12
Mockup Designer
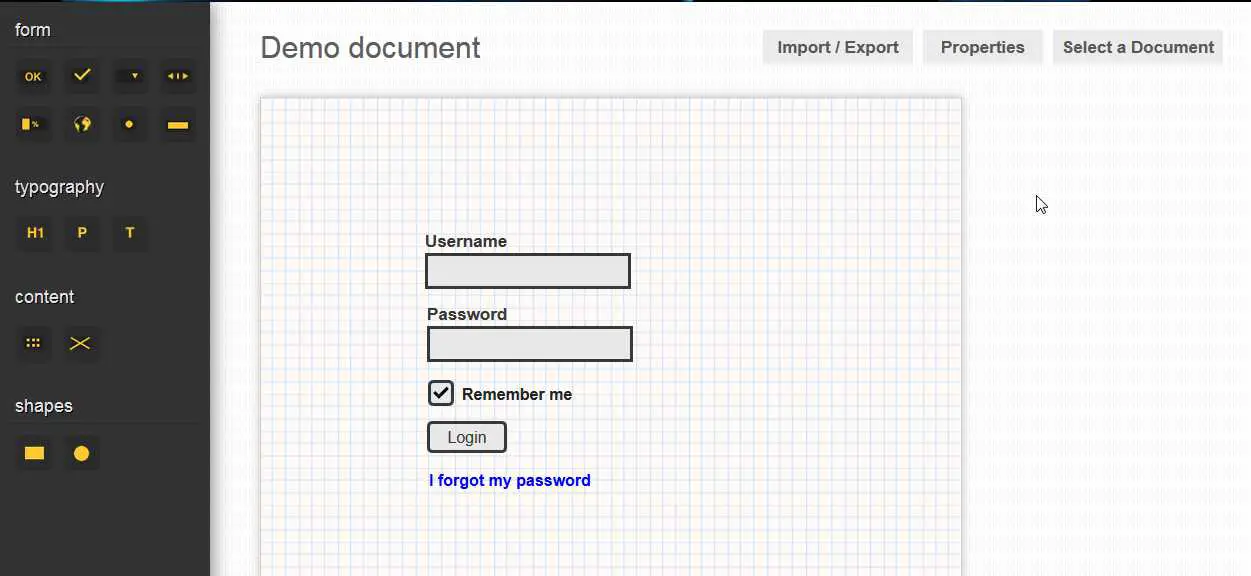
Backbone, Backbone-LocalStorage 및 Html2Canvas로 구축 된 Mockup Designer는 브라우저의 로컬 저장소를 백엔드로 사용하는 사용하기 쉬운 목업 도구입니다.
- 무료 앱
- Web
- Self-Hosted
Backbone, Backbone-LocalStorage 및 Html2Canvas로 구축 된 Mockup Designer는 브라우저의 로컬 저장소를 백엔드로 사용하는 사용하기 쉬운 목업 도구입니다.그러나 데이터 계층이 느슨하게 연결되어 있으므로 RESTful API 또는 백엔드 서비스와 통합 할 수 있습니다.
풍모
카테고리
상용 라이센스가있는 Web 용 Mockup Designer 대체
111
Balsamiq Wireframes
Balsamiq Wireframes는 메모장 또는 화이트 보드에서 스케치하는 경험을 컴퓨터를 사용하여 재현하는 고속 저 충실도 UI 와이어 프레이밍 도구입니다.
28
10
6
ProtoShare
ProtoShare는 웹 기반의 협업 와이어 프레임 및 프로토 타이핑 도구입니다.WYSIWYG 드래그 앤 드롭 인터페이스와 사용자가 사용자 정의 할 수있는 고급 구성 요소를 호스팅합니다.
- 유료 앱
- Web
1
Firefly Design Collaboration
Firefly는 팀이 스케치 및 사진에서 기존 웹 사이트에 이르기까지 디자인을 공유, 토론 및 개선 할 수 있도록 도와줍니다.
- 유료 앱
- Web
0
LiveMockup
비디오를 만드는 가장 빠른 방법 아름다운 비디오를 만드는 가장 쉬운 방법 중 하나는 영상을 라이브 장면에 삽입하는 것입니다.이 기술은 실물 모형이라고도합니다.
- 유료 앱
- Web
0
Keynotopia
Apple Keynote, Microsoft PowerPoint 또는 OpenOffice Impress를 사용하여 iPad, iPhone, Android, Windows Phone 7, Facebook 및 웹을위한 저렴하고 빠른 프로토 타입.
- 유료 앱
- Web