0
Responsa
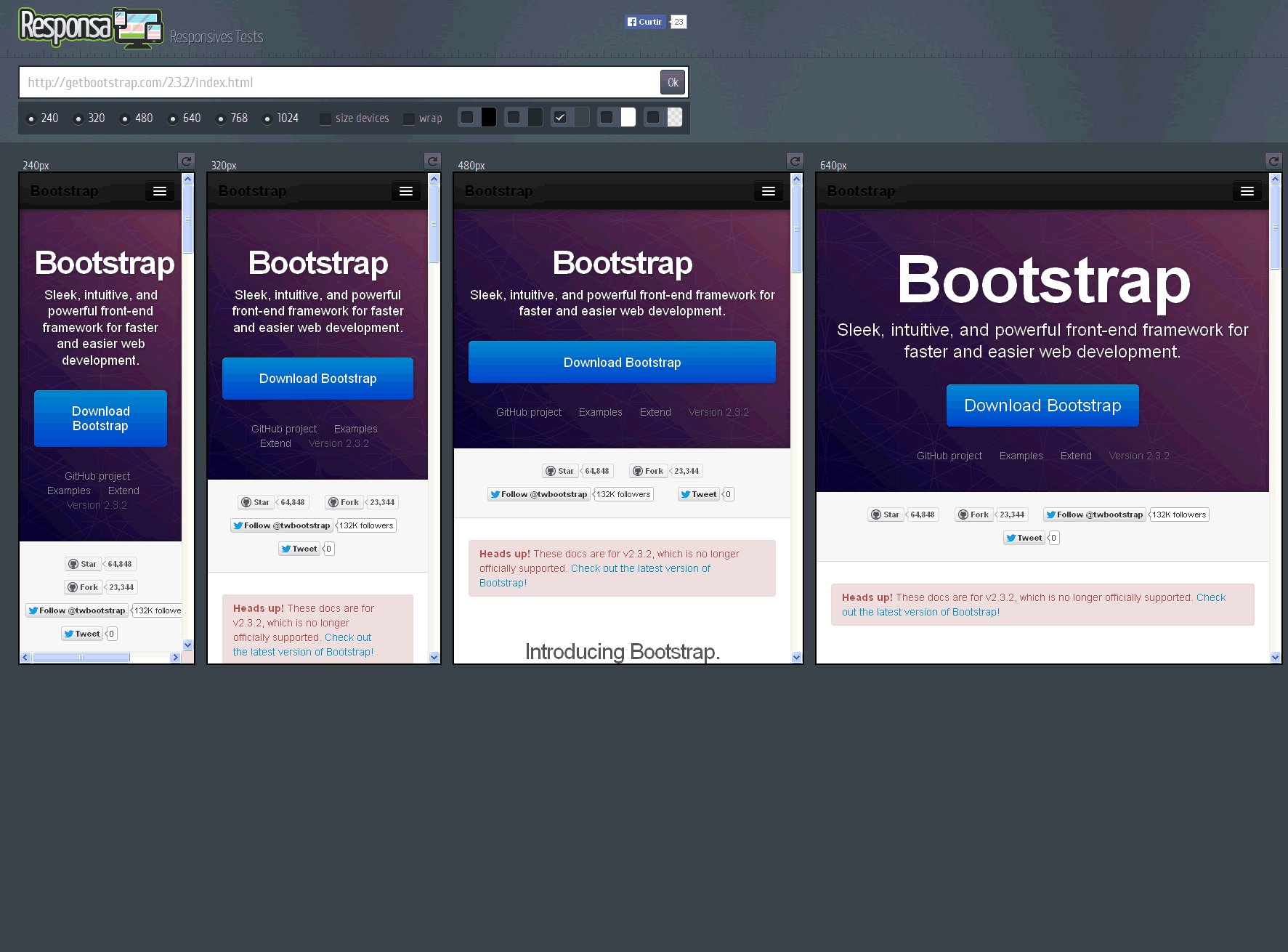
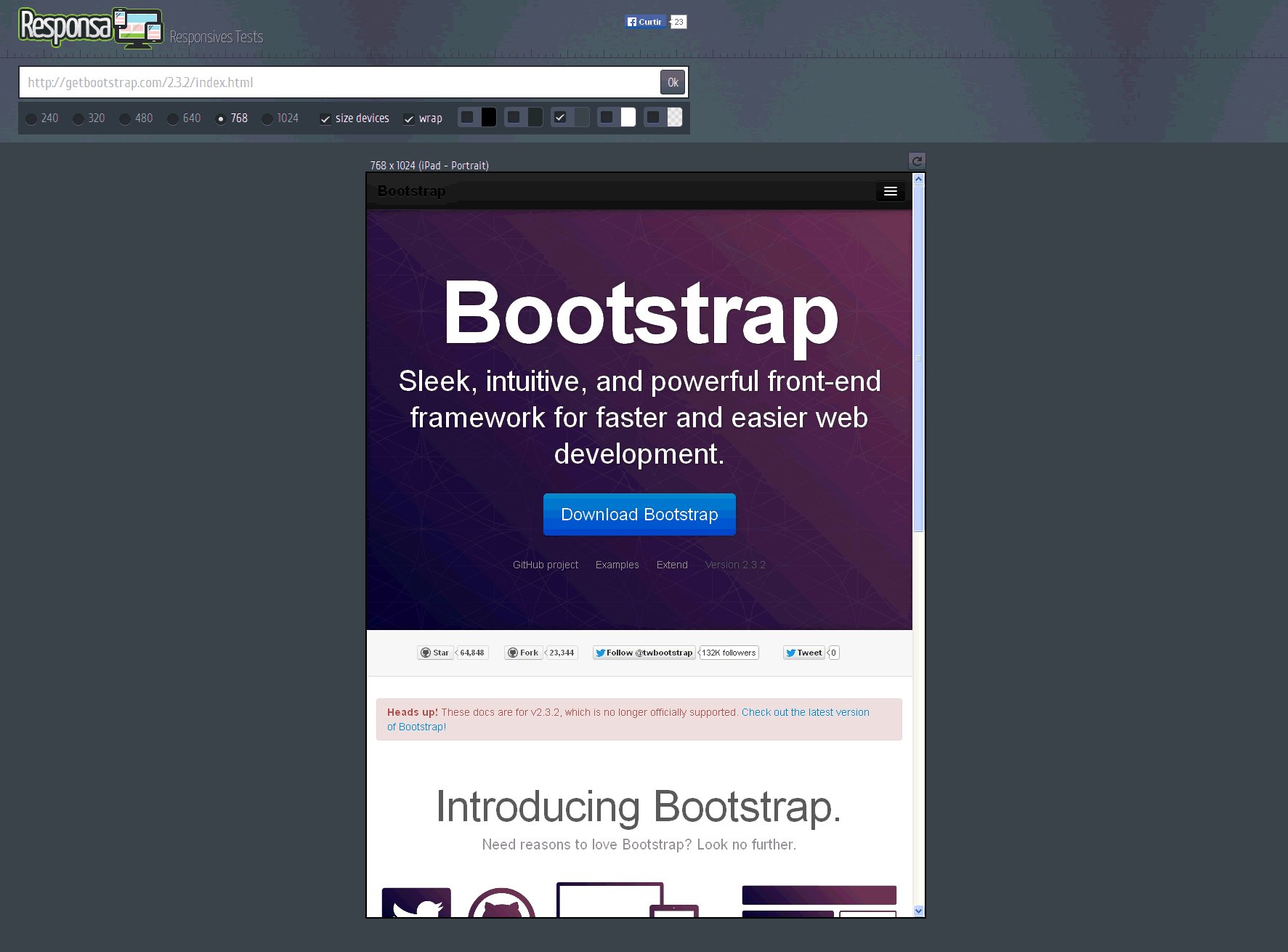
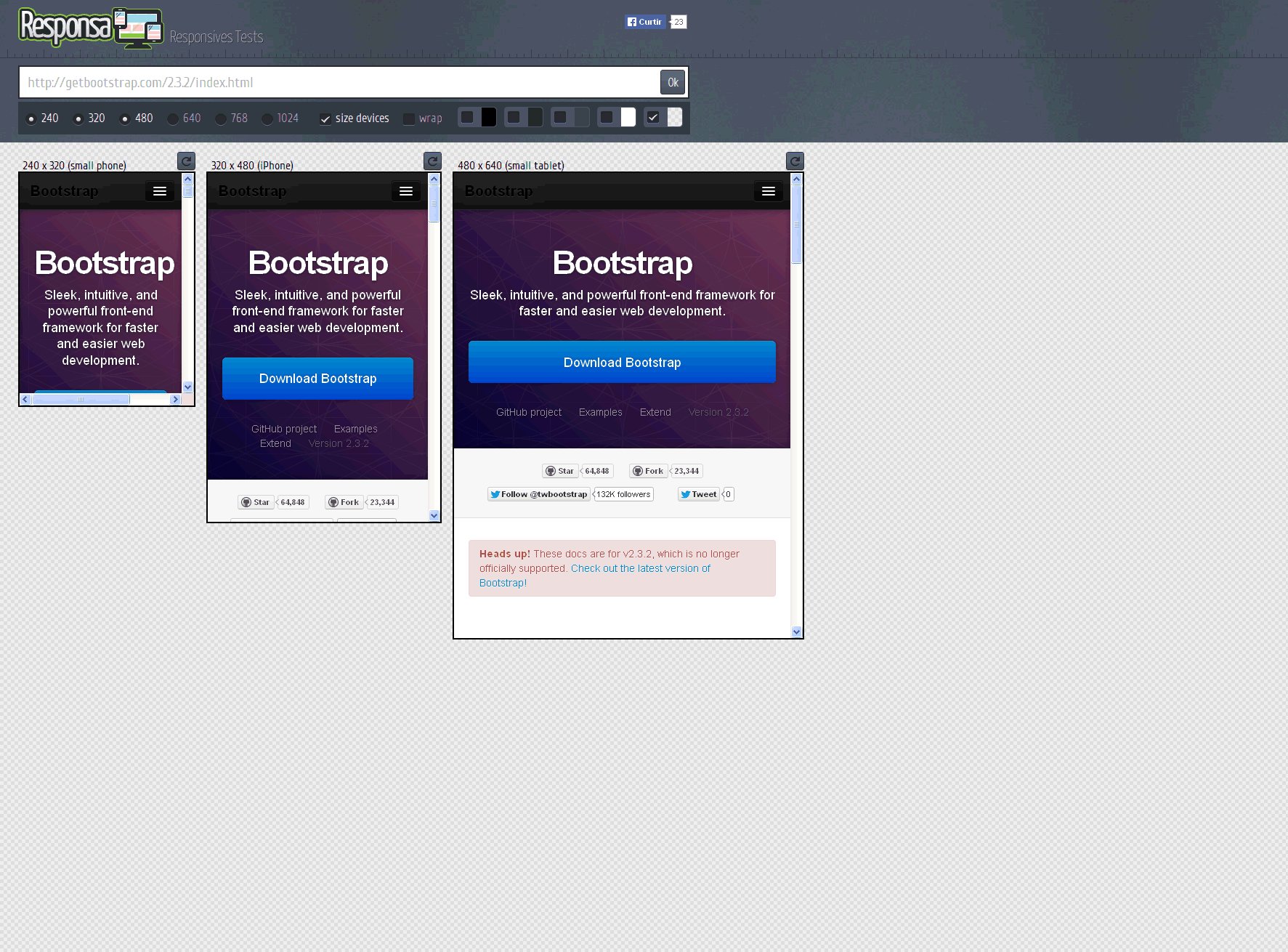
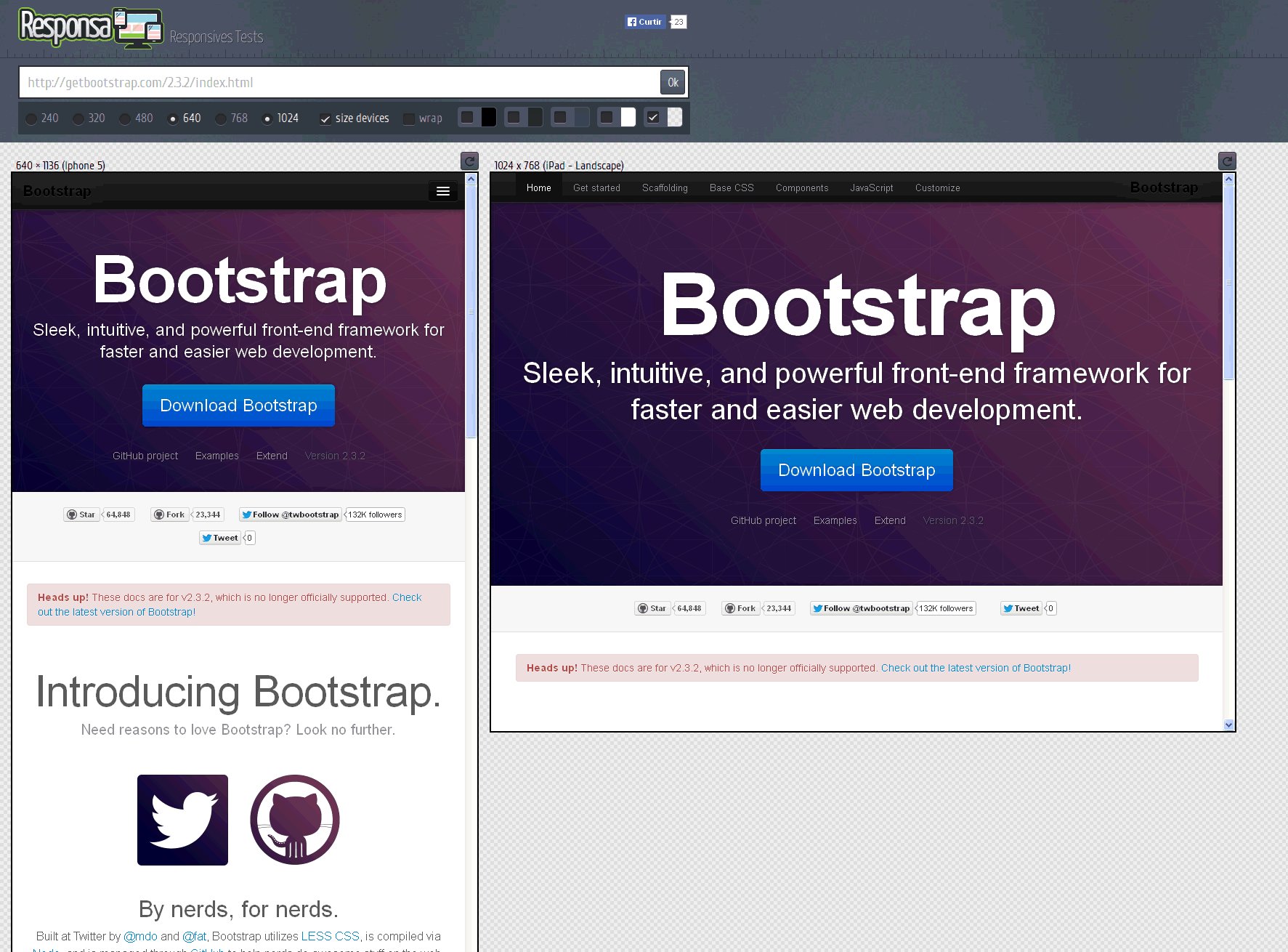
Responsa는 여러 브라우저에서 디자인이 어떻게 보이는지 테스트하는 반응 형 디자인 도구입니다.오픈 소스 도구는 온라인에서 무료로 사용할 수 있으며 자체 호스팅 솔루션을 원하는 사람들도 코드에 액세스 할 수 있습니다.
카테고리
라이센스가있는 모든 플랫폼에서 Responsa를 대체
212
