0
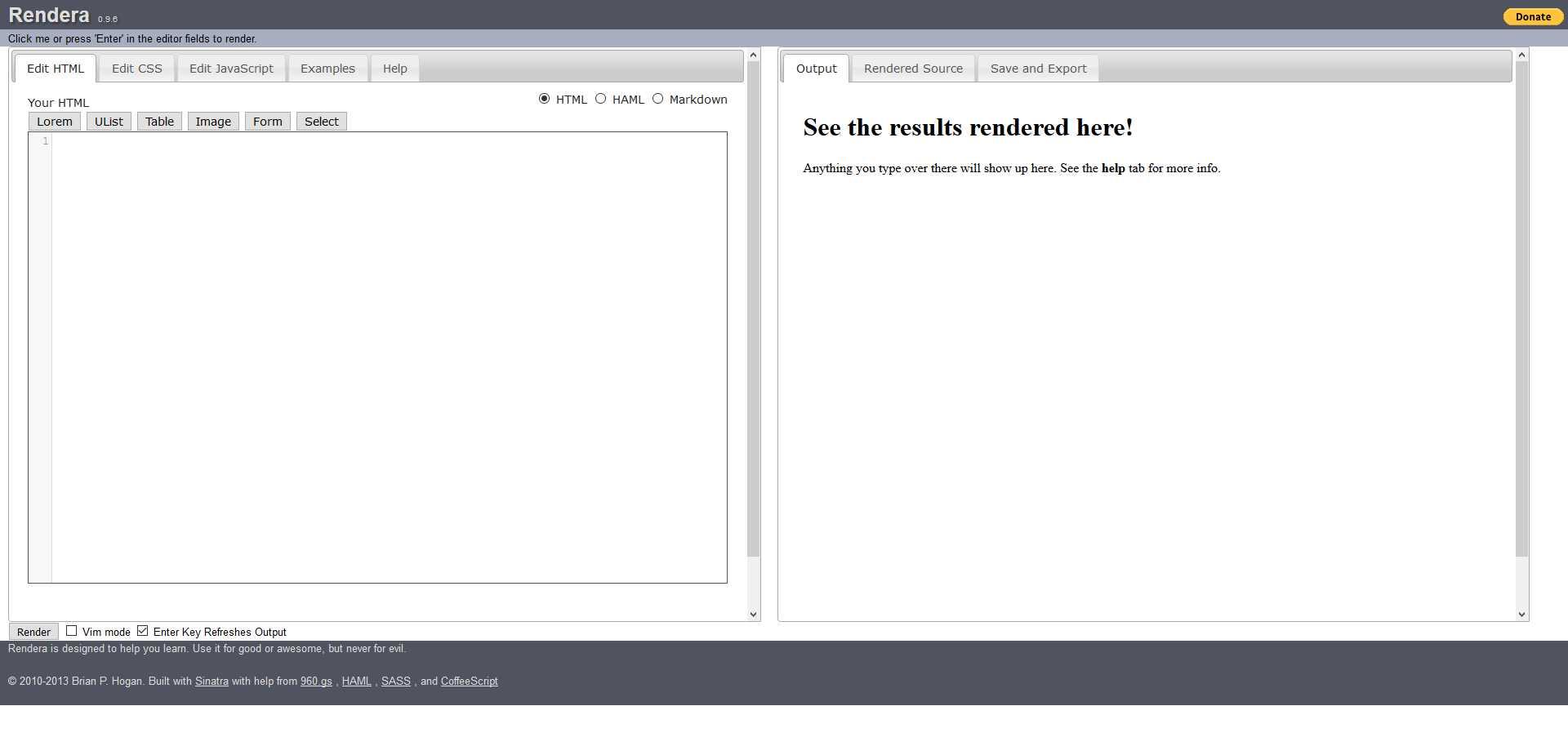
Rendera
HTML 코드를 입력하고 실시간으로 렌더링되는지 확인하십시오.그런 다음 CSS로 스타일을 지정하십시오.브라우저가 지원하는 HTML5 또는 CSS3 태그를 사용할 수 있습니다.
- 무료 앱
- Web
HTML 코드를 입력하고 실시간으로 렌더링되는지 확인하십시오.그런 다음 CSS로 스타일을 지정하십시오.브라우저가 지원하는 HTML5 또는 CSS3 태그를 사용할 수 있습니다.HAML, Sass 및 CoffeeScript를 배우고 싶습니까?우리도 그것들을 지원합니다!또한 제공되는 많은 예제에서 배우거나 자신의 예제를 만들어 친구에게 보낼 수도 있습니다.
웹 사이트:
http://www.rendera.org/풍모
카테고리
Linux 용 Rendera의 대안
16
1
1
0
Collaborative.js
Collaborative.js는 데이터 (실시간 데이터 편집)에 공동으로 액세스 할 수있는 응용 프로그램 및 웹 서비스를 구축하는 JavaScript 라이브러리입니다.