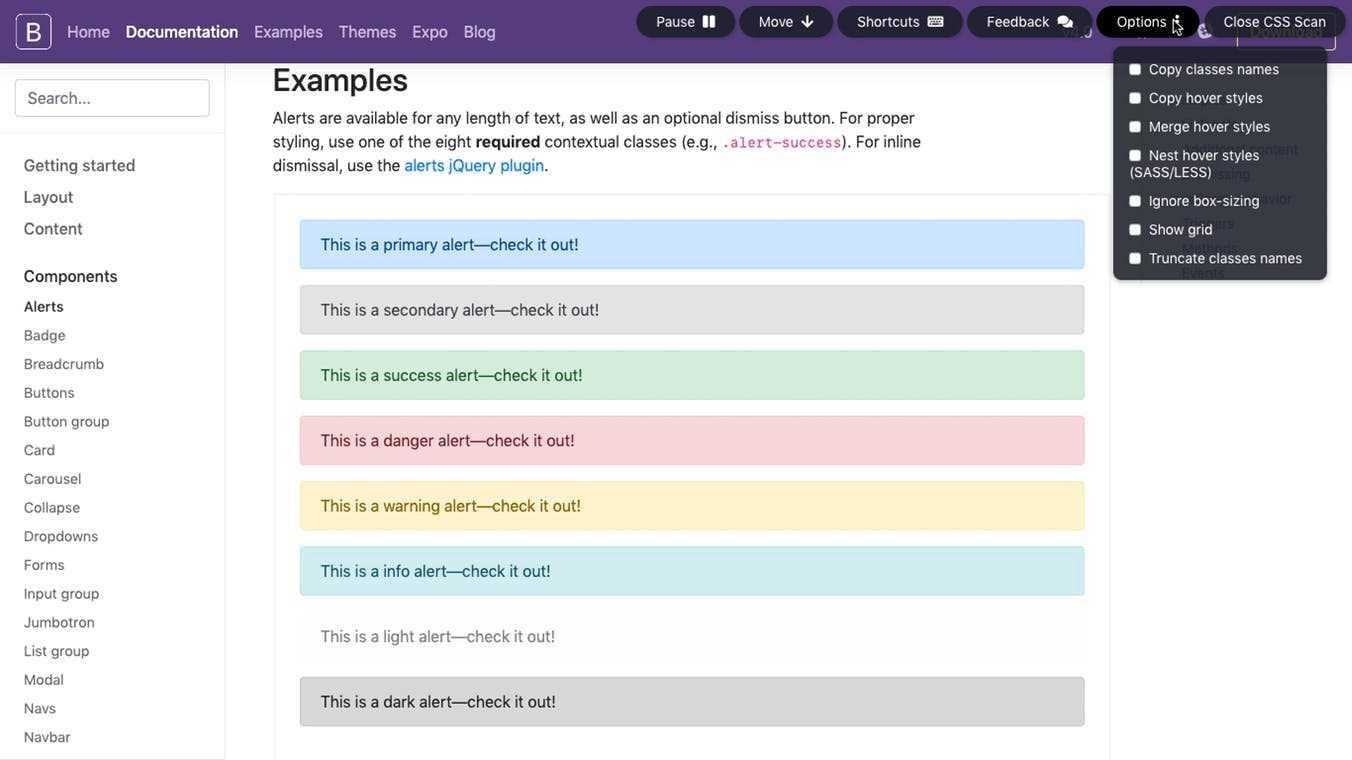
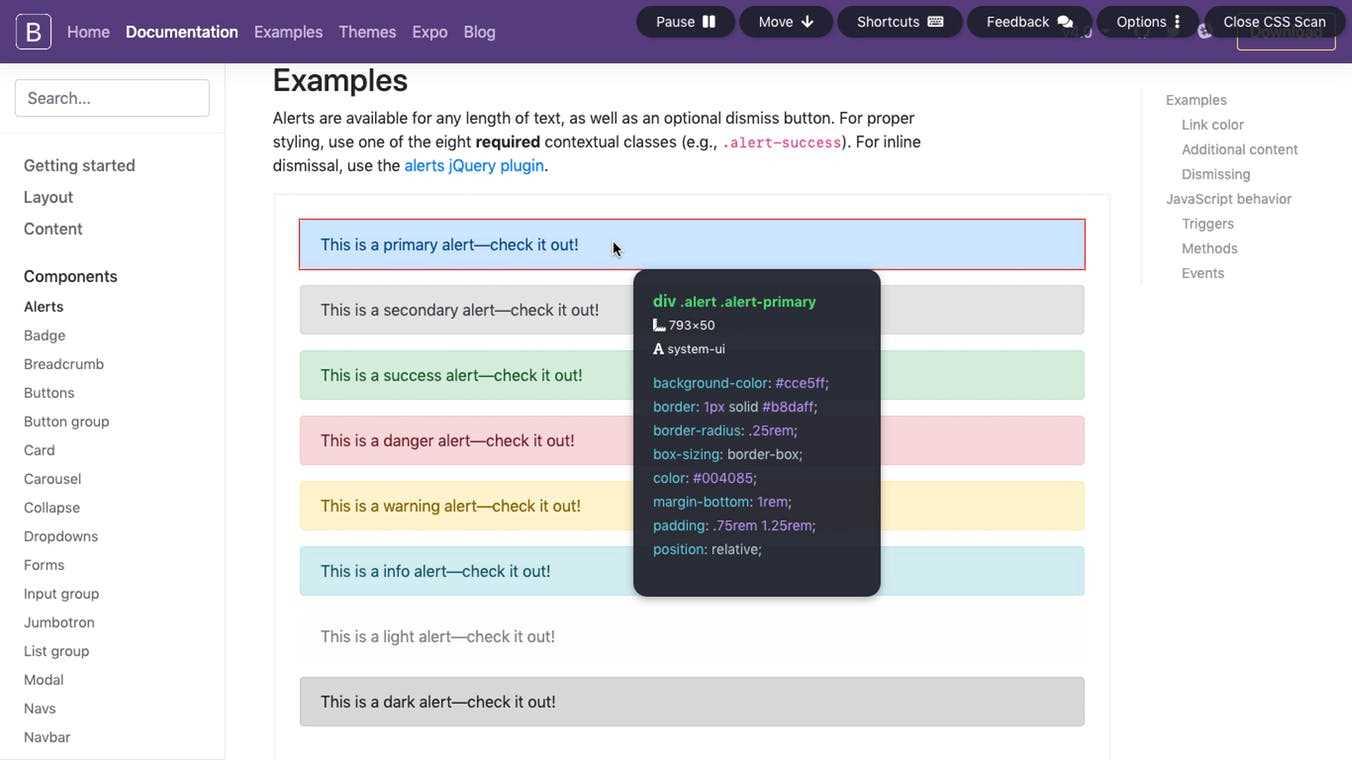
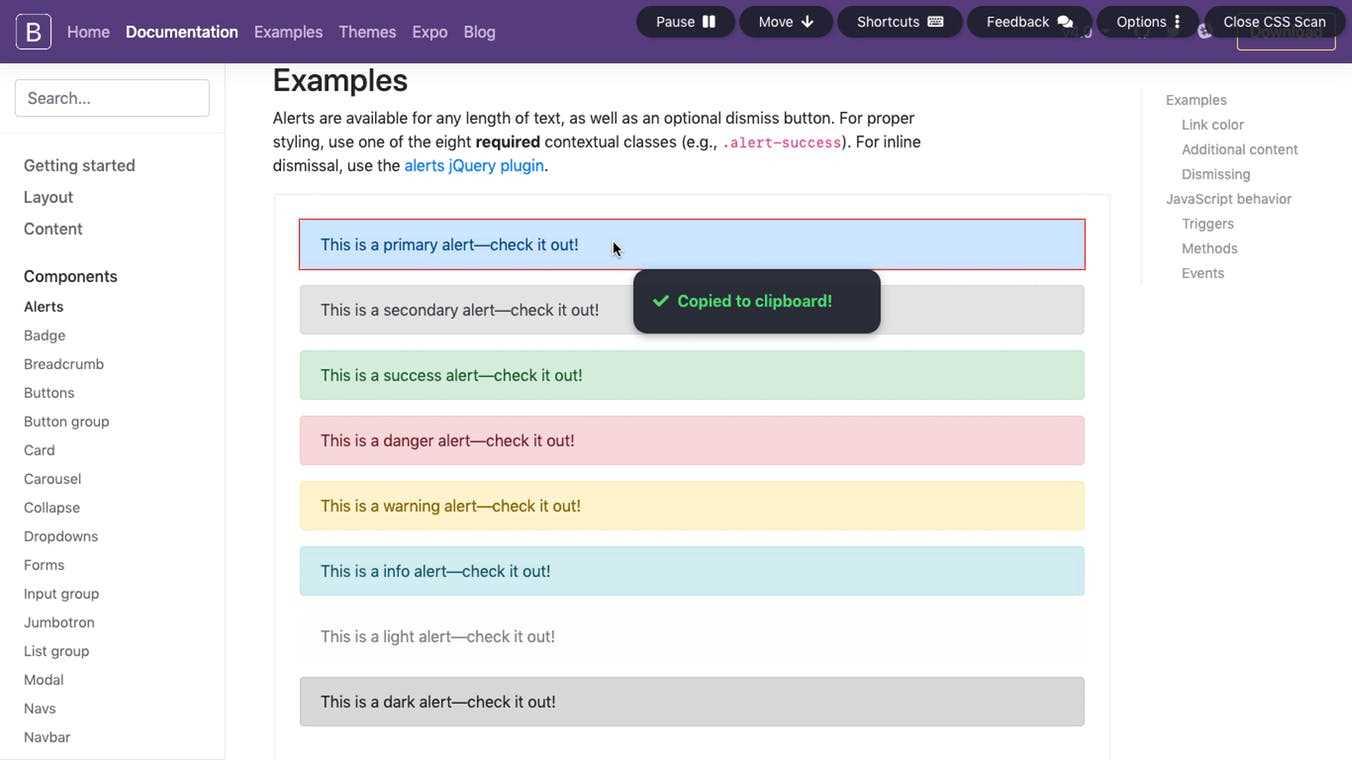
스테로이드 검사 — 마우스로 가리키고있는 모든 요소의 CSS를 시각화하고 한 번의 클릭으로 전체 규칙을 복사하십시오.스마트 CSS 쓸모없는 CSS 규칙이나 긴 선언은 없습니다.CSS 스캔은 개선 된 Google 및 Github과 동일한 기술을 사용하여 CSS 휴지통을 빠르게 정리합니다.정확하고 숏 핸디 드 및 고급 최적화.광속 검사기 바쁘다.