8
