1
mockUpImage
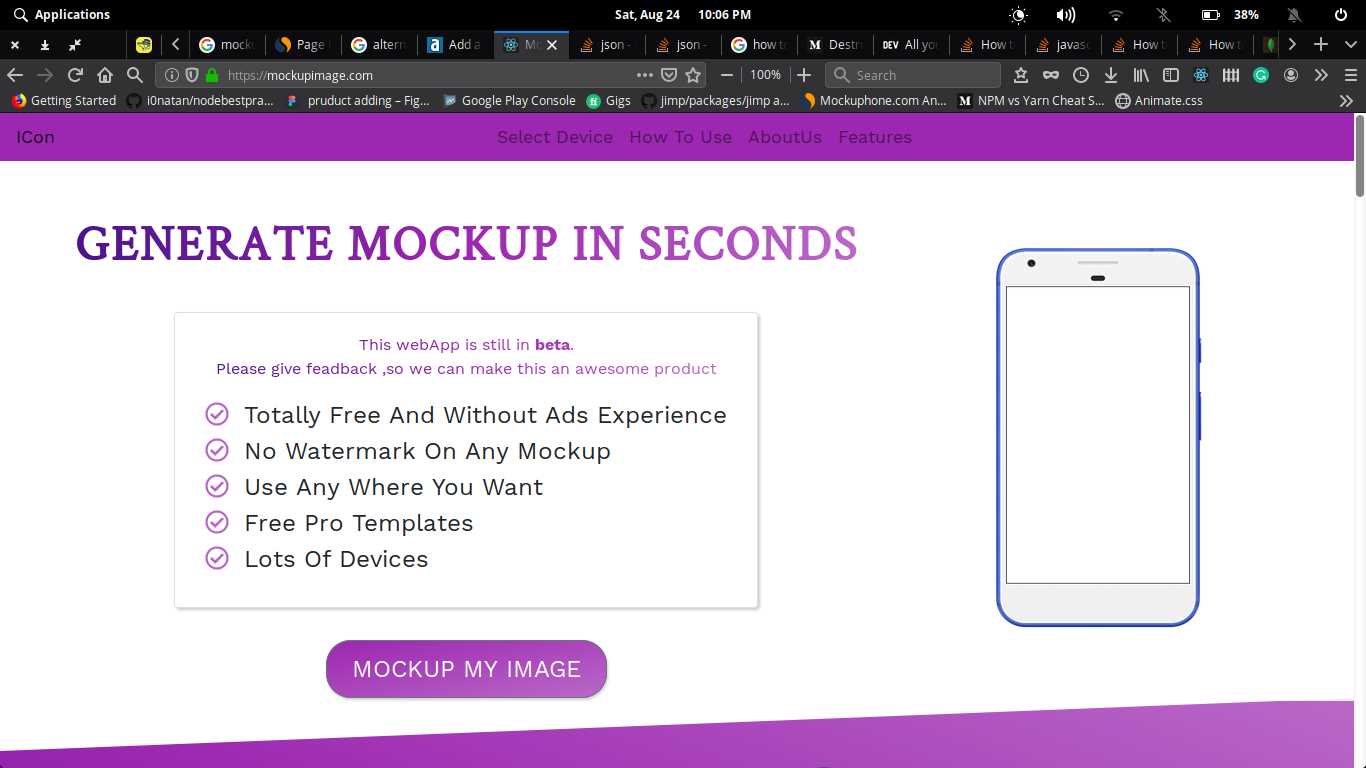
이 웹 사이트는 사용하기 매우 쉽고 전문가가 만든 많은 장치와 템플릿을 포함합니다.몇 초 만에 문제없이 모형을 제공하십시오.
