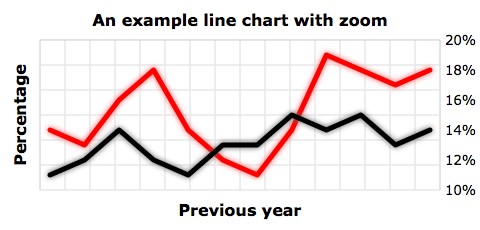
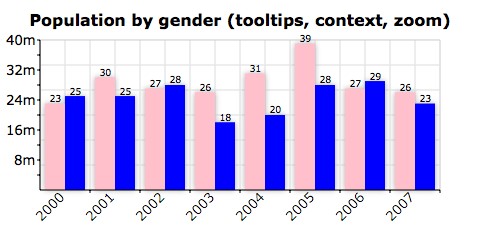
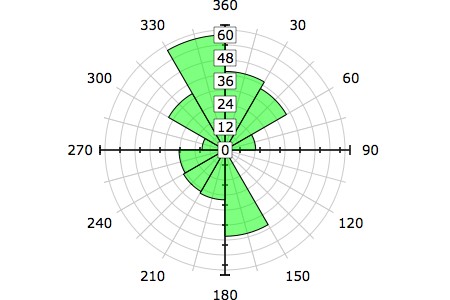
RGraph는 HTML5 캔버스 그래프 라이브러리입니다.HTML5 (구체적으로 CANVAS 태그)에서 제공되는 기능을 사용하여 막대 그래프, 양극성 차트 (연령 빈도 차트라고도 함), 도넛 형 차트, 퍼널 차트, 간트 차트,가로 막대 차트, LED 디스플레이, 선 그래프, 미터, 주행 거리계, 원형 차트, 진행률 막대, 장미 차트, 분산 형 그래프 및 전통적인 레이더 차트.
웹 사이트:
http://www.rgraph.net/카테고리
라이센스가있는 모든 플랫폼에서 RGraph를 대체
72
D3.js
D3.js는 데이터를 기반으로 문서를 조작하기위한 JavaScript 라이브러리입니다.D3은 HTML, SVG 및 CSS를 사용하여 데이터에 활기를 불어 넣습니다..
- 무료 앱
- Web
- Self-Hosted
33
CanvasJS Charts
CanvasJS는 사용하기 쉬운 HTML5 및 Javascript 차트 라이브러리입니다.iPhone, iPad, Android, Windows Phone, Microsoft Surface, 데스크톱 등의 장치에서 실행됩니다.
- 무료 개인 앱
- Web
31
29
RAWGraphs
RAWGraphs는 누구나 복잡한 데이터를 쉽게 시각화 할 수 있도록 개발 된 오픈 소스 앱입니다.RAWGraphs는 디자이너와 전문가를위한 도구로 태어나 스프레드 시트와 벡터 그래픽 편집기 사이에 누락 된 링크를 제공하는 것을 목표로합니다.
- 무료 앱
- Web
- Self-Hosted
26
22
17
Highcharts
Highcharts는 순수한 JavaScript로 작성된 차트 라이브러리로서 웹 사이트 또는 웹 응용 프로그램에 대화 형 차트를 쉽게 추가 할 수있는 방법을 제공합니다.
- 무료 개인 앱
- Web
- Self-Hosted
- Java Mobile
17
14
10
8
4