26
Hype
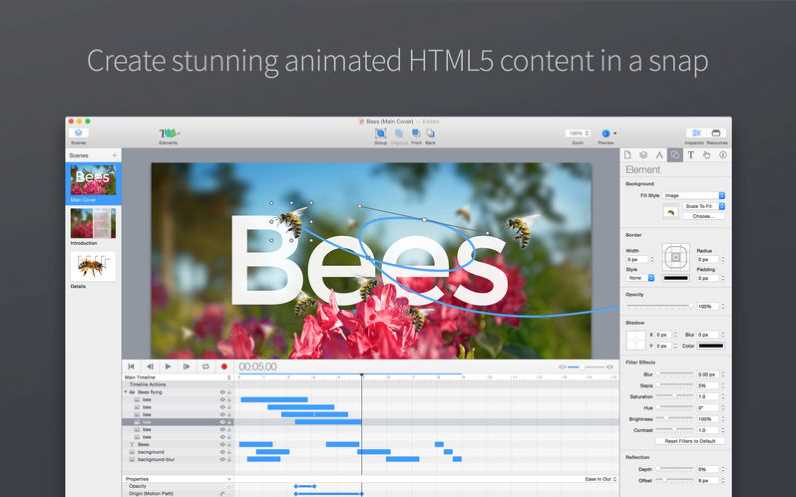
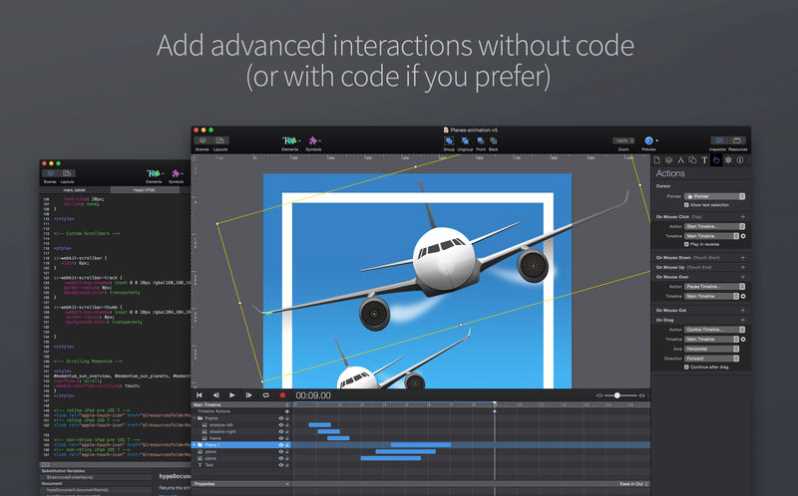
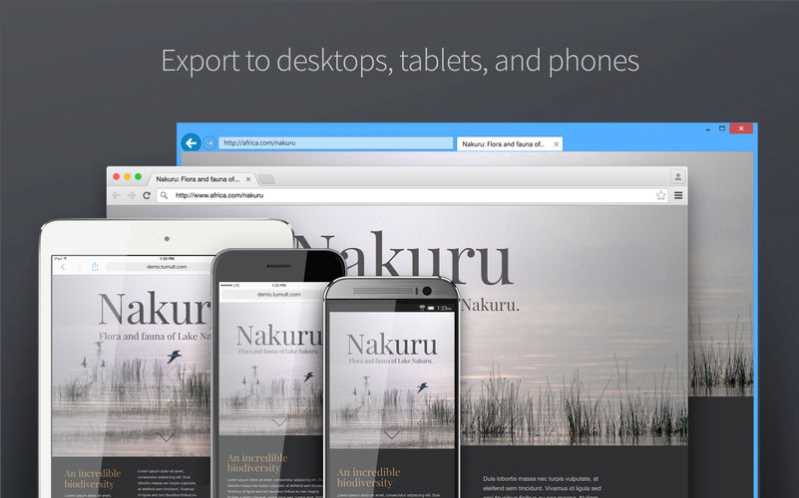
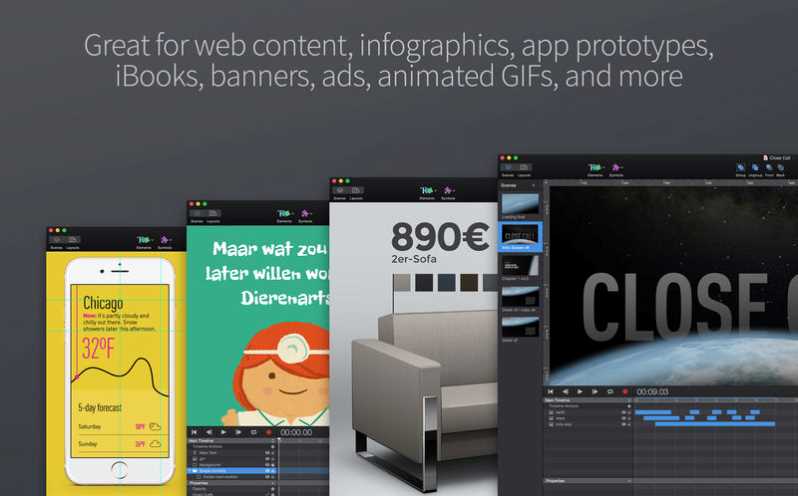
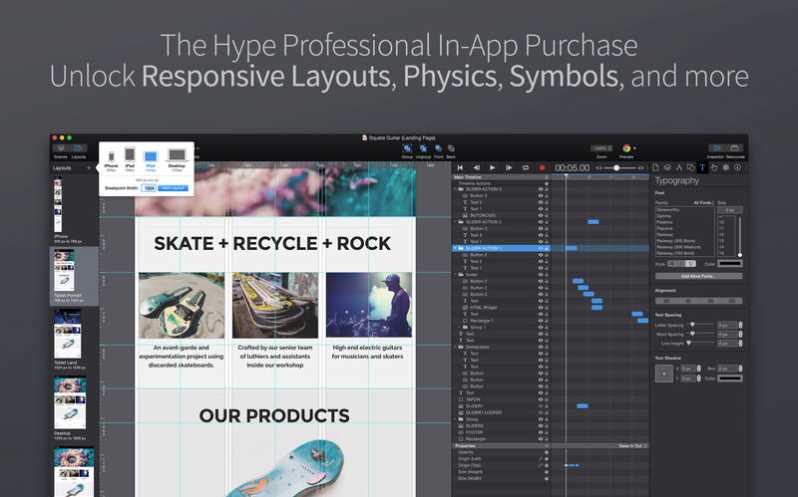
Hype를 사용하면 멋진 HTML5 웹 컨텐츠를 만들 수 있습니다.Hype로 제작 한 애니메이션 및 대화 형 컨텐츠는 데스크탑, 스마트 폰 및 태블릿에서 작동합니다.코딩이 필요하지 않습니다.
