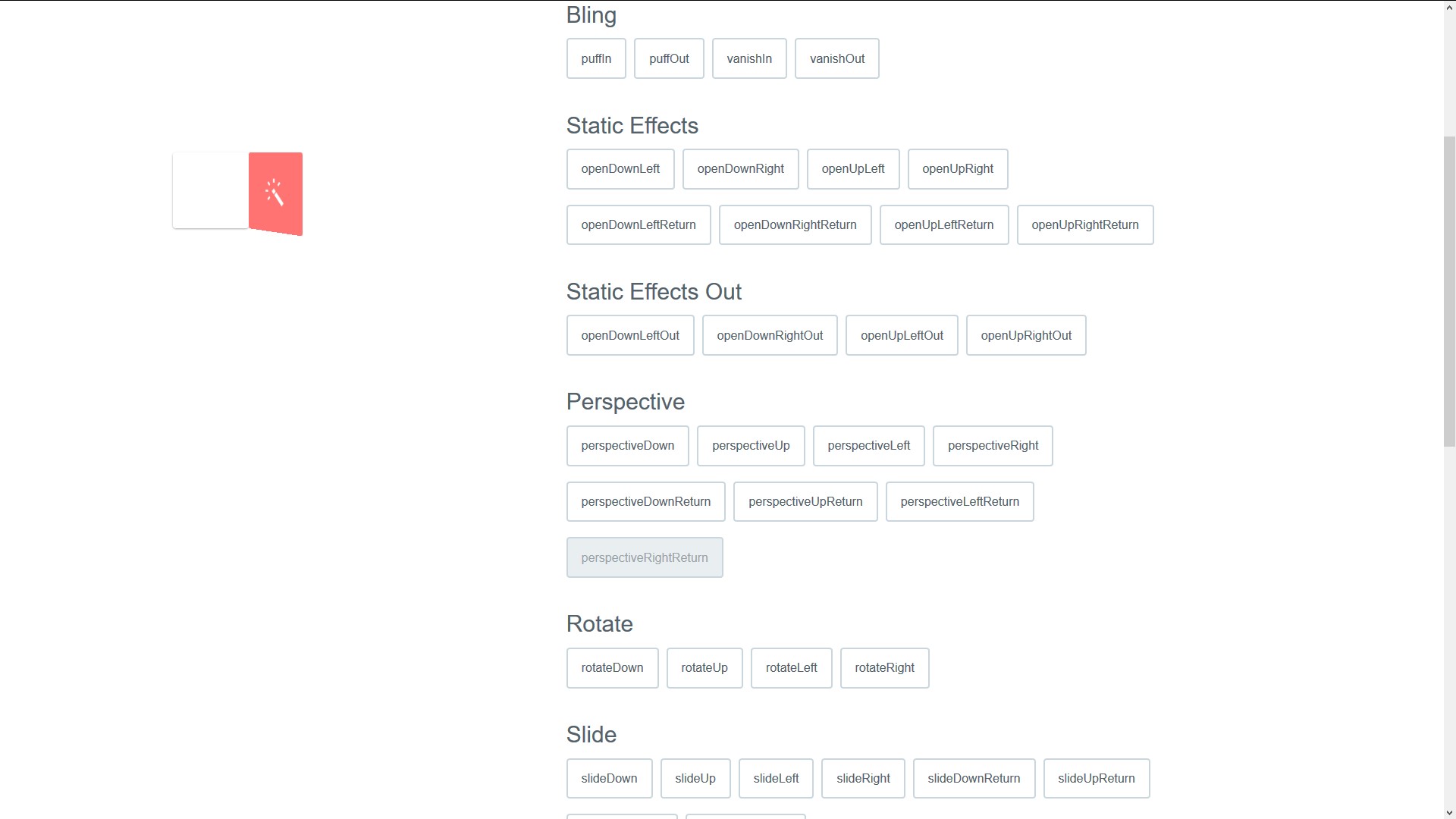
Self-Hosted 용 Magic Animations CSS3의 대안
2
Animate.css
Animate.css는 프로젝트에서 사용할 수있는 멋지고 재미 있고 크로스 브라우저 애니메이션입니다.강조, 홈페이지, 슬라이더 및 일반적인 추가 기능이 뛰어납니다.
- 무료 앱
- Self-Hosted
0
DynCSS
DynCSS는 -dyn- (attribute) 규칙을 위해 CSS를 구문 분석합니다.이 규칙은 스크롤 및 크기 조정과 같은 브라우저 이벤트에서 평가되는 Javascript 표현식입니다.
- 무료 앱
- Self-Hosted
0
0
CSShake
큰 프로젝트를 위해 흔들리는 애니메이션을 만들어야했습니다.처음에는 바닐라 CSS에서 수행했습니다. 완료 후 @jackrugile이 멋진 jQuery 플러그인을 발견했습니다.
- 무료 앱
- Self-Hosted
0
0
Anime.js
CSS, 개별 변환, SVG, DOM 속성 및 JS 객체와 함께 작동하는 유연한 Javascript 애니메이션 라이브러리.
- 무료 앱
- Self-Hosted
- JavaScript