2
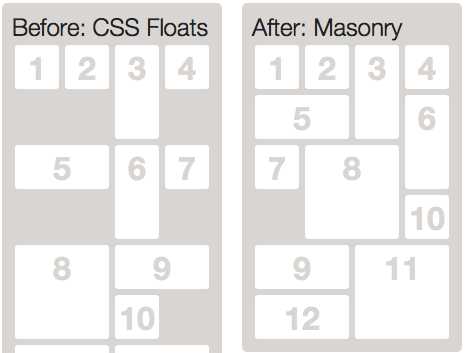
Masonry는 jQuery를위한 동적 그리드 레이아웃 플러그인입니다.CSS 플로트의 반대쪽이라고 생각하십시오.플로팅은 요소를 가로로 배열 한 다음 세로로 배열하는 반면, Masonry는 요소를 세로로 배열하여 각 요소를 그리드의 다음 열린 지점에 배치합니다.결과적으로 벽에있는 석 공용 석재처럼 높이가 변하는 요소들 사이의 수직 간격이 최소화됩니다.
웹 사이트:
http://masonry.desandro.com/풍모
카테고리
라이센스가있는 모든 플랫폼에서 Masonry를 대체
2
Freetile
Freetile은 Masonry, vGrid 및 Wookmark에서 영감을 받았습니다.그러나 고정 크기 열 그리드를 사용하지 않고도 모든 크기의 요소를 압축 할 수 있으므로 요소 크기에 적합한 열 너비를 지정할 필요가 없습니다.
- 무료 앱
- jQuery
- Web
- JavaScript
2
1