5
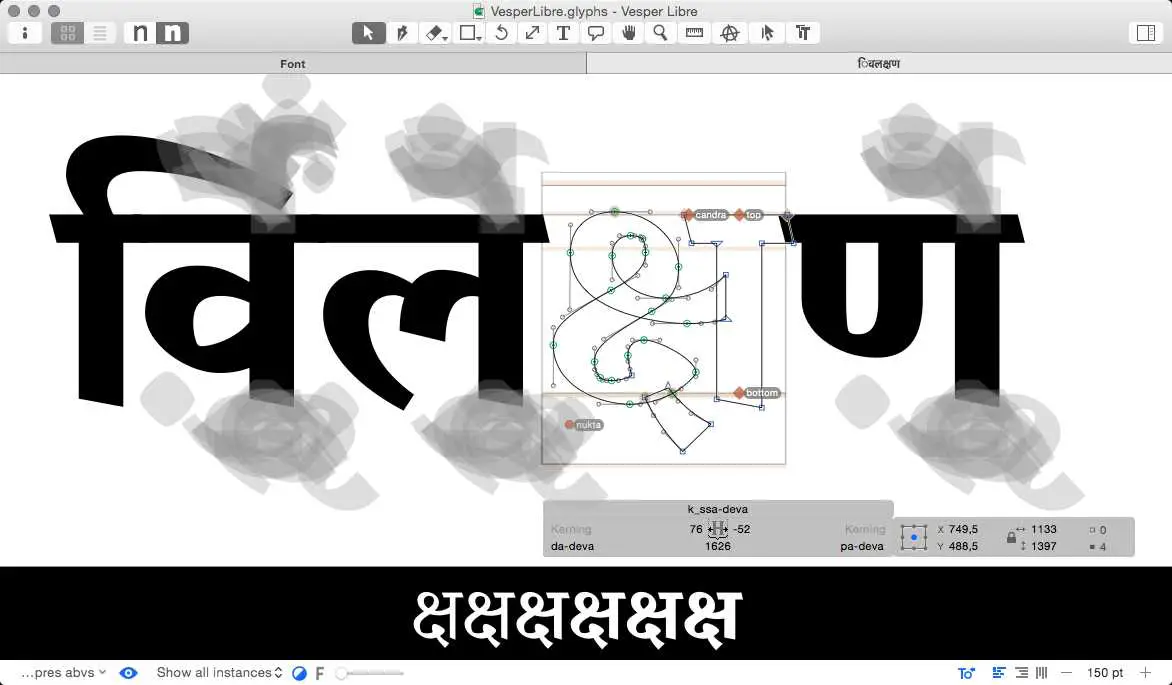
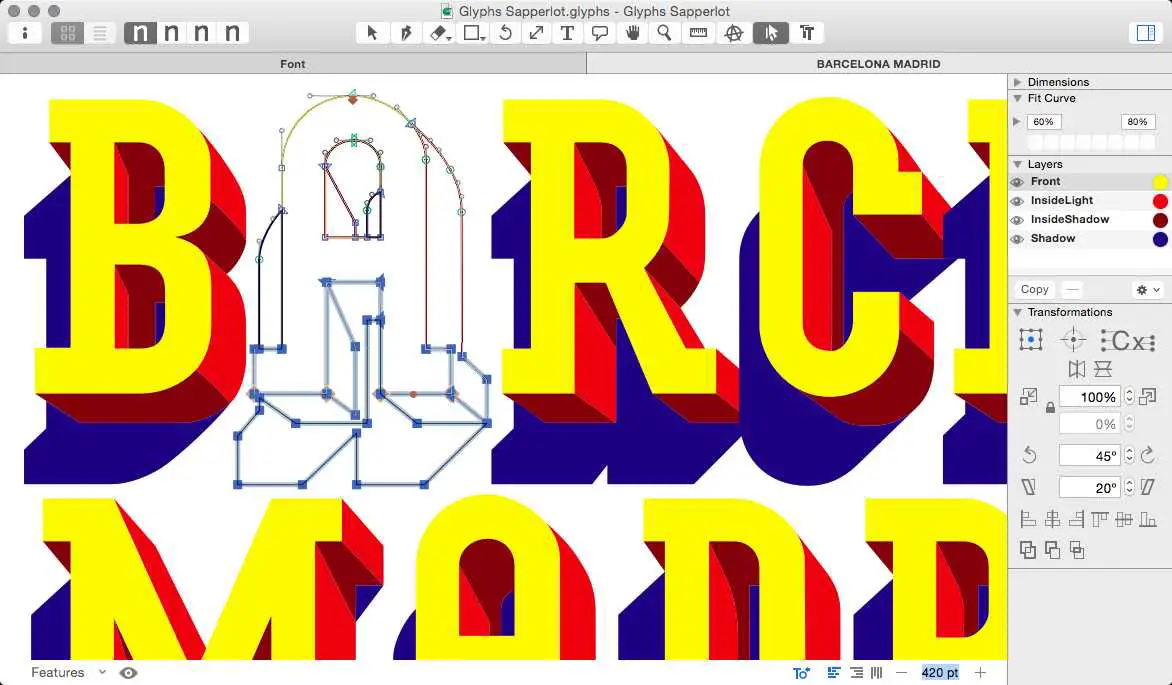
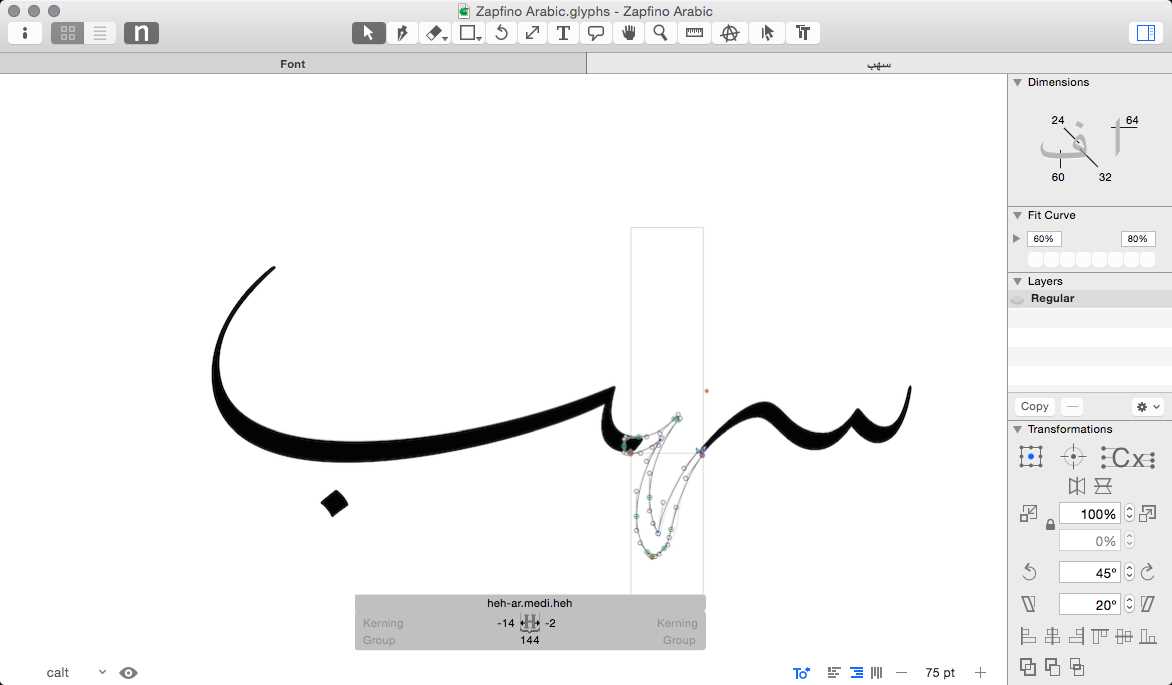
모두를위한 글꼴 편집기.Glyphs의 똑똑하고 간단한 접근 방식을 사용하면 새로운 서체를 그리거나 기존 글꼴을 수정하고 번거롭지 않은 글자 양식을 만들 수 있습니다.서체 스케치 연필을 들고 몇 글자를 스케치하십시오.몇 가지 트릭을 사용하면 스케치를 쉽게 디지털화하고 단계별로 본격적인 OpenType 글꼴을 만들 수 있습니다.유형 도구 스마트 벡터 도구는 서체 디자인에 최적화되어 있습니다.보간 된 준설, 곡률 제어, 한 번에 여러 핸들 드래그, 극단 및 변곡 추가, 일괄 편집 : 모두 상자에서 바로 지원됩니다.스마트 구성 요소 배치, 분음 부호의 자동 정렬, 마크 위치 지정 및 유니 코드 7 지원과 결합하여 사람이 읽을 수있는 글리프 이름이 모두 포함 된 모든 언어는 글리프를 다국어 글꼴 개발을위한 최고의 선택으로 만듭니다.더 이상 격리되지 않음 단어의 고해상도 모양보기 : 편집보기가 텍스트 편집기로 두 배가되어 창에서 분리되는 것이 아니라 단어 컨텍스트에서 글리프를 그리거나 편집하고 간격을두고 조정할 수 있습니다.어디에나있는 색 왜 단색을 유지해야합니까?내장 된 다중 레이어 미리보기 및 전문화 된 편집 도구를 사용하여 활자체 생활에 색상을 추가하십시오.글리프는 레이어 글꼴, Microsoft 스타일 색상 웹 글꼴 또는 Apple 스타일 이모티콘 글꼴을 내보낼 수 있습니다.손쉬운 OpenType 자동 OpenType 기능 사용 : 글리프는 글리프 이름과 모양을 분석하고 합자, 도형 세트, 위치 양식, 현지화, 분수, 스타일 세트, 작은 대문자 등을위한 기능 코드를 자동으로 작성할 수 있습니다.
웹 사이트:
https://glyphsapp.comMac 용 Glyphs의 대안
51
13
13
8
FontLab VI
FontLab VI를 사용하면 데스크탑, 웹, 색상 및 가변 글꼴을 생성, 열기, 수정, 그리기, 공간, 커닝, 힌트 및 내보내기 할 수 있습니다.
7
Fontself Maker for Illustrator & Photoshop
Illustrator 및 Photoshop CC에서 가장 빠르고 쉬운 도구를 사용하여 OpenType 글꼴을 만들 수 있습니다.
2
1
0