0
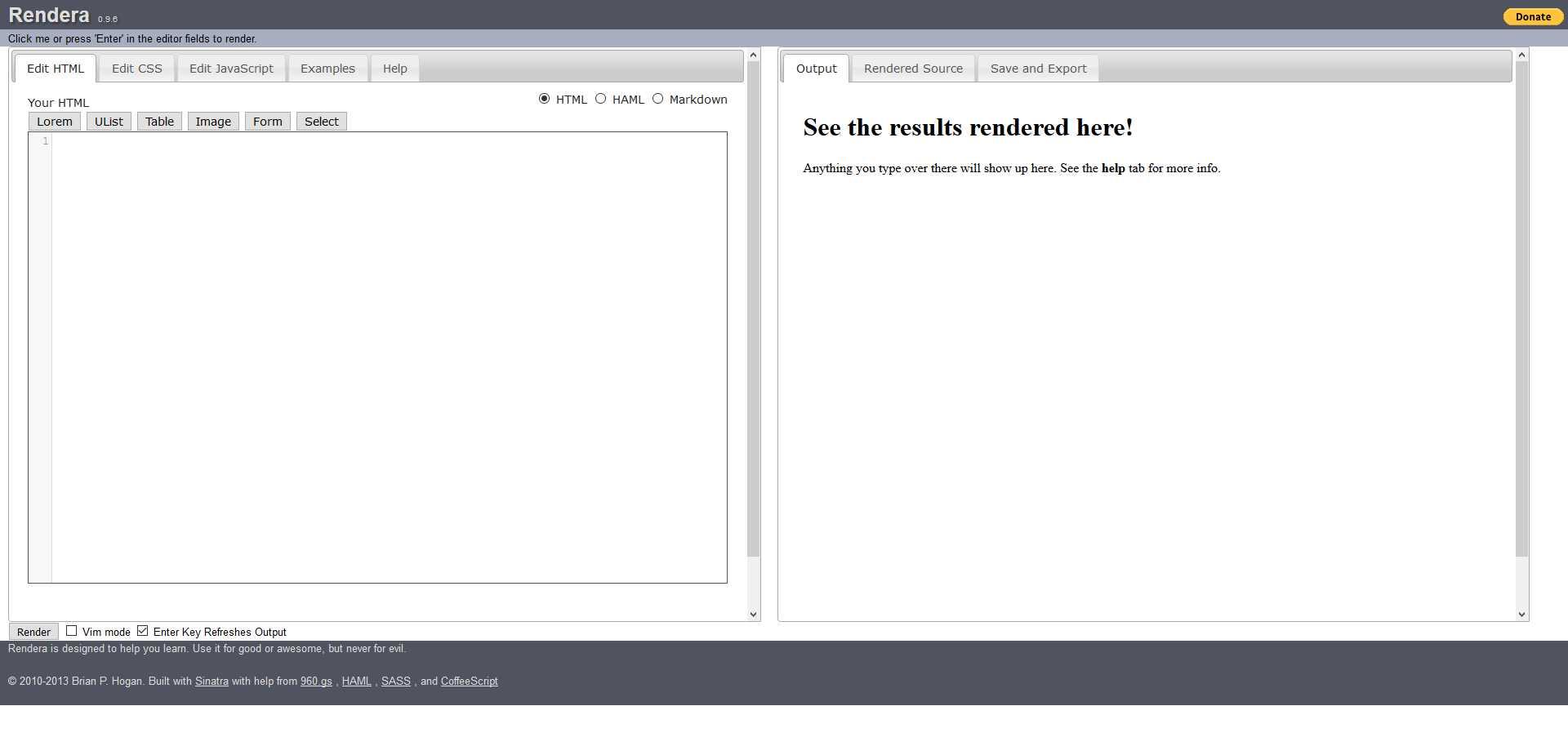
Rendera
HTML 코드를 입력하고 실시간으로 렌더링되는지 확인하십시오.그런 다음 CSS로 스타일을 지정하십시오.브라우저가 지원하는 HTML5 또는 CSS3 태그를 사용할 수 있습니다.
- 무료 앱
- Web
HTML 코드를 입력하고 실시간으로 렌더링되는지 확인하십시오.그런 다음 CSS로 스타일을 지정하십시오.브라우저가 지원하는 HTML5 또는 CSS3 태그를 사용할 수 있습니다.HAML, Sass 및 CoffeeScript를 배우고 싶습니까?우리도 그것들을 지원합니다!또한 제공되는 많은 예제에서 배우거나 자신의 예제를 만들어 친구에게 보낼 수도 있습니다.
웹 사이트:
http://www.rendera.org/풍모
카테고리
Web 용 Rendera의 대안
1
HTML5Rocks Playground
HTML5Rocks는 특정 기능에 대한 정보와 앱에서 사용하는시기를 포함하여 HTML5를 현재 사용하려는 개발자를위한 리소스입니다.
- 무료 앱
- Web
1
1
1
1
0
Collaborative.js
Collaborative.js는 데이터 (실시간 데이터 편집)에 공동으로 액세스 할 수있는 응용 프로그램 및 웹 서비스를 구축하는 JavaScript 라이브러리입니다.
0
0
0
WebPaws HTML5 Playground
WebPaws HTML5 Playground를 사용하면 미리 정의 된 HTML5 태그를 클릭하고 미리보기에서 코드가 어떻게 작동하는지 확인할 수 있습니다.
- 무료 앱
- Web