2
Rapid CSS Editor
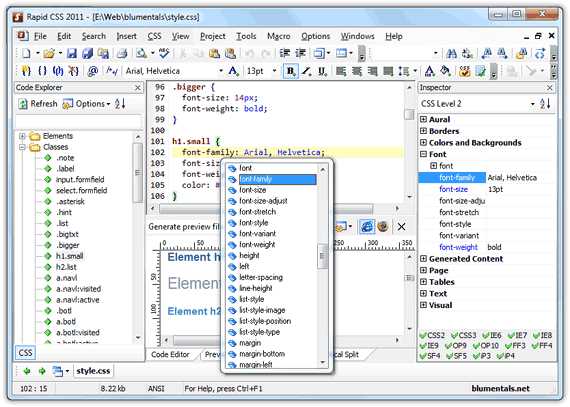
Rapid CSS Editor를 사용하면 모든 크기와 복잡성의 CSS 스타일 시트를 빠르고 쉽게 작성하고 편집 할 수 있습니다.
- 유료 앱
- Windows
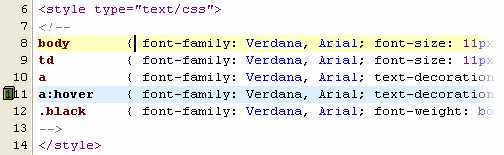
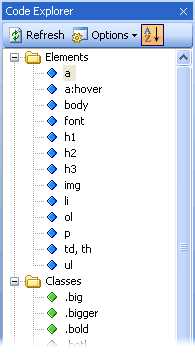
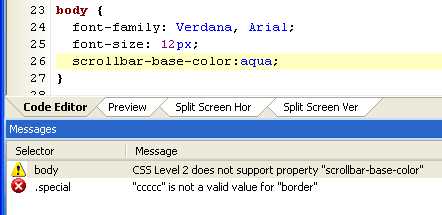
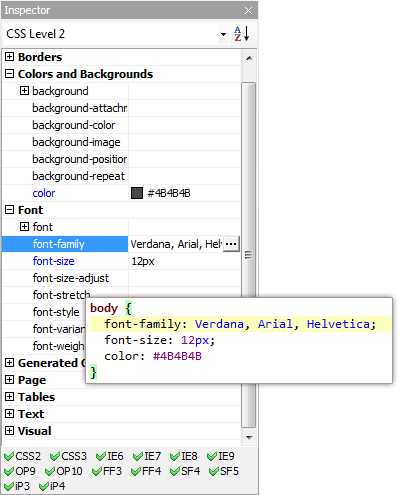
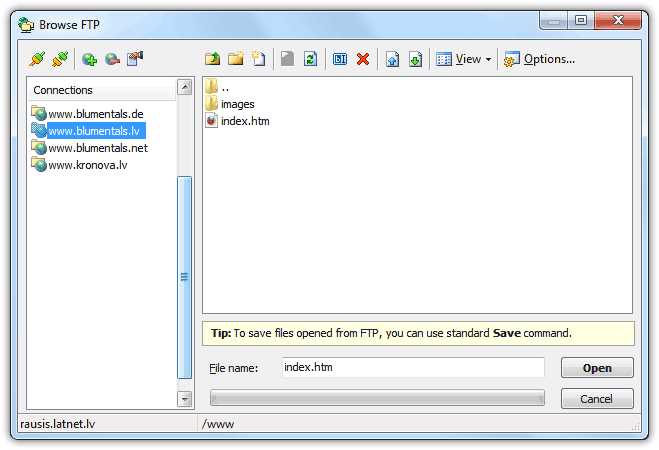
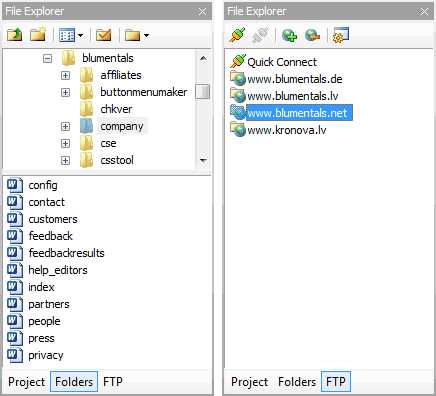
Rapid CSS Editor를 사용하면 모든 크기와 복잡성의 CSS 스타일 시트를 빠르고 쉽게 작성하고 편집 할 수 있습니다.스타일 시트 코드를 수동으로 작성하거나 프로그램에서 자동으로 수행하도록 할 수 있습니다.각 경우에 자동 완성, 코드 관리자 및 CSS 검사기 등 유용한 기능이 많기 때문에 쉽습니다.내장 된 미리보기로 결과가 즉시 표시됩니다.Rapid CSS Editor는 시간을 절약하고 작업을보다 쉽게하도록 설계되었습니다.
카테고리
Windows 용 Rapid CSS Editor의 대안
307
Adobe Dreamweaver
웹 사이트 및 응용 프로그램을 구축하기위한 도구입니다.Adobe Dreamweaver 소프트웨어는 웹 디자이너, 웹 개발자 및 시각 디자이너를위한 것입니다.
92
Pinegrow Web Editor
Pinegrow는 라이브 멀티 페이지 편집, CSS 스타일링 및 Bootstrap, Foundation, AngularJS 및 WordPress의 스마트 구성 요소를 시각적으로 또는 코드를 통해 반응 형 웹 사이트를 더 빠르게 구축 할 수있는 데스크탑 앱입니다.
18
VisualNEO Web
VisualNEO Web은 초보자와 전문가를 위해 Web Apps를 개발하는 가장 쉬운 도구입니다.Visual IDE를 완성하십시오.
- 유료 앱
- Windows
18
WYSIWYG Web Builder
웹 빌더는 웹 페이지를 작성하는 데 사용되는 WYSIWYG (What-You-See-Is-What-You-Get) 프로그램입니다.
- 유료 앱
- Windows
15
10
web to date
Web to date는 Data Becker 소프트웨어 출판사에서 설계 및 배포 한 상용 컨텐츠 관리 시스템입니다.소프트웨어는 Microsoft Windows 시스템에서 작동합니다.
- 유료 앱
- Windows
- Self-Hosted
10
6
2