2
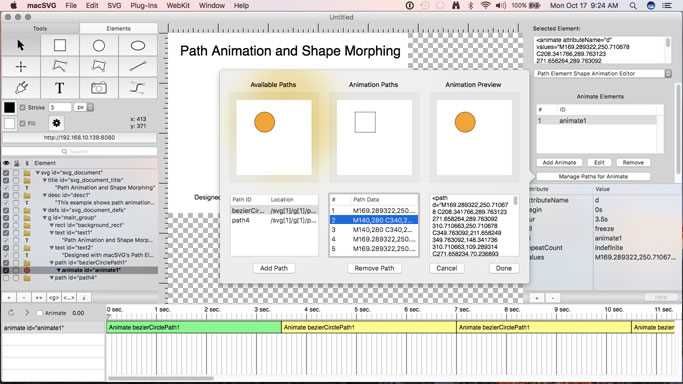
macSVG는 HTML5 SVG 1.1 (Scalable Vector Graphics) 아트 및 애니메이션을 디자인하기위한 MIT 라이센스 오픈 소스 macOS 응용 프로그램입니다.macSVG는 iOS, Android, macOS, Microsoft Windows 및 Linux를 포함한 대부분의 주요 데스크탑 및 모바일 플랫폼에서 작동하는 HTML5 웹보기를위한 동적 고품질 그래픽 및 애니메이션을 생성 할 수 있습니다.macSVG는 SVG 요소 및 속성 편집을위한 여러 Cocoa 플러그인 번들 외에도 SVG 문서의 대화식 편집 및 렌더링을 위해 표준 macOS WebKit 프레임 워크를 사용합니다.
웹 사이트:
http://macsvg.org풍모
Windows 용 macSVG의 대안
36
22
16
6
SVG Cleaner
일반적으로 벡터 편집기로 생성 된 SVG 파일에는 사용하지 않는 요소와 속성이 많이 포함되어있어 가시적 인 품질을 제공하지 않고도 크기를 크게 늘릴 수 있습니다.
5
Codio
모두를위한 Codio : 코드 교육에 도움이 필요하십니까?Codio를 사용하십시오.
5
5
Turbo Browser Sandbox
온라인에서 즉시 모든 브라우저를 실행하십시오.모든 릴리스 및 베타 버전의 Chrome, Firefox, IE 및 Opera를 지원합니다.
- 프리미엄 앱
- Windows
3
GraphicsJS
HTML5 그래픽 및 애니메이션을 쉽게 그릴 수있는 무료 오픈 소스 JavaScript 라이브러리.Raphaël 및 Bonsai를 포함한 기존 SVG / VML 기반 구성 요소보다 기본 기능으로 가볍고 강력합니다.
2