3
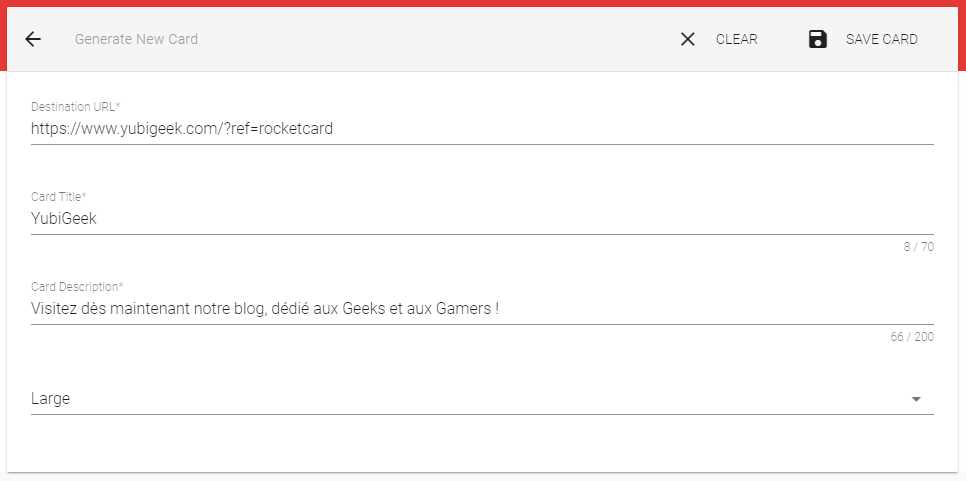
링크를 소셜 카드로 전환하여 인터넷 트래픽을 늘리십시오.소셜 카드는 약속 (클릭 수, 조회수)에 따라 메시지를 최적화 할 수 있습니다.이 카드는 Twitter (Twitter Cards)에서만 사용할 수있을뿐만 아니라 Facebook, Pinterest, Google+, LinkedIn에서 사용할 수 있습니다.Twitter 카드는 이미지 (506 × 254 픽셀), 제목 및 설명, 링크로 구성됩니다.이를 통해 트위터 사용자는 이미지를 클릭 한 다음 대상 링크로 이동할 수 있습니다.이 카드에는 예를 들어 블로그 기사의 짧은 발췌 (발췌 또는 요약)가 포함되며 해당 기사를 클릭하는 사용자는 해당 기사로 리디렉션됩니다.또한 스폰서 콘텐츠로 사용자를 리디렉션한다고 상상할 수 있습니다 (예 : 제휴사 링크 포함).다양한 유형의 소셜 카드는 업계에 맞게 조정되어 있으며 웹 사이트에 더 많은 트래픽을 발생시키는 훌륭한 도구입니다.
웹 사이트:
https://rocketcard.io/풍모
카테고리
라이센스가있는 모든 플랫폼에서 RocketCard를 대체
39
29
15
Swift Social
스위프트 소셜 (Swift Social)은 트위터 관리 도구로 시간을 절약 할뿐만 아니라 원하는 결과를 얻을 수 있습니다.트윗을 팔로우하고 팔로우를 해제하고 예약하십시오.
14
10
SocialScud
Twitter, Facebook 계정, Facebook 페이지, LinkedIn, Tumblr, Medium 등의 소셜 네트워크에서 RSS 피드를 자동으로 공유 / 게시합니다.
- 프리미엄 앱
- Web
2
Elfeed Emacs Web Feed Reader
Emacs에 내장 된 빠르고 가벼운 RSS / Atom 리더.
- 무료 앱
- Windows
- Mac
- Linux
- Self-Hosted
- GNU Emacs
1
1