3
Prisma GraphQL API
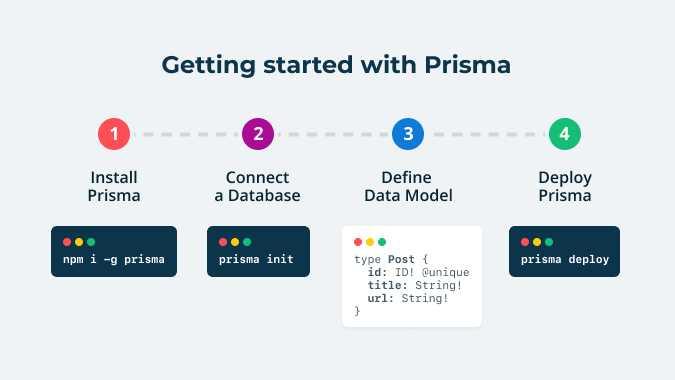
프리즈 마-데이터베이스를 GraphQL API로 바꾸십시오.Prisma를 사용하면 몇 분 안에 데이터 모델을 설계하고 온라인으로 바로 사용할 수있는 GraphQL API를 사용할 수 있습니다.
- 무료 앱
- Self-Hosted
- GraphQL
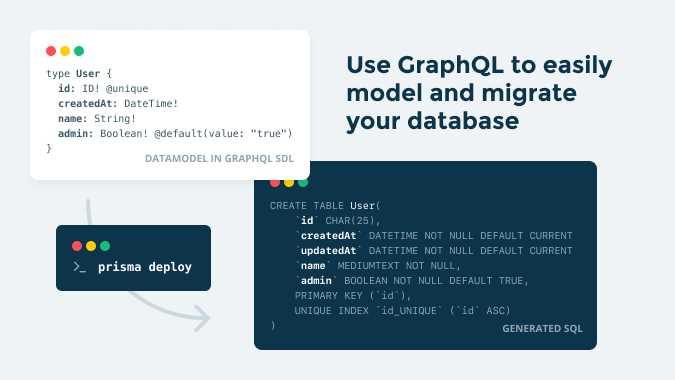
프리즈 마-데이터베이스를 GraphQL API로 바꾸십시오.Prisma를 사용하면 몇 분 안에 데이터 모델을 설계하고 온라인으로 바로 사용할 수있는 GraphQL API를 사용할 수 있습니다.Prisma GraphQL API는 필터, 집계 및 트랜잭션을 포함하여 프런트 엔드 및 백엔드에서 사용할 수있는 유형 안전 API 인 유연하고 확장 가능한 GraphQL 백엔드를 개발하기위한 강력한 추상화 및 빌딩 블록을 제공합니다.선언적 SDL을 사용한 데이터 모델링.Prisma는 기본 데이터베이스를 자동으로 마이그레이션합니다.GraphQL 구독을 사용하는 실시간 API.GraphQL 바인딩 및 스키마 스티칭을 사용한 고급 API 구성.React, Vue.js, Angular와 같은 모든 프론트 엔드 프레임 워크에서 작동합니다.
웹 사이트:
https://www.prisma.io/카테고리
라이센스가있는 모든 플랫폼에서 Prisma GraphQL API를 대체
15
11
9
2
MeshyDB
MeshyDB는 MongoDB 고유의 모든 기능을 RESTful API 호출 형식으로 제공합니다.
0
Prepr
Prepr은 디지털 팀이 컨텐츠와 데이터를 연결하여 모든 접점에서 개인화 된 경험을 만들 수 있도록 도와주는 스마트 헤드리스 CMS입니다.
0
cmsdriven.io
강력한 기능을 갖춘 헤드리스 CMS 플러그인을 사용하여 UI 구성 요소를 동적으로 표시하십시오.제한없이 팀을 강화하십시오.
- 프리미엄 앱
- Web
- Software as a Service (SaaS)
0
API Platform
API 플랫폼은 확장 성과 유연성을 손상시키지 않으면 서 API 우선 프로젝트를 쉽게 만들 수 있도록 설계된 차세대 웹 프레임 워크입니다.
- 무료 앱
- Self-Hosted
0