0
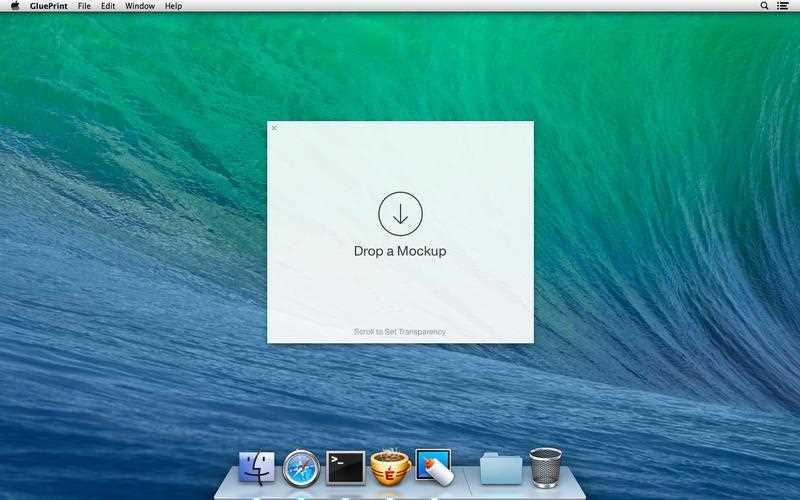
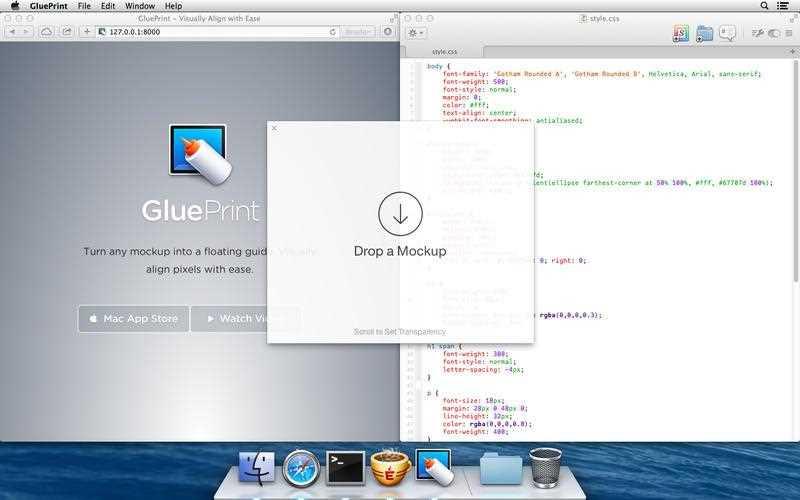
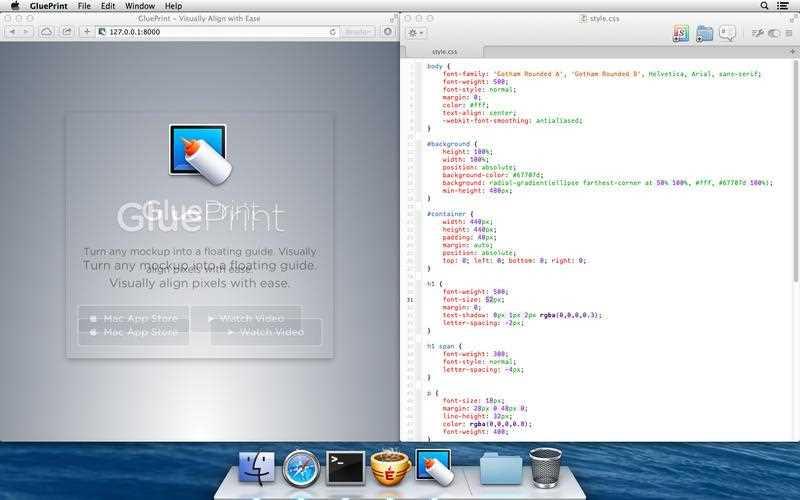
모형을 플로팅 가이드로 바꾸고 픽셀을 쉽게 시각적으로 정렬합니다.인터페이스 픽셀을 완벽하게 구현하려면 GluePrint를 사용하십시오.모형을 열고 작업 위에 고정하여 비교하십시오.화살표 키로 위치를 지정하고 스크롤하여 투명도를 조정하십시오.GluePrint는 다음과 같은 워크 플로우를 최적화 할 수 있습니다.-HTML 및 CSS로 디자인을 구현해야하는 웹 개발자-Interface Builder를 사용하는 iOS 및 Mac 개발자-모형과 구현의 차이점을 지적하려는 디자이너
웹 사이트:
http://glueprintapp.com/풍모
카테고리
라이센스가있는 모든 플랫폼에서 GluePrint를 대체
7
Image Overlay Utility
이미지 오버레이 유틸리티는 그래픽 아티스트가 화면 어디에서나 투명하고 클릭 연결된 이미지를 오버레이 할 수있는 작고 사용하기 쉬운 프로그램입니다!
- 유료 앱
- Windows
6
5
4
PixelPerfect
개발자가 반투명 이미지 오버레이를 개발 된 HTML 위에 놓고 픽셀 간 비교를 수행 할 수 있습니다.DevTools 및 Firebug와 함께 작동합니다.
3
0
CThruView Transparent Image Viewer
CThruView is a free transparent image viewer that allows mouse clicks to go through the image.