- 유료 앱
Hype로 멋진 애니메이션 및 인터랙티브 한 웹 컨텐츠를 제작하십시오.Hype의 HTML5 출력은 모든 최신 브라우저 및 iPhone 및 iPad와 같은 모바일 장치에서 작동합니다.코딩이 필요하지 않습니다.Hype는 주요 디자이너가 웹 페이지, 인포 그래픽, 프리젠 테이션, 디지털 잡지, 광고, iBook, 교육 컨텐츠, 앱 프로토 타입, 포트폴리오, 애니메이션 GIF, 비디오, 전체 웹 사이트 등에 "wow"요소를 추가하는 애니메이션을 만드는 데 사용됩니다..Hype는 2011 Macworld Editors 'Choice Award를 수상했습니다.프로토 타입에서 프로덕션에 이르기까지 누구나 Hype로 풍부한 대화식 미디어를 만들 수 있습니다.빠르게 애니메이션 : • 사용하기 쉬운 키 프레임 기반 애니메이션 시스템 • 기록 모드는 모든 움직임을 감시하여 필요에 따라 자동으로 키 프레임을 생성합니다. • 베 지어 패스로 자연스러운 모션 커브를 만듭니다. • 조직과 흐름을위한 장면 만들기 • 여러 개의 동시 타임 라인을 사용하여 실행애니메이션 대화 형 기능 추가 : • 액션 핸들러가 타임 라인을 시작하고 제어하고, 장면 간 전환을 수행하거나, 사용자 정의 자바 스크립트를 실행합니다. • 탭, 클릭 및 애니메이션 이벤트에 응답하는 액션 핸들러를 시각적으로 구축합니다. 놀라운 컨텐츠를 만듭니다. • WebKit 기반 WYSYWIG얻는 내용”장면 편집 • 지능적인 지침, 배열 및 크기 조정 도구 • 멋진 멀티미디어 문서를 위해 비디오 및 오디오를 쉽게 통합합니다. • 최첨단 효과 : 흐림, 색조 변화, 밝기, 채도, 그림자, 반사 및 3D 변형 • Google 추가프로젝트의 글꼴 또는 고유 한 CSS 웹 글꼴 사용 • 유연한 레이아웃 시스템은 모든 화면에 맞게 컨텐츠 크기를 조정합니다. • Retin이미지 지원 모바일 용으로 완벽 : • Hype의 HTML5 출력은 모바일 장치에서 훌륭하게 작동합니다. • 스 와이프 및 터치 동작을 쉽게 추가합니다. • 다양한 인터랙티브를 위해 드래그 이벤트를 타임 라인 위치에 바인딩합니다. • 무료 Hype Reflect 동반자 iOS 앱으로 iPhone 및 iPad에서 프로젝트 미리보기과대 반사의 거울 모드는 편집 내용을 실시간으로 보여줍니다.(공간이 부족합니다)
카테고리
Web 용 Hype의 대안
26
12
HTMLPen.com
HTMLPen은 시각 및 코드 편집기와 인스턴트 미리보기로 HTML 파일을 작성하는 도구입니다.또한 HTML 프로젝트, 코드 및 코드 샘플을 보여주는 플랫폼입니다.대용량 파일 (TB +)을 열고 정규식 검색, 개수 및 내보내기를 수행 할 수 있습니다.
- 무료 앱
- Web
3
0
Anitool.com
Anitool은 대화식 애니메이션 웹 스토리 및 프리젠 테이션을 작성하기위한 온라인 도구입니다.Flash가 아닌 HTML5 및 JavaScript를 사용합니다.
- 유료 앱
- Web
0
DesignTork
DesignTork에서 무제한 그래픽 디자인 및 웹 디자인 서비스에 액세스하십시오.저렴한 고정 요금으로 웹 사이트, 포스터, 배너, 포장 등을 제공합니다.
- 유료 앱
- Web
0
Mockup Page
Mockup Page는 디지털 대행사를위한 판매 생산성 및 아이디어 도구입니다.Mockup Page의 wysiwyg 편집기에서 웹 페이지를 열고 내용을 변경하십시오.영업 회의 및 디자인 스탠드 업에 적합합니다.
- 프리미엄 앱
- Web
0