2
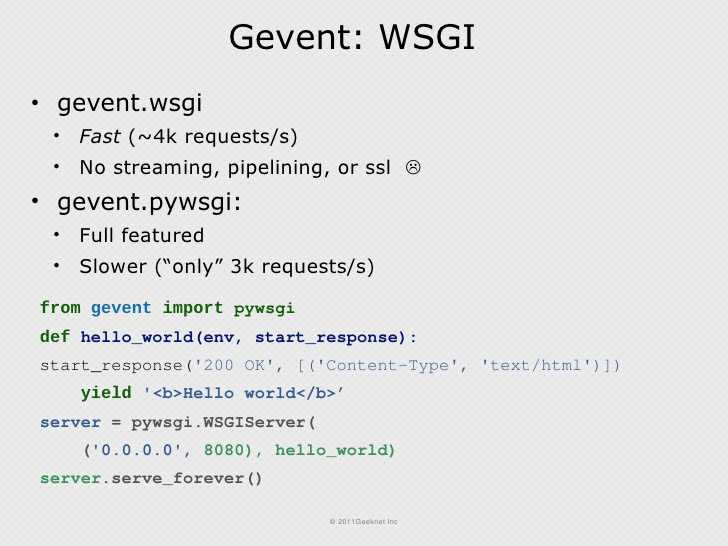
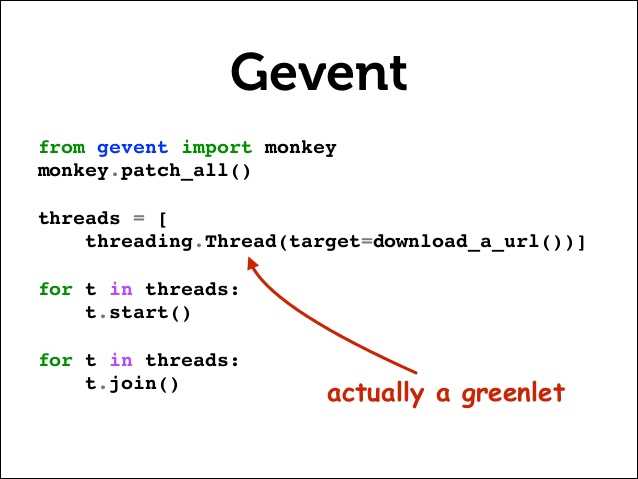
gevent는 greenlet을 사용하여 libev 이벤트 루프 위에 고급 동기 API를 제공하는 코 루틴 기반 Python 네트워킹 라이브러리입니다.소스 코드 :
웹 사이트:
http://www.gevent.org카테고리
라이센스가있는 모든 플랫폼에서 gevent를 대체
53
reep.io
먼저 서버에 데이터를 저장하지 않고 원하는 것을 전송할 수 있습니다.비디오 파일을 스트리밍하거나 이미지를 직접 미리 볼 수도 있습니다.
- 무료 앱
- Web
- JavaScript
12
6
4
WebRTC
WebRTC는 간단한 API를 통해 RTC (Real-Time Communications) 기능을 응용 프로그램에 제공하는 프로젝트입니다. WebRTC 구성 요소는이 목적에 가장 잘 맞게 최적화되었습니다.
3
WebSocket-Node
Node.JS를위한 WebSocket 구현 (최종 RFC 6455를 통해 초안 -08) 소스 코드 : https://github.com/theturtle32/WebSocket-Node
- 무료 앱
- Windows
- Mac
- Linux
- JavaScript
- Node.JS
2
1
JsSIP
JavaScript SIP 라이브러리 인 JsSIP 소스 코드 : https://github.com/versatica/JsSIP
- 무료 앱
- Windows
- Mac
- Linux
- JavaScript