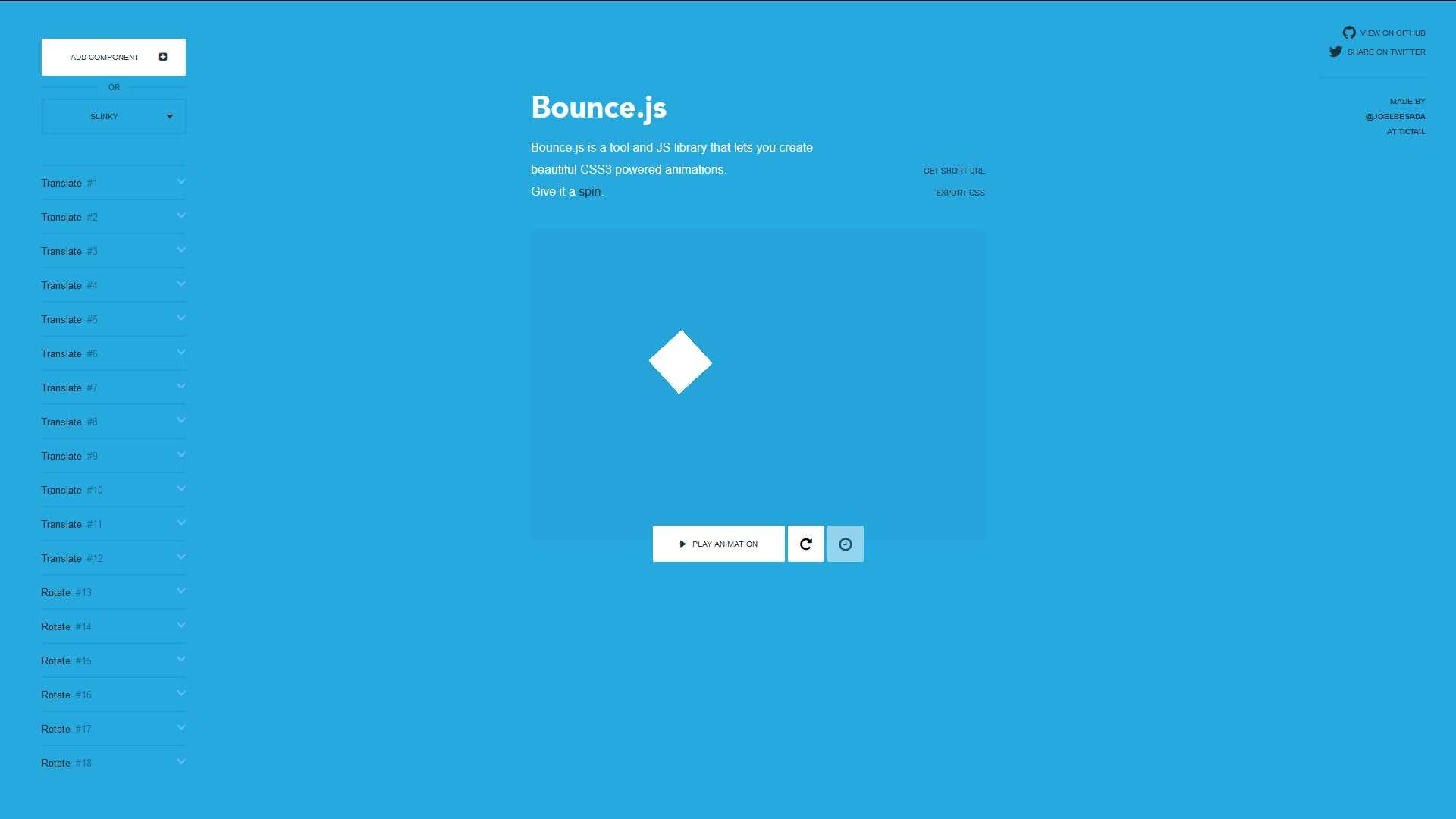
Bounce.js는 아름다운 CSS3 기반 키 프레임 애니메이션을 생성하기위한 도구 및 JS 라이브러리입니다.bouncejs.com의 도구를 사용하면 추가 JavaScript없이 사용할 수있는 정적 키 프레임을 생성 할 수 있지만 응용 프로그램에서이를 즉시 생성하려면 Bounce.js 라이브러리를 사용할 수 있습니다.
웹 사이트:
http://bouncejs.com/풍모
카테고리
라이센스가있는 모든 플랫폼에서 Bounce.js를 대체
3
2
Animate.css
Animate.css는 프로젝트에서 사용할 수있는 멋지고 재미 있고 크로스 브라우저 애니메이션입니다.강조, 홈페이지, 슬라이더 및 일반적인 추가 기능이 뛰어납니다.
- 무료 앱
- Self-Hosted
0
CSShake
큰 프로젝트를 위해 흔들리는 애니메이션을 만들어야했습니다.처음에는 바닐라 CSS에서 수행했습니다. 완료 후 @jackrugile이 멋진 jQuery 플러그인을 발견했습니다.
- 무료 앱
- Self-Hosted
0
0
CSS Animate
기본 CSS3 키 프레임 애니메이션을 만들기위한 온라인 도구입니다.코딩없이 간단한 UI를 사용하여 일관된 CSS3 애니메이션을 쉽고 빠르게 생성 할 수 있습니다.
- 무료 앱
0
Micron.js
CSS 애니메이션으로 제작되고 JavaScript Power로 제어되는 [µ] 마이크로 인터랙션 라이브러리.
- 무료 앱
- Self-Hosted
- JavaScript
- CSS
0
DynCSS
DynCSS는 -dyn- (attribute) 규칙을 위해 CSS를 구문 분석합니다.이 규칙은 스크롤 및 크기 조정과 같은 브라우저 이벤트에서 평가되는 Javascript 표현식입니다.
- 무료 앱
- Self-Hosted