7
DevExtreme
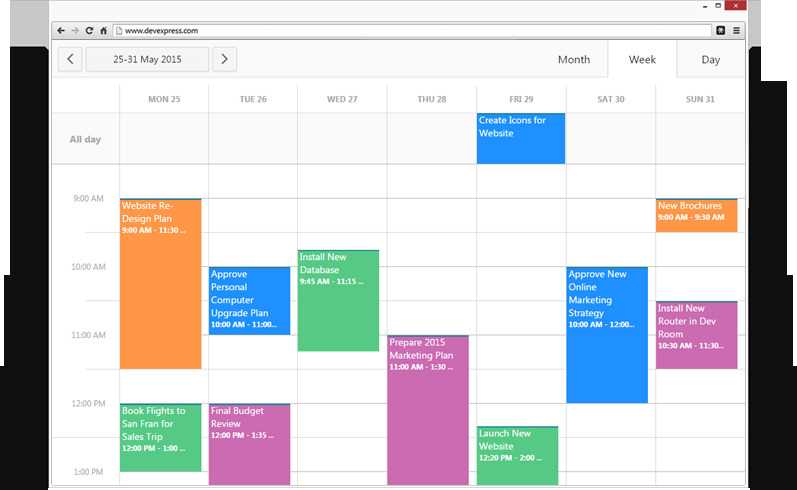
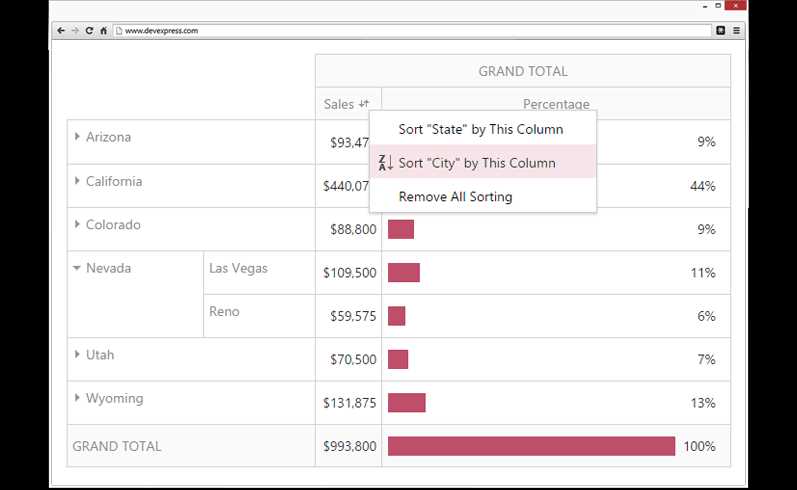
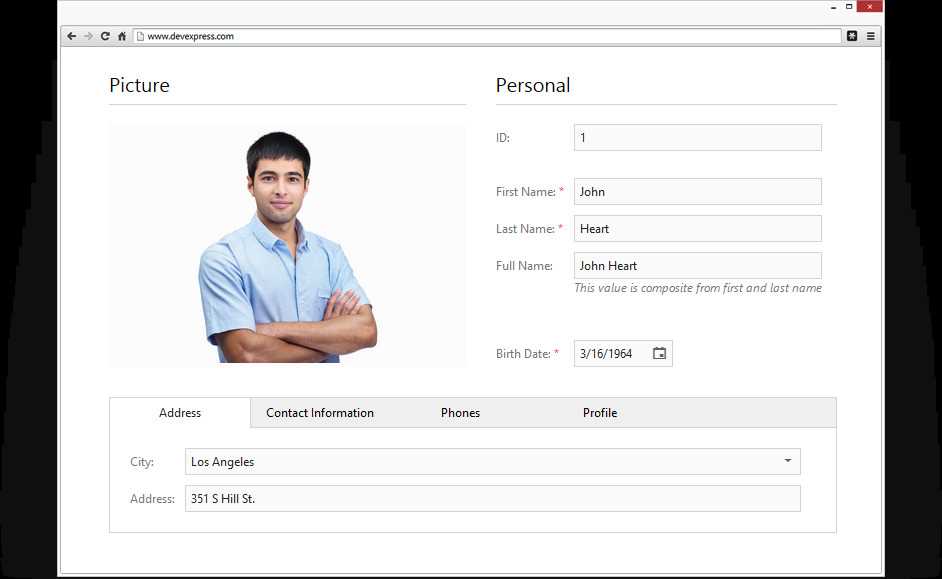
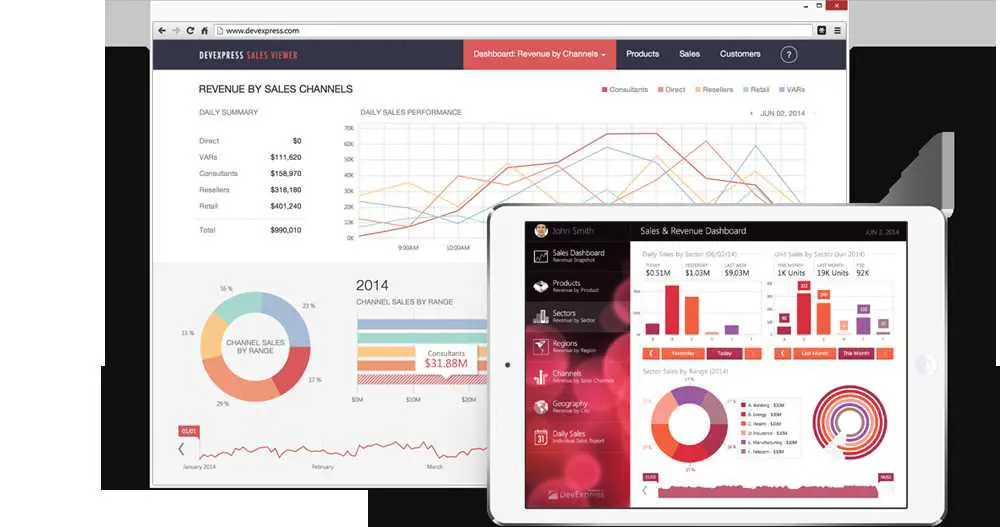
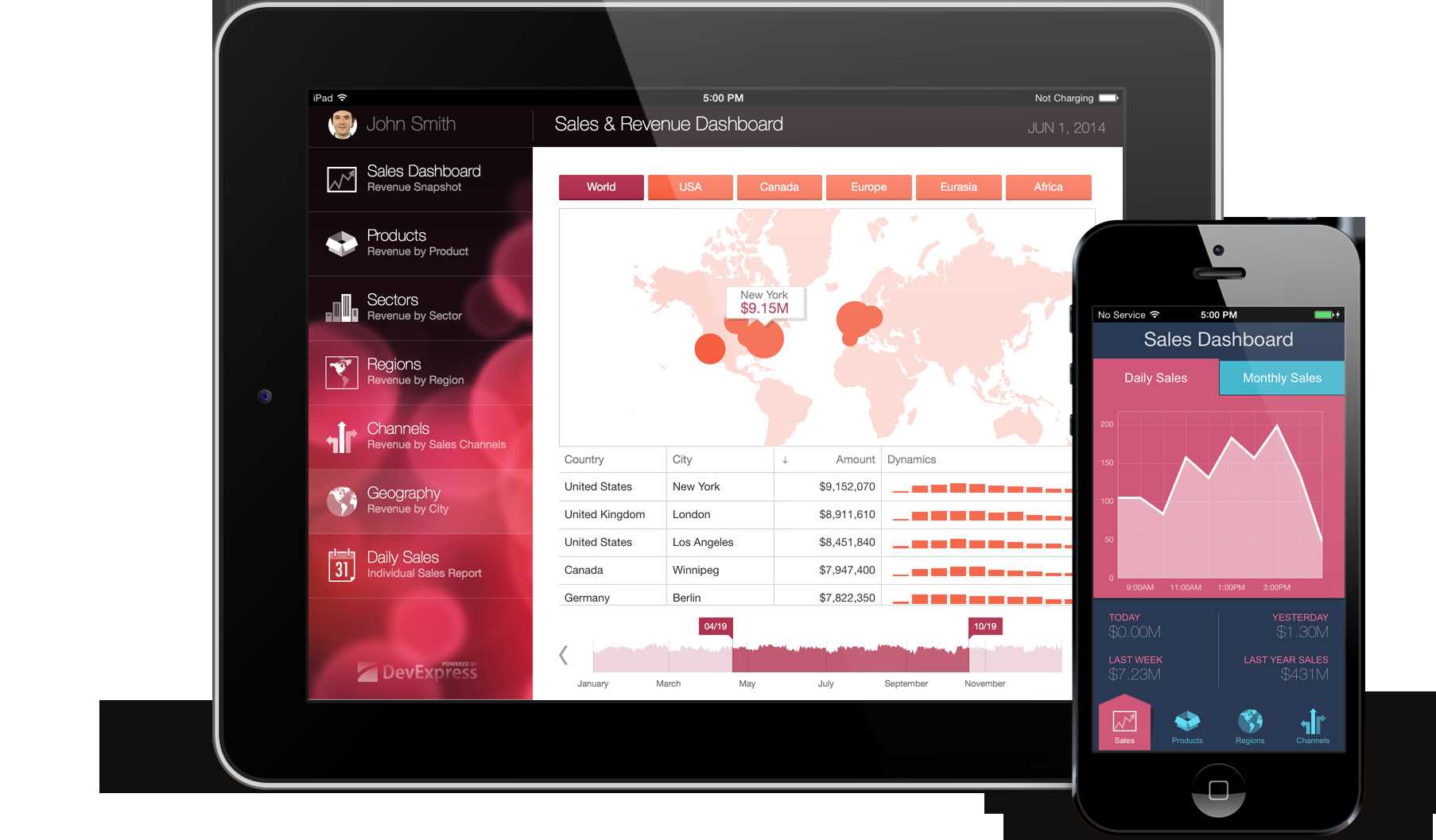
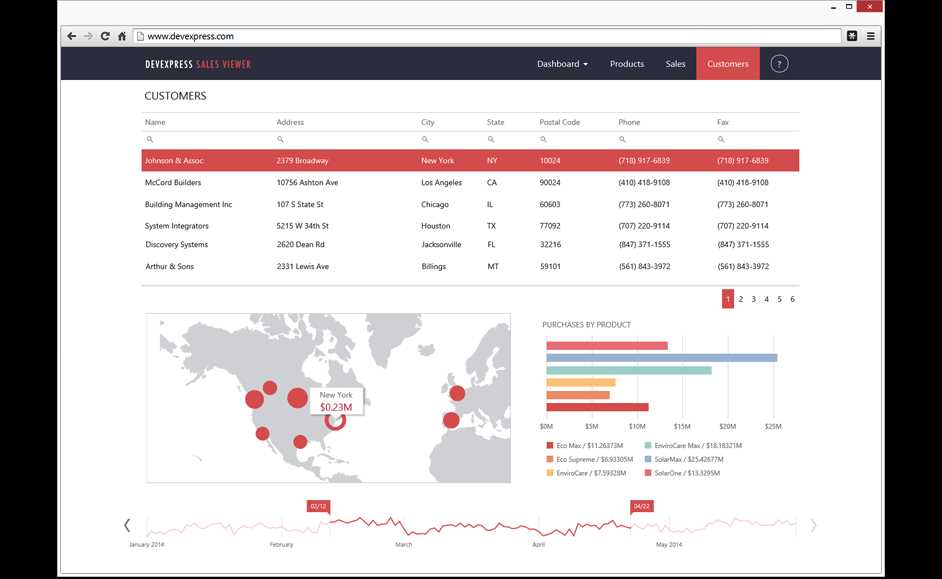
DevExtreme은 DevExpress에서 만든 상용 응용 프로그램 프레임 워크입니다.
DevExtreme은 DevExpress에서 만든 상용 응용 프로그램 프레임 워크입니다.HTML5 및 JavaScript를 기반으로하며 스마트 폰 및 태블릿 (Windows Phone, iOS 