2
jqPlot
jqPlot은 jQuery Javascript 프레임 워크 용 플로팅 및 차트 플러그인입니다.jqPlot은 많은 기능을 가진 아름다운 선, 막대 및 원형 차트를 생성합니다
- 무료 앱
- Web
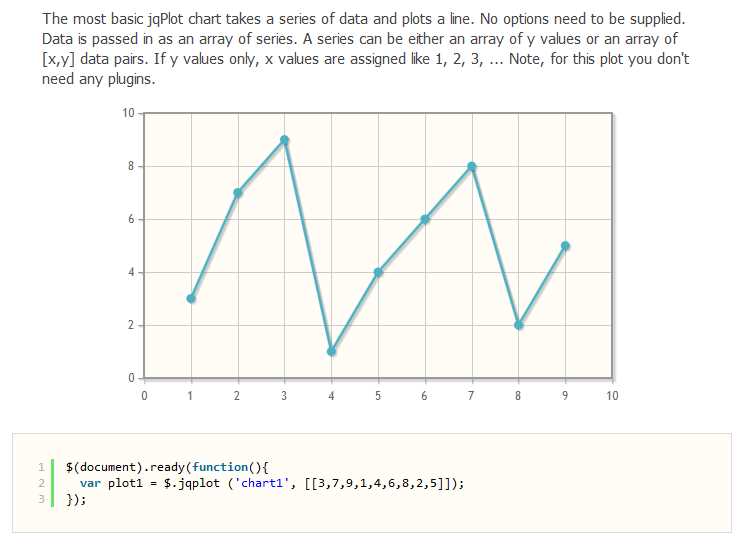
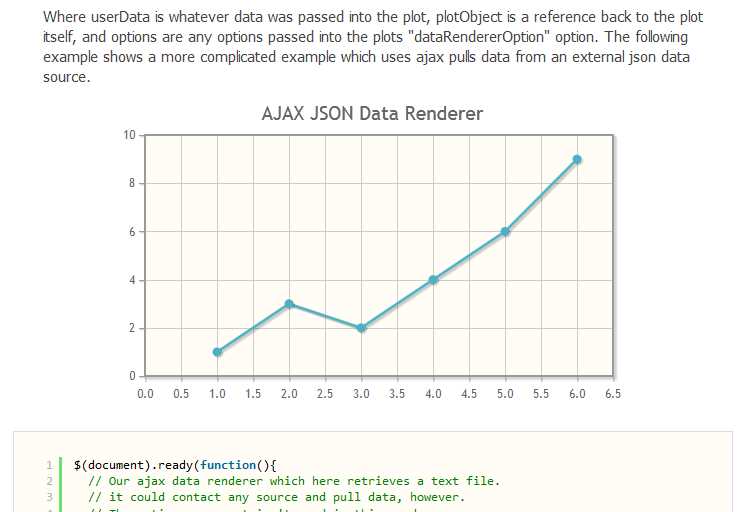
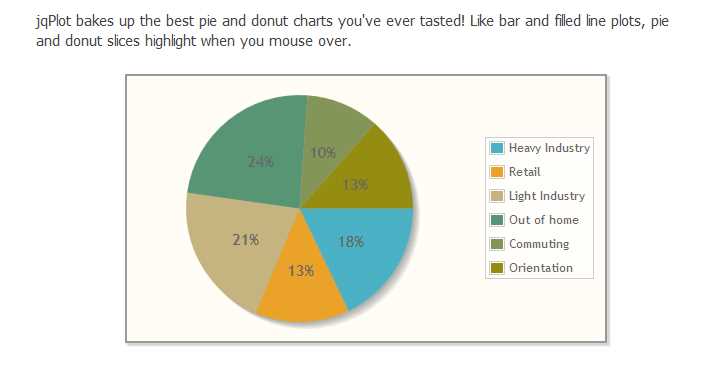
jqPlot은 jQuery Javascript 프레임 워크 용 플로팅 및 차트 플러그인입니다.jqPlot은 많은 기능을 가진 아름다운 선, 막대 및 원형 차트를 생성합니다. jqPlot의 가장 강력한 기능은 플러그 가능 기능입니다!그리드 자체의 선, 축, 그림자의 계산 및 그리기는 플러그 가능한 "렌더러"에 의해 처리됩니다.플롯 요소를 사용자 정의 할 수있을뿐만 아니라 플러그인도 플롯의 기능을 확장 할 수 있습니다!핵심 jqPlot 코드에는 많은 사용자 정의 이벤트 핸들러, 새로운 플롯 유형 생성, 플롯에 캔버스 추가 등을 허용하는 후크가 많이 있습니다! ...
웹 사이트:
http://www.jqplot.com/카테고리
라이센스가있는 모든 플랫폼에서 jqPlot를 대체
33
CanvasJS Charts
CanvasJS는 사용하기 쉬운 HTML5 및 Javascript 차트 라이브러리입니다.iPhone, iPad, Android, Windows Phone, Microsoft Surface, 데스크톱 등의 장치에서 실행됩니다.
- 무료 개인 앱
- Web
22
17
Highcharts
Highcharts는 순수한 JavaScript로 작성된 차트 라이브러리로서 웹 사이트 또는 웹 응용 프로그램에 대화 형 차트를 쉽게 추가 할 수있는 방법을 제공합니다.
- 무료 개인 앱
- Web
- Self-Hosted
- Java Mobile
14
FusionCharts Suite XT
FusionCharts Suite XT를 사용하면 모든 웹, 모바일 및 엔터프라이즈 애플리케이션을위한 대화식 JavaScript 차트, 게이지 및 맵을 간단하게 작성할 수 있습니다.
11
ChartURL
개발자 및 마케팅 담당자가 이메일, 슬랙 봇, 웹 / 모바일 앱 등에 개인화 된 차트를 포함 할 수있는 Google 이미지 차트의 대안.
- 프리미엄 앱
- Web
- Self-Hosted
7
4
2
2
uvCharts
uvCharts는 D3.js.FEATURESSimple을 사용하여 구축 된 간단하면서도 강력한 JavaScript 차트 라이브러리입니다.
- 무료 앱
- Self-Hosted
1
1
1