2
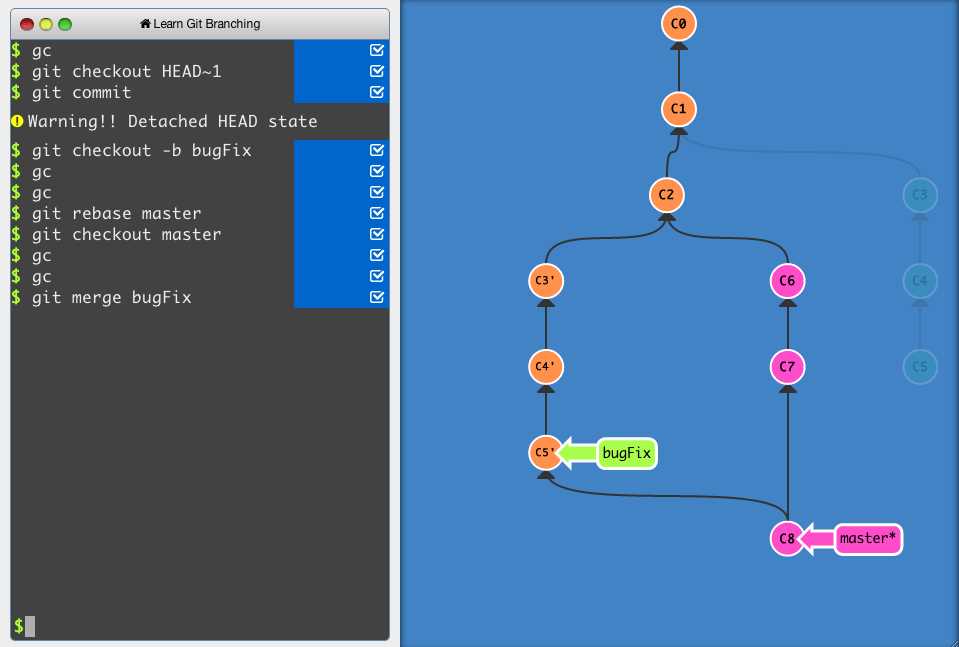
LearnGitBranching은 자식 저장소 시각화 도구, 샌드 박스 및 일련의 교육 자습서 및 과제입니다.주요 목적은 개발자가 시각화의 힘 (명령 줄에서 작업 할 때없는 것)을 통해 자식을 이해하도록 돕는 것입니다.
카테고리
Mac 용 LearnGitBranching의 대안
1326
314
259
108
Gogs
자체 호스팅 Git 서비스를 설정하는 가장 쉽고 빠르며 가장 고통없는 방법입니다.
87
GitHub Desktop
GitHub Desktop은 그래픽 사용자 인터페이스가있는 Mac OS X 및 Windows 용 기본 Git 클라이언트입니다..
42
22
19
18
10
9
7
PIMSLEUR UNLIMITED
Pimsleur Unlimited는 소프트웨어 기반 학습 도구의 상호 작용 성과 휴대용 Pimsleur 방법의 편리함 및 기능을 결합
6