0
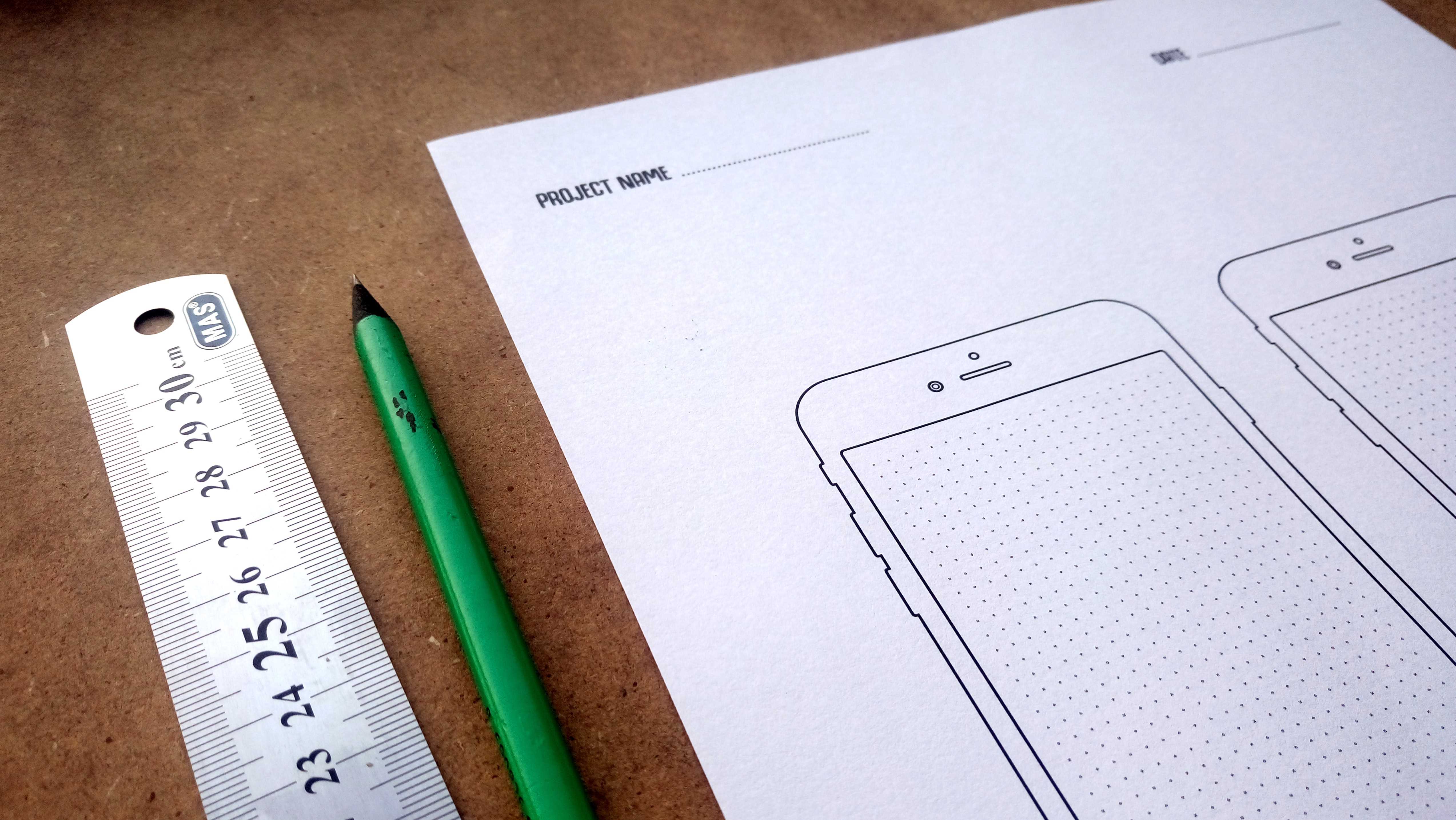
Sketchize는 UI / UX 디자이너를 위해 제작되어 모바일, 태블릿 및 데스크탑 장치를위한 멋진 앱을 디자인 할 수 있도록 도와줍니다.프로젝트에 맞는 스케치 시트를 선택하고 인쇄 한 후 꿈을 스케치하십시오!
웹 사이트:
https://www.sketchize.com/카테고리
라이센스가있는 모든 플랫폼에서 Sketchize를 대체
9
8
Mockuuups Studio
Mockuuups Studio는 macOS 및 Windows 용 드래그 앤 드롭 도구로 멋진 앱 미리보기 및 마케팅 자료를 만들 수 있습니다.
4
3
2
1
mockUpImage
이 웹 사이트는 사용하기 매우 쉽고 전문가가 만든 많은 장치와 템플릿을 포함합니다.몇 초 만에 문제없이 모형을 제공하십시오.
0
0
LiveMockup
비디오를 만드는 가장 빠른 방법 아름다운 비디오를 만드는 가장 쉬운 방법 중 하나는 영상을 라이브 장면에 삽입하는 것입니다.이 기술은 실물 모형이라고도합니다.
- 유료 앱
- Web
0
0
0