1
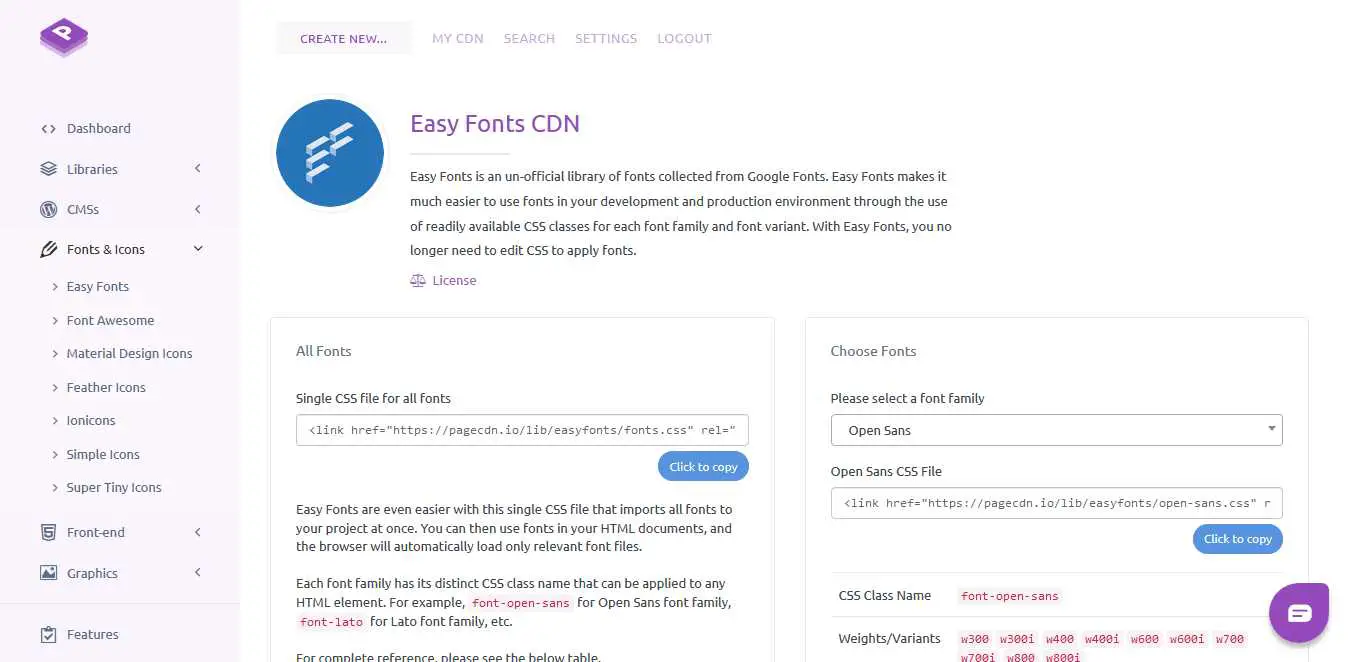
Easy Fonts는 Google Fonts에서 수집 한 비공식 글꼴 라이브러리입니다.Easy Fonts를 사용하면 개발 및 프로덕션 환경에서 각 글꼴 모음 및 글꼴 변형에 대해 즉시 사용 가능한 CSS 클래스를 사용하여 글꼴을 훨씬 쉽게 사용할 수 있습니다.Easy Fonts를 사용하면 더 이상 글꼴을 적용하기 위해 CSS를 편집 할 필요가 없습니다.Easy Fonts는 모든 글꼴을 한 번에 프로젝트로 가져 오는 단일 CSS CDN 파일로 훨씬 더 쉽습니다.그런 다음 HTML 문서에서 글꼴을 사용할 수 있으며 브라우저는 관련 글꼴 파일 만 자동으로로드합니다.각 글꼴 패밀리에는 HTML 요소에 적용 할 수있는 고유 한 CSS 클래스 이름이 있습니다.예를 들어 Open Sans 글꼴 패밀리의 경우 'font-open-sans', Lato 글꼴 패밀리의 경우 'font-lato'등이 있습니다. 전체 글꼴 CSS 클래스 이름 참조는 프로젝트 페이지에서 사용할 수 있습니다.
풍모
라이센스가있는 모든 플랫폼에서 Easy Fonts를 대체
81
29
17
16
7
TypeCatcher
TypeCatcher를 사용하면 오프라인에서 사용할 수 있도록 Google 웹 폰트를 검색하고 찾아보고 다운로드 할 수 있습니다.크기와 텍스트를 조정할 수있는 글꼴을 미리 볼 수 있습니다.
- 무료 앱
- Linux
6
Fonts For Web
웹 사이트를 공유하는 무료 웹 글꼴.워드 프레스 플러그인 가능!TTF를 업로드하기 만하면 즉시 사용할 수 있도록 Web Font로 자동 변환됩니다!
6
Adobe Edge Web Fonts
Edge Web Fonts는 웹 사이트의 큰 글꼴 라이브러리에 액세스 할 수있는 무료 서비스입니다.Adobe의 Edge Tools & Services 중 하나입니다.
- 무료 앱
- Web
6
1
1