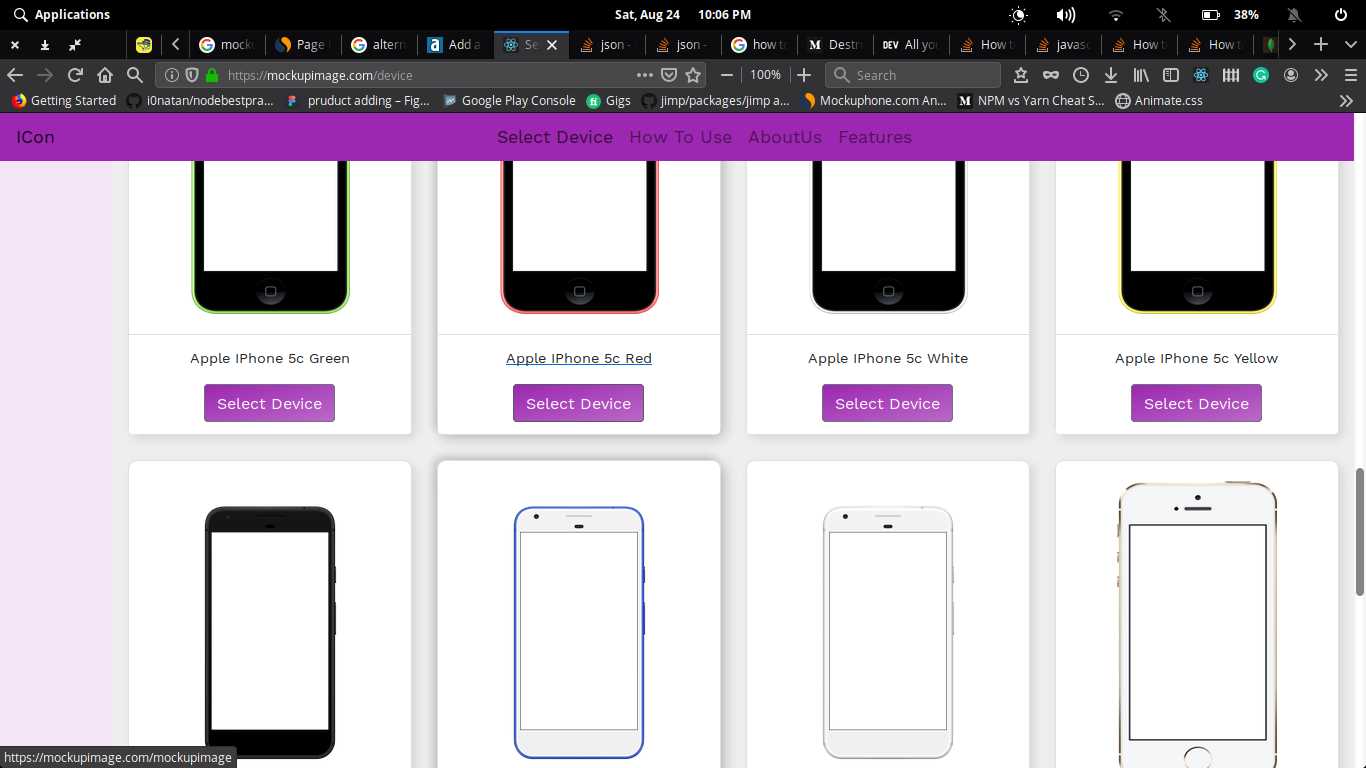
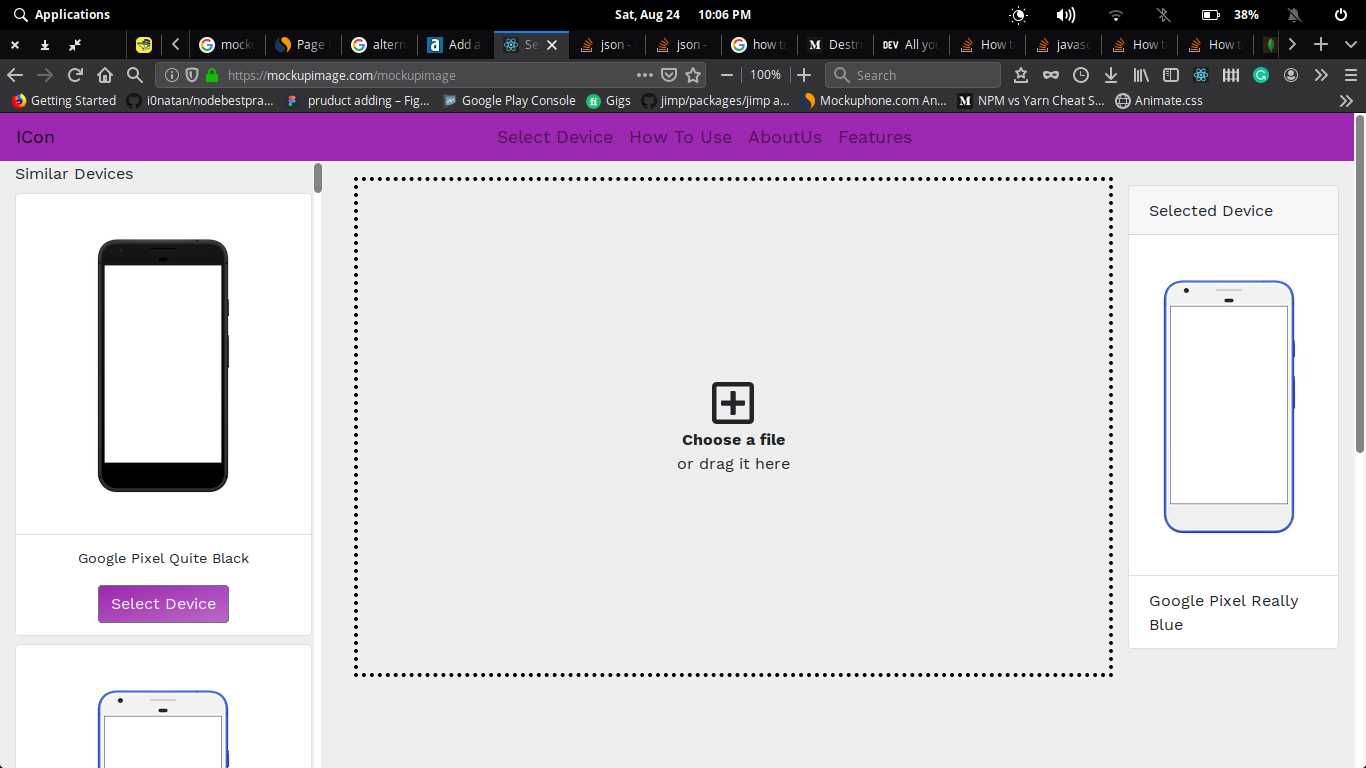
수수료 나 구독없이 원하는만큼의 스크린 샷을 이랑하십시오.원하는 템플릿 또는 장치를 사용하여 이미지를 조롱하십시오.장치 모형 매우 빠르며 모든 장치는 무료입니다.특징 1) 처리 된 이미지를받는 즉시 모든 이미지가 서버에서 삭제됩니다.서버 성능이 저하되므로 이미지 저장에 믿지 않습니다. 2) 최종 이미지의 크기를 조정할 필요가 없습니다.원하는 크기의 이미지를 얻을 수 있습니다.이미지 크기와 품질에는 제한이 없습니다.3) 원하는만큼 모형을 생성하십시오.원하는 템플릿을 사용해보십시오. 배경 효과를 조정하여 멋진 효과와 모양을 얻으십시오.원하는 템플릿 중에서 선택하십시오. 4)이 웹 애플리케이션은 시간을 낭비하지 않아도되도록 설계되었습니다.템플릿을 선택하고 모형을 만드십시오.5) 사용하기 쉽고 무료입니다.장치를 선택하고 이미지를 업로드하고 최종 출력을 조정하고 몇 초 만에 이미지를 처리하십시오 ...
웹 사이트:
https://www.mockupimage.com카테고리
무료 라이센스로 모든 플랫폼에서 mockUpImage를 대체
9
7
3
StoreShots
StoreShots를 사용하면 몇 분 안에 장치 프레임 및 캡션이있는 iOS 및 Android App Store 스크린 샷을 만들 수 있습니다.
- 프리미엄 앱
- Web
2
1
1
0
0