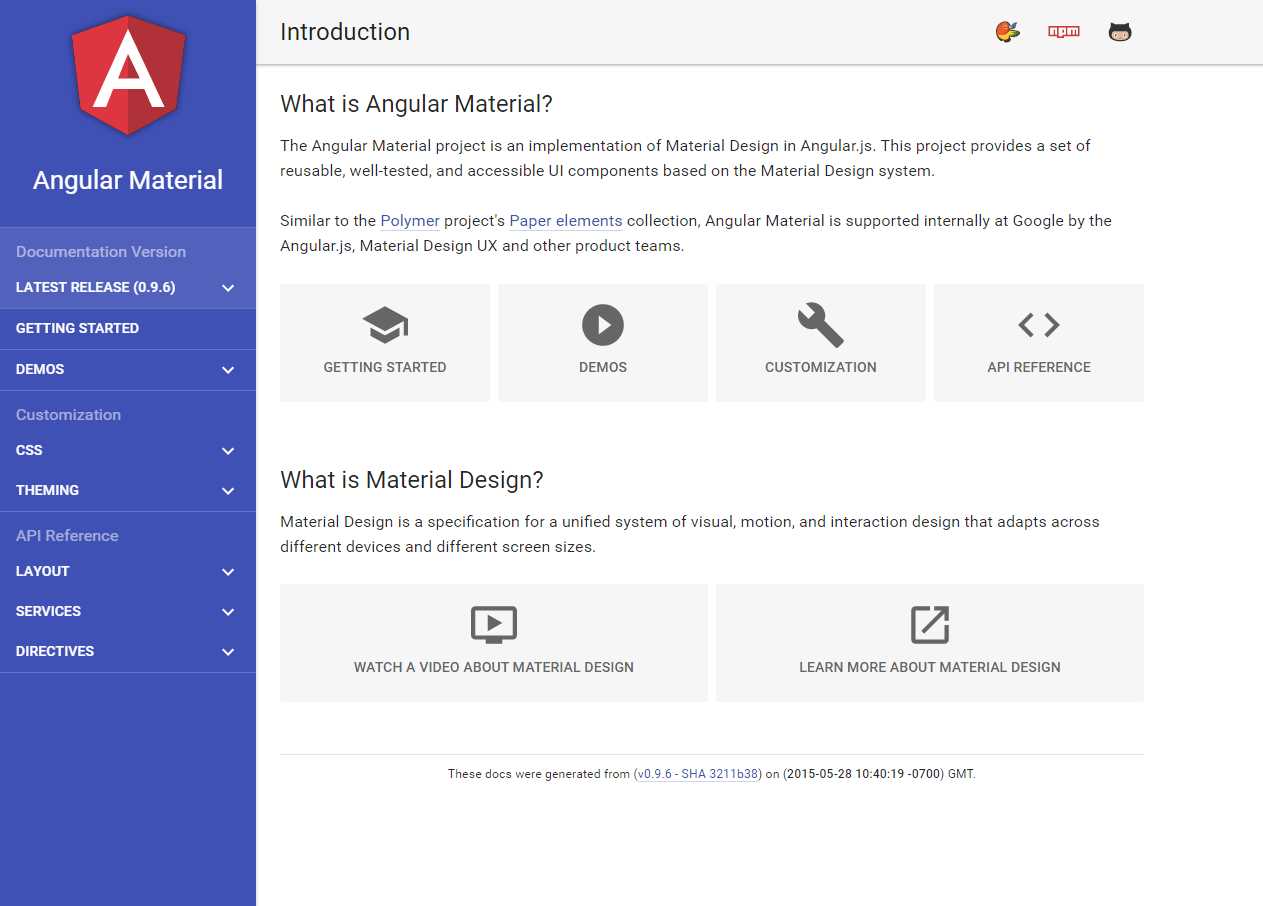
Angular Material
Angular Material 프로젝트는 Angular.js에서 Material Design을 구현 한 것입니다.
28
Materialize
Materialise는 Google의 Material Design에 기반한 현대적인 반응 형 CSS 프레임 워크입니다.