7
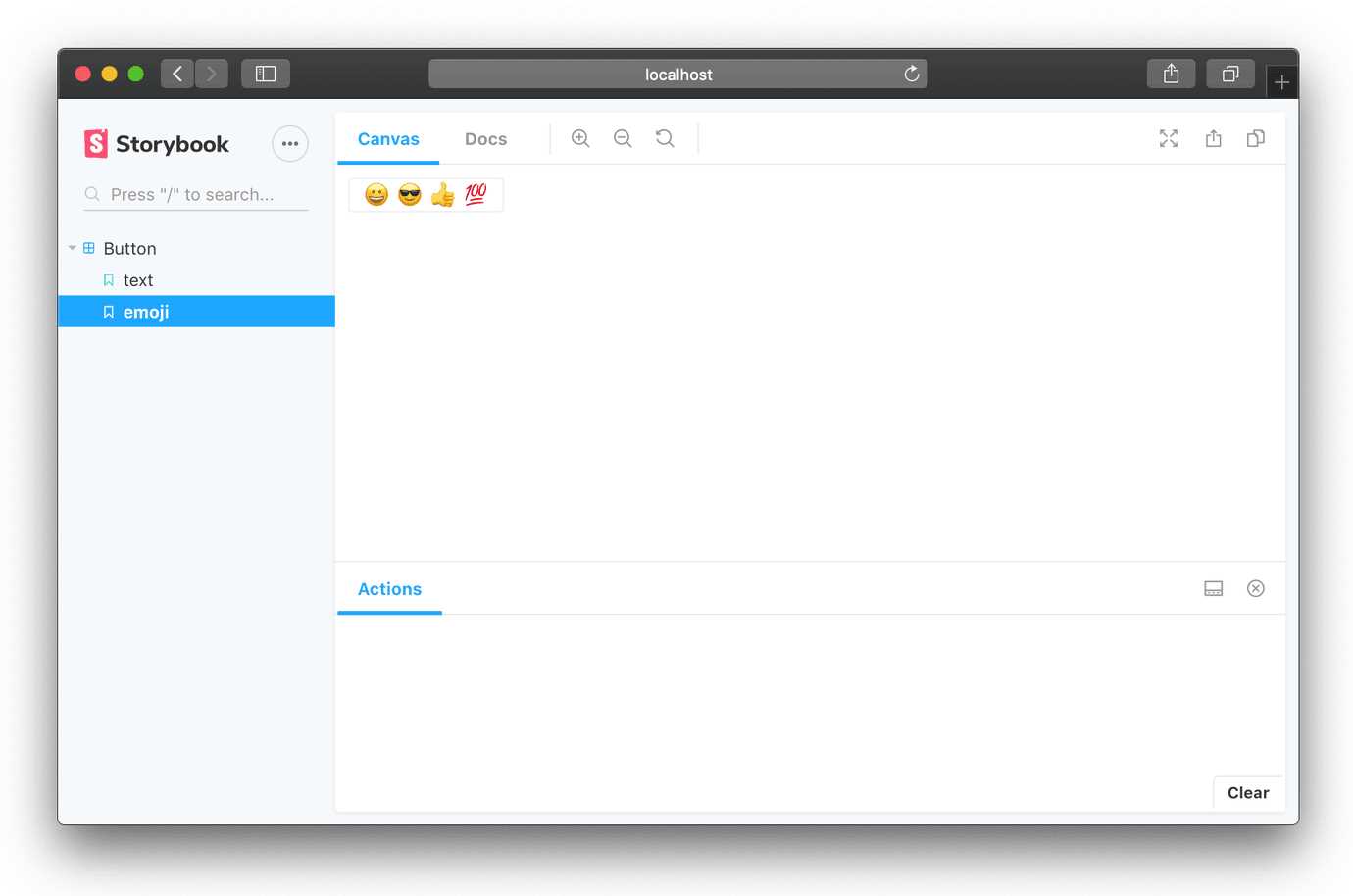
Storybook
Storybook은 React, Vue 및 Angular와 독립적으로 UI 구성 요소를 개발하기위한 오픈 소스 도구입니다.뛰어난 UI를 체계적이고 효율적으로 구축 할 수 있습니다.
- 무료 앱
- Self-Hosted
Storybook은 React, Vue 및 Angular와 독립적으로 UI 구성 요소를 개발하기위한 오픈 소스 도구입니다.뛰어난 UI를 체계적이고 효율적으로 구축 할 수 있습니다.스토리 북은 앱 외부에서 실행됩니다.이를 통해 UI 구성 요소를 독립적으로 개발할 수 있으므로 구성 요소 재사용, 테스트 가능성 및 개발 속도가 향상 될 수 있습니다.응용 프로그램 별 종속성에 대해 걱정할 필요없이 신속하게 구축 할 수 있습니다.다음은 Storybook의 작동 방식을 참조하기 위해 참조 할 수있는 몇 가지 주요 예입니다. Storybook에는 구성 요소 디자인, 설명서, 테스트, 상호 작용 등을위한 많은 애드온이 포함되어 있습니다.Storybook의 사용하기 쉬운 API를 사용하면 다양한 방법으로 쉽게 구성하고 확장 할 수 있습니다.모바일 용 React Native 개발을 지원하도록 확장되었습니다.