0
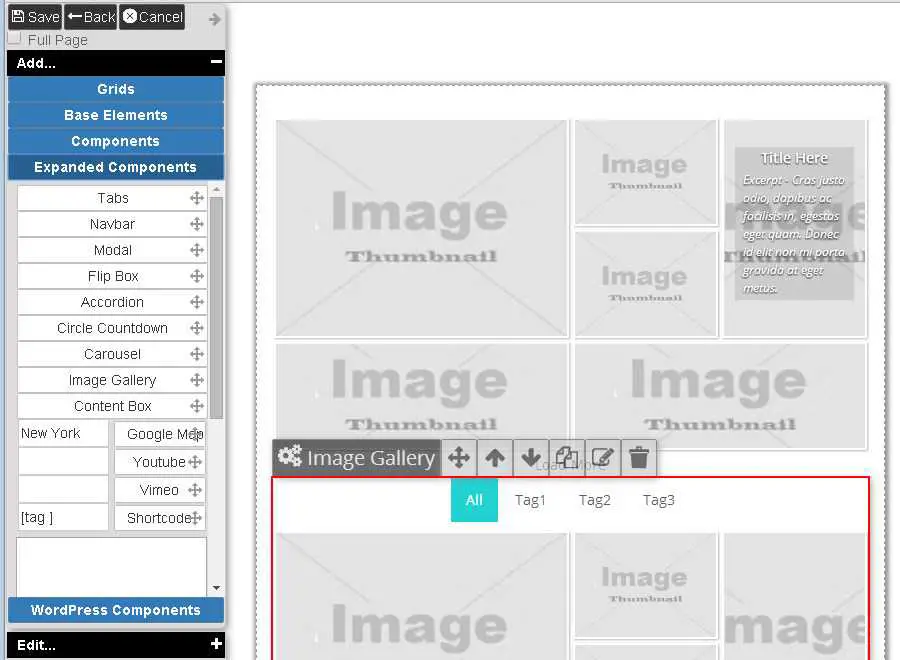
Fast Page Layout
이것은 비주얼 페이지 빌더 워드 프레스 플러그인입니다.간단한 드래그 앤 드롭으로 복잡한 페이지를 빠르게 만들 수 있습니다.
- 유료 앱
- Self-Hosted
- Wordpress
이것은 비주얼 페이지 빌더 워드 프레스 플러그인입니다.간단한 드래그 앤 드롭으로 복잡한 페이지를 빠르게 만들 수 있습니다.특징-크로스 브라우저, Chrome, FireFox, Safari, Opera 및 IE9 + 지원-Bootstrap 3.x 기반-javascript, html5 또는 css3를 모르는 사이에 자신을 만드십시오.-드래그 앤 드롭 인터페이스-12 열 반응 형 그리드-600 개 이상의 Google 글꼴-1100 개 이상의 글꼴 아이콘이 포함되어 있음-위젯 영역 구성 요소-포스트 갤러리 구성 요소-포스트 상자 구성 요소-Componenets 목록 트리-고유 한 CSS 사용자 정의 가능-100 + 애니메이션 효과-모든 페이지 요소에 대한 시차 및 비디오 배경-WordPress 3.6 이상과 호환-HTML 파일 포함 ...
풍모
카테고리
Self-Hosted 용 Fast Page Layout의 대안
18
Visual Composer
Visual Composer는 WordPress 용 고급 웹 사이트 빌더입니다.직관적 인 끌어서 놓기 편집기를 사용하여 WordPress 웹 사이트를 만듭니다.모든 레이아웃.빠르고 쉬운.
- 프리미엄 앱
- Self-Hosted
- Wordpress
10
Tailor Page Builder
Tailor는 WordPress 사용자가 편집기의 레이아웃 제약 조건에서 벗어날 수있는 무료 오픈 소스 프로젝트입니다.
- 무료 앱
- Self-Hosted
- Wordpress
9
SiteOrigin Page Builder
SiteOrigin의 Page Builder는 WordPress 용 페이지 작성 플러그인입니다.알고 있고 좋아하는 위젯을 사용하여 반응 형 열 기반 컨텐츠를 쉽게 만들 수 있습니다.
- 무료 앱
- Self-Hosted
- Wordpress
9
KingComposer
탁월한 성능을위한 기본 드래그 앤 드롭 기술이 적용된 WordPress 용 백엔드 페이지 빌더 플러그인입니다.몇 분 안에 모든 디자인 레이아웃을 쉽게 구축 할 수 있습니다.
- 프리미엄 앱
- Self-Hosted
- Wordpress
6
6
Divi Builder
Divi Builder는 WordPress 용 끌어서 놓기 페이지 작성기 플러그인입니다.코딩 할 필요없이 무엇이든 빌드하십시오.
- 유료 앱
- Self-Hosted
- Wordpress
4
CloudPress
CloudPress는 드래그 앤 드롭 방식의 WordPress 테마 빌더로 코드를 건드리지 않고도 픽셀에 완벽하게 반응하는 WordPress 사이트를 쉽게 디자인 할 수 있습니다.
- 유료 앱
- Self-Hosted
- Wordpress
2
Unyson
Unyson-프리미엄 테마를 빠르고 쉽게 개발할 수 있도록 내장 된 확장 기능이 포함 된 WP 용 무료 드래그 앤 드롭 프레임 워크입니다.
- 무료 개인 앱
- Self-Hosted
- Wordpress
2
Forge - Free Front End Page Builder
Forge는 드래그 앤 드롭으로 놀라운 레이아웃을 구축 할 수있는 무료 WordPress 플러그인입니다.웹 사이트의 프런트 엔드에서 작동하므로 저장하고 미리 볼 필요없이 직접 디자인 할 수 있습니다.
- 무료 앱
- Self-Hosted
- Wordpress
2
1
Massive Dynamic
Massive Dynamic은 코딩 지식없이 웹 사이트를 만들 수있는 강력하고 직관적 인 WordPress 웹 사이트 빌더입니다.드래그 앤 드롭으로 웹 페이지를 빠르게 만드십시오.
- 유료 앱
- Self-Hosted
- Wordpress
1
Padma Unlimited
WordPress 용 무료 드래그 앤 드롭 테마 빌더 비즈니스를 강화하기 위해 WordPress 용으로 디자인되었습니다.
- 무료 앱
- Self-Hosted
- Web
- Linux
1
Kepler Website Builder
완전히 새로운 웹 사이트 스타일 필터로 WordPress 웹 사이트를 구축하는 강력한 방법입니다.초보자 및 디자인 전문가를 위해 제작되었습니다.
- 유료 앱
- Self-Hosted
- Wordpress
0