및 Android) 용 기본 응용 프로그램과 기존 데스크톱 용 반응 형 웹 응용 프로그램을 생성 할 수 있습니다.
웹 사이트:
http://js.devexpress.com/풍모
라이센스가있는 모든 플랫폼에서 DevExtreme를 대체
34
Ionic Framework
Ionic을 사용하면 HTML5 및 JavaScript를 사용하여 기본 품질의 하이브리드 대화 형 응용 프로그램을 쉽게 구축 할 수 있습니다. AngularJS에 최적화 된 Sass가 내장되어 있습니다.
- 무료 앱
- Windows
- Mac
- Linux
- JavaScript
- Sass
28
21
React Native
React Native를 사용하면 JavaScript 및 React를 기반으로 일관된 개발자 경험을 사용하여 기본 플랫폼에서 세계적 수준의 애플리케이션 경험을 구축 할 수 있습니다.
15
Webix UI
SpreadSheet, Pivot, Kanban, FileManager, Scheduler, Datatable, TreeTable 등 위젯이있는 개발자를위한 JavaScript 라이브러리 / HTML5 UI 프레임 워크.
8
WebDGap
웹 응용 프로그램을 기본 Windows, Linux 또는 Mac OS X 데스크탑 응용 프로그램으로 변환하십시오.
7
6
Essential JS 2 for JavaScript by Syncfusion
Syncfusion JavaScript UI 컨트롤 라이브러리는 60 개가 넘는 고성능, 경량, 모듈 식 및 반응 형 UI 구성 요소가 단일 패키지에 포함되어 있으므로 응용 프로그램을 빌드하는 데 필요한 유일한 제품군입니다.
2
1