1
Firefly Design Collaboration
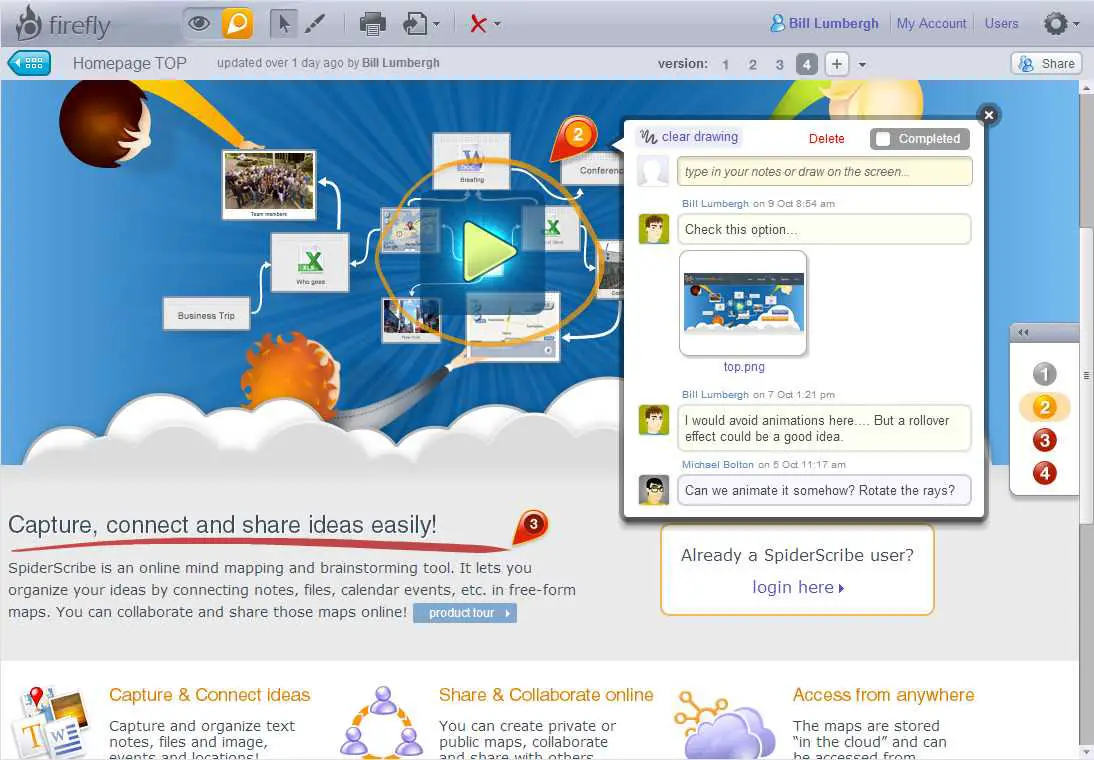
Firefly는 팀이 스케치 및 사진에서 기존 웹 사이트에 이르기까지 디자인을 공유, 토론 및 개선 할 수 있도록 도와줍니다.
- 유료 앱
- Web
Firefly는 팀이 스케치 및 사진에서 기존 웹 사이트에 이르기까지 디자인을 공유, 토론 및 개선 할 수 있도록 도와줍니다.
웹 사이트:
http://www.fireflyapp.com/풍모
카테고리
라이센스가있는 모든 플랫폼에서 Firefly Design Collaboration를 대체
273
36
28
24
Marvel
협업 디자인 플랫폼.와이어 프레임, 프로토 타입, 온라인 디자인 및 한 곳에서 디자인 사양을 만들 수 있습니다.또는 API와 통합을 만듭니다.
18
VisualNEO Web
VisualNEO Web은 초보자와 전문가를 위해 Web Apps를 개발하는 가장 쉬운 도구입니다.Visual IDE를 완성하십시오.
- 유료 앱
- Windows
16
Fluid UI
Fluid UI는 가장 빠른 모바일 앱 프로토 타이핑 도구입니다.모바일 장치에서 간편하고 충실도가 높은 앱 모형을 쉽게 설계하고 테스트하십시오.
- 프리미엄 앱
- Web
- Software as a Service (SaaS)
13
12
Mockup Designer
Backbone, Backbone-LocalStorage 및 Html2Canvas로 구축 된 Mockup Designer는 브라우저의 로컬 저장소를 백엔드로 사용하는 사용하기 쉬운 목업 도구입니다.
- 무료 앱
- Web
- Self-Hosted
10