1
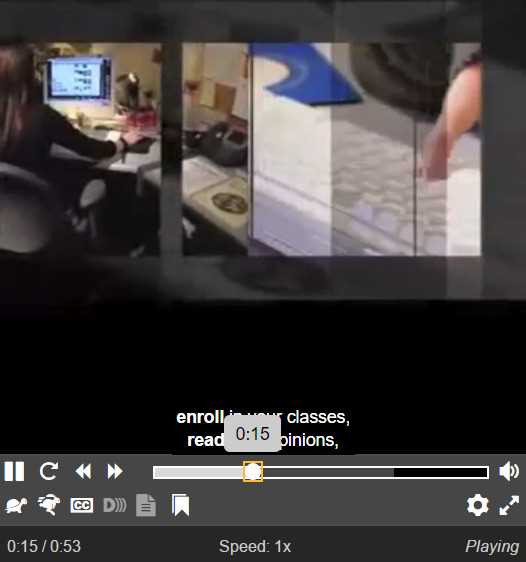
에이블 플레이어는 완전히 액세스 가능한 크로스 브라우저 미디어 플레이어입니다.HTML5를 사용합니다또는JW 플레이어는 지원하지 않는 브라우저의 대체 요소로 JW 플레이어를 지원합니다.주요 기능 오디오 및 비디오를 모두 지원합니다.단일 오디오 트랙 또는 전체 재생 목록을 지원합니다.키보드로 액세스 가능하고 스크린 리더 사용자를 위해 적절하게 레이블이 지정되어 있고 음성 인식 사용자가 제어 할 수있는 전체 플레이어 컨트롤 세트입니다.웹 페이지의 어느 곳에서나 플레이어를 조작 할 수있는 사용자 정의 가능한 키보드 단축키 (주어진 페이지에 플레이어의 인스턴스가 여러 개인 경우를 제외하고 플레이어는 키보드 단축키가 작동하도록 포커스를 가져야 함).Windows 고 대비 모드에서 계속 볼 수있는 고 대비 확장 가능한 컨트롤과보기 쉬운 포커스 표시기를 통해 키보드 사용자가 현재 어떤 컨트롤에 포커스가 있는지 쉽게 알 수 있습니다.HTML5 사양에서 권장하는 표준 형식 인 WebVTT (Web Video Timed Text) 형식의 자막 및 자막 지원.WebVTT를 사용하여 챕터를 지원합니다.챕터는 비디오의 특정 시작 지점으로, 비디오 컨텐트가 구조적으로 구성되고 더 쉽게 탐색 할 수 있습니다.WebVTT를 사용하여 텍스트 기반 오디오 설명을 지원합니다.지정된 시간에 설명 텍스트는 화면 판독기에서 소리내어 읽습니다.사용자는 설명과 프로그램 오디오 간의 충돌을 피하기 위해 오디오 설명이 시작될 때 플레이어가 일시 중지되도록 설정할 수 있습니다.
풍모
카테고리
라이센스가있는 모든 플랫폼에서 Able Player를 대체
15
VideoJS
VideoJS는 브라우저가 HTML5 비디오를 지원하지 않을 때 Flash 비디오 플레이어로 대체되는 Javascript 및 CSS로 제작 된 HTML5 비디오 플레이어입니다.
- 무료 앱
- Web
- Self-Hosted
9
Plyr
왜?최신 브라우저를 지원하는 가볍고 액세스 가능하며 사용자 정의 가능한 미디어 플레이어가 필요했습니다.물론, 다른 플레이어가 많이 있지만 우리는 일을 계속하고 싶었습니다 ...
- 무료 앱
- Web
- Self-Hosted
- JavaScript
7
MediaElement.js
HTML5과하나의 파일.모든 브라우저동일한 UI.
6
FV Player
WordPress의 가장 안정적이고 사용하기 쉽고 기능이 풍부한 비디오 플레이어.반응 형 디자인, 재생 목록, 광고, 통계, Vimeo, YouTube, S3, Cloudfront 및 CDN 지원 기능이 있습니다.AB 루프, 속도 제어.
6
5
afterglow
afterglow는 라이트 박스 및 YouTube를 지원하는 완전 통합형 반응 형 HTML5 비디오 플레이어입니다.
- 무료 앱
- Web
- Self-Hosted
- JavaScript
4
Accessible HTML5 Video Player
캡션 및 화면 판독기 액세스 기능을 지원하는 가벼운 HTML5 비디오 플레이어.자세한 내용은 PayPal Engineering 블로그에서 블로그 게시물 액세스 가능한 HTML5 비디오 플레이어 소개를 참조하십시오.
- 무료 앱
- Web
- Self-Hosted
- JavaScript
3
3
2
2
2
1
Vplayed Player
HLS 및 HTML5를 지원하는 엔터프라이즈 급 온라인 비디오 플레이어.끝없는 커스터마이징 가능성과 다양한 기능으로 시장에서 하나의 고유 한 플랫폼이되었습니다.
- 유료 앱
- Web
- Self-Hosted
1