1
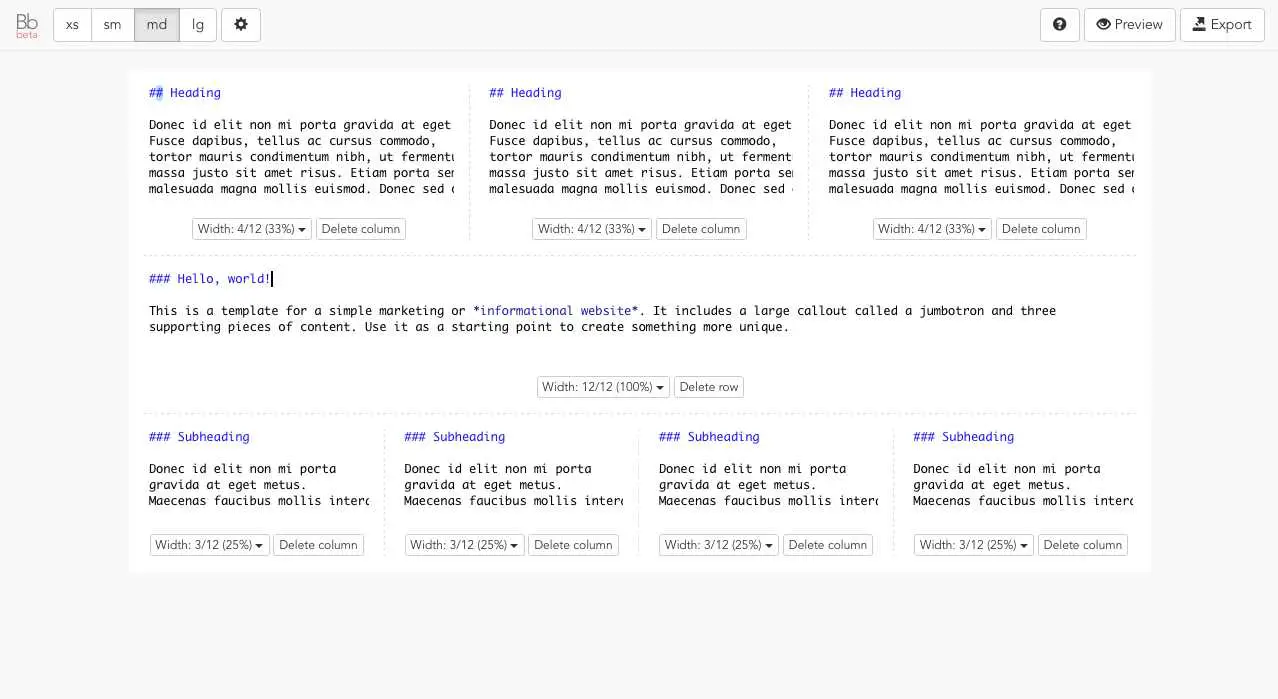
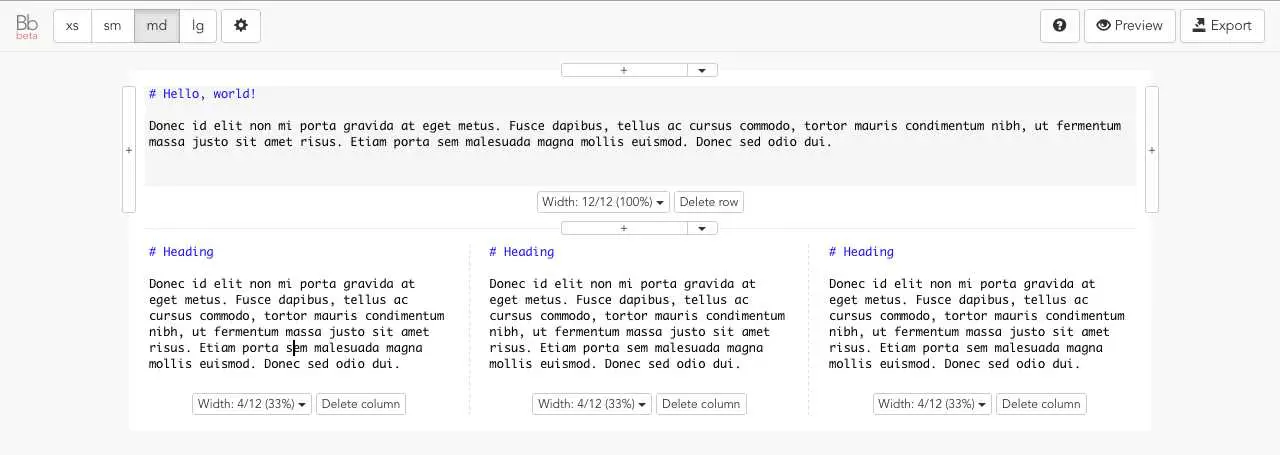
가입이 필요 없습니다.buildbootstrap.com을 방문하여 Bootstrap 기반의 반응 형 레이아웃을 바로 시작하십시오.마크 다운 지원, 템플릿으로 내보내기새로운 기능이 정기적으로 추가되었습니다.
웹 사이트:
http://buildbootstrap.com카테고리
라이센스가있는 모든 플랫폼에서 BuildBootstrap를 대체
36
33
7
7
Gramateria
Gramateria는 materialize css / material design을 갖춘 드래그 앤 드롭 웹 사이트 빌더입니다.Gramateria는 포도 js로 제작되어 사용하기 쉽고 사용하기 쉽습니다.
- 무료 앱
- Web
- Self-Hosted
- Mac
- Linux
1
0
Bootstrap.jsp
Bootstrap.jsp는 Bootstrap 사용자 인터페이스를 생성하기위한 JSP taglib입니다.부트 스트랩.
0