0
SnipCSS
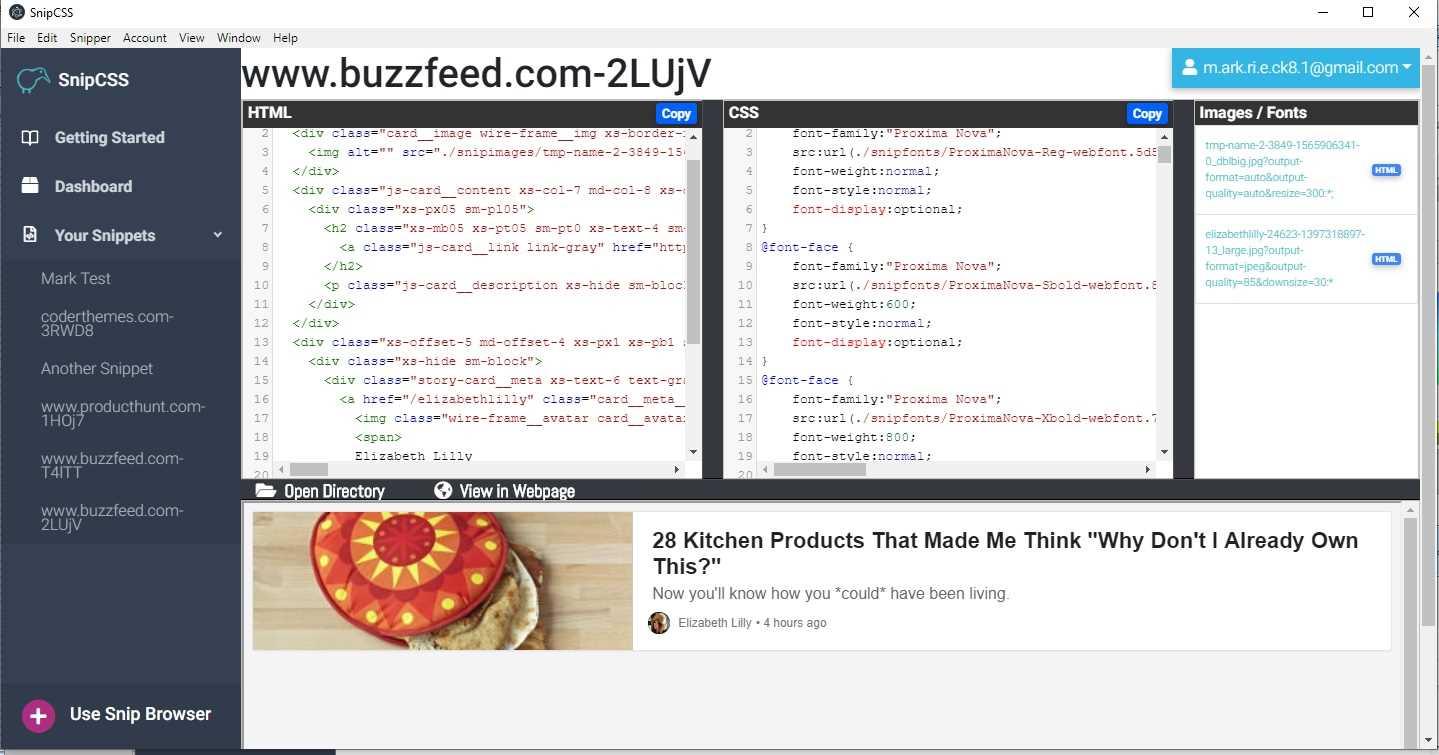
SnipCSS는 요소의 DOM 하위 트리를 다시 작성하는 데 필요한 모든 CSS 규칙을 추출하는 개발자 도구입니다.다른 도구와 달리 계산 된 스타일을 사용하지 않고 devtools 프로토콜을 사용하여 스타일을 추출합니다.
SnipCSS를 사용하면 특정 요소 (및 하위 요소)와 관련된 html / css / image 만 추출 할 수 있습니다.다른 도구와 달리 계산 스타일을 사용하지 않습니다.무료 Chrome 확장 프로그램과 유료 데스크톱 애플리케이션이 있습니다.
웹 사이트:
https://www.snipcss.com풍모
카테고리
라이센스가있는 모든 플랫폼에서 SnipCSS를 대체
6
Base64-Image.net
온라인에서 이미지를 base64로 변환하십시오.이미지를 끌어다 놓기 만하면 CSS, HTML, XHTML, HTML5 및 XML 형식의 base64 문자열을 얻을 수 있습니다.
- 무료 앱
- Web
3
0
CSS Scan Pro
CSS Scan Pro는 브라우저 확장 기능으로 모든 웹 사이트를 획기적으로 쉽게 볼 수 있습니다.요소 위에 마우스를 올려 놓고 한 번의 클릭으로 전체 CSS를 복사하십시오.