힘든 하루에, 당신이하고 싶은 마지막 일은 CSS가 브라우저의 개발자 도구에서 무한 CSS 규칙을 스크롤하는 이유를 이해하려고 애쓰는 것입니다.CSS 스캔을 사용하면 스타일을 즉석에서 검사하고 작업을 더 빠르게 완료 할 수 있습니다.바로 가기를 사용하면 마우스로 가리킬 수있는 요소의 계산 된 CSS를 즉시 얻을 수 있습니다.원하는 요소를 복사하십시오. 지금이 요소의 CSS를 복사하려면 고통 스럽습니다.CSS 스캔을 사용하면 클릭 만하면됩니다. 원하는대로 사용하십시오.클릭 한 번으로 클립 보드에 필요한 모든 요소의 CSS 규칙.어디서나 작동합니다.모든 웹 사이트에서.Wordpress, React 등. CSS Scan은 브라우저에서 확장명으로 실행되므로 어디에서나 작동합니다.Chrome 및 Firefox 중에서 좋아하는 것을 선택하십시오.Safari가 곧 출시 될 것입니다. Internet Explorer는 절대 없을 것입니다.
css-scan
웹 사이트:
https://getcssscan.com무료 라이센스가있는 Chrome 용 CSS Scan 대체
0
SnipCSS
SnipCSS는 요소의 DOM 하위 트리를 다시 작성하는 데 필요한 모든 CSS 규칙을 추출하는 개발자 도구입니다.다른 도구와 달리 계산 된 스타일을 사용하지 않고 devtools 프로토콜을 사용하여 스타일을 추출합니다.