Bootstrap
부트 스트랩은 브라우저 사이트 및 응용 프로그램을 만들기위한 오픈 소스 도구 모음입니다.
28
10
6
Mail Designer 365
Mail Designer 365는 HTML 메일 작성기 소프트웨어이며 데스크톱 컴퓨터 및 모바일 장치에서보기 좋은 HTML 전자 메일 뉴스 레터 디자인을 만들고 최적화하는 가장 쉬운 방법입니다..
- 유료 앱
- Mac
5
Emmet Re:view
반응 형 웹 페이지를 나란히 표시하여 다른 해상도와 장치에서 어떻게 보이는지 빠르게 테스트하기위한 브라우저 확장.
4
Hazel Pro - Responsive Website Designer
코딩이 필요없는 아름다운 모바일 친화적 인 웹 사이트를 구축하십시오.-새롭게 디자인 된 반응 형 섹션 편집기 패널이 모두 포함 된 직관적 인 사용자 인터페이스
- 프리미엄 앱
- Windows
3
Build Responsive
아름다운 반응 형 사이트 만들기.한 번만 구축하면 데스크톱, 태블릿 및 모바일 웹 사용자에게 콘텐츠를 제공 할 수 있습니다.
- 유료 앱
- Self-Hosted
2
2
Wolf Responsive Form Maker
Wolf Responsive Form Maker는 웹 사이트 연락처 양식, 피드백 양식, 설문 조사 및 방명록과 같은 웹 양식을 작성하기위한 드래그 앤 드롭 디자이너입니다.
- 유료 앱
- Mac
2
Vuetify
Vuetify는 Vue를위한 시맨틱 컴포넌트 프레임 워크입니다. Vue and Material Design의 강력한 기능과 아름답게 제작 된 컴포넌트 라이브러리로 놀라운 애플리케이션을 구축하십시오.
- 무료 앱
- Vue.js
- Self-Hosted
2
react-md
이 프로젝트의 목표는 React Components 및 Sass를 사용하여 완전히 접근 가능한 머티리얼 디자인 스타일의 웹 사이트를 만들 수 있도록하는 것입니다.
- 무료 앱
- Self-Hosted
1
Bootstrap Editor
열, 행 및 컨테이너를 시각적으로 관리합니다.요소의 가시성을 즉시 토글합니다.
0