2
Refersion
소셜 미디어 인플 루 언서, 대사, 거리 및 영업 팀, 제휴사, 로열티 소유자 및 기타 파트너에 대한 보상 추적은 관리 할 수있는 시스템이 없으면 어렵습니다 ...
- 프리미엄 앱
- Web
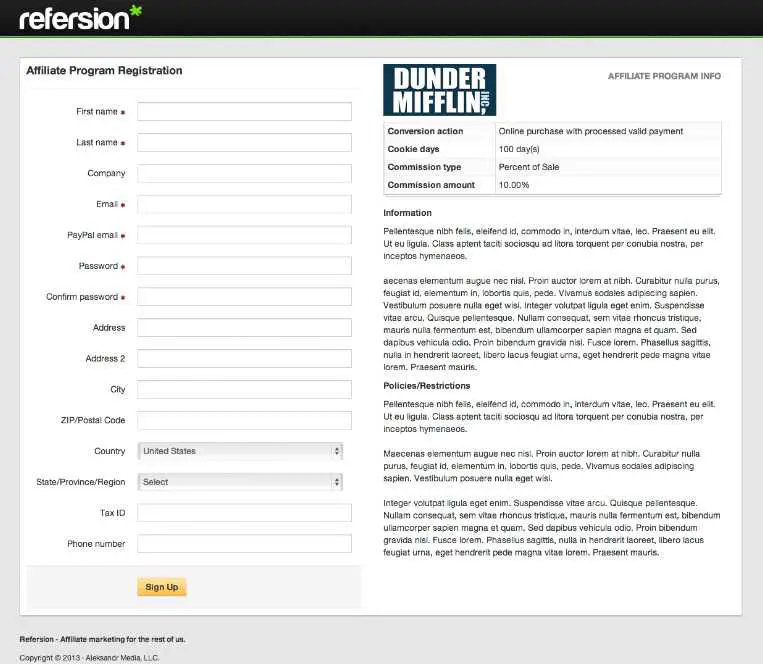
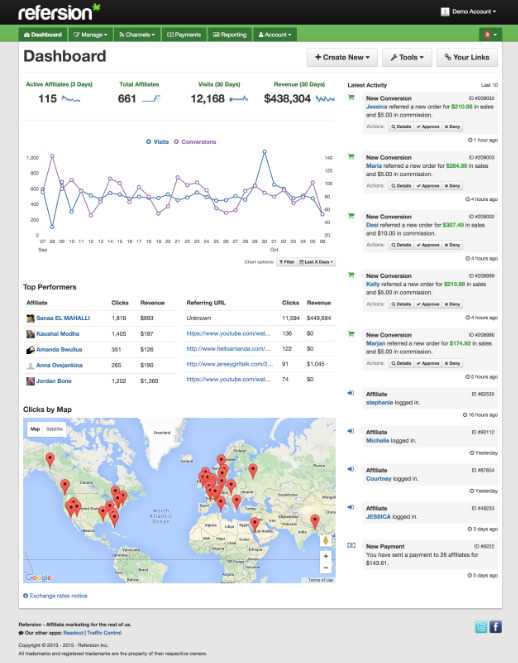
소셜 미디어 영향력, 대사, 거리 및 영업 팀, 제휴사, 로열티 소유자 및 기타 파트너에 대한 보상 추적은 요구 사항을 관리 할 수있는 시스템이 없으면 어렵습니다.Refersion은 온라인 상점과 원활하게 연결되고 판매 점유율을 계산하므로 복잡한보고 시스템의 번거 로움없이 파트너에게 비용을 지불 할 수 있습니다.추천 링크 외에도 쿠폰 코드, 이메일 주소 및 제품 SKU를 통해 추적합니다.
웹 사이트:
http://www.refersion.com카테고리
라이센스가있는 모든 플랫폼에서 Refersion를 대체
3
2
2
1
1
1
1
1
AnswerDash
고객 지원 비용이 높은 온라인 사이트를 보유한 회사의 경우 AnswerDash는 "클릭으로 응답"을 제공하여 지원 서비스 지원 문의의 최대 50 %를 줄일 수 있습니다.
- 유료 앱
- Web
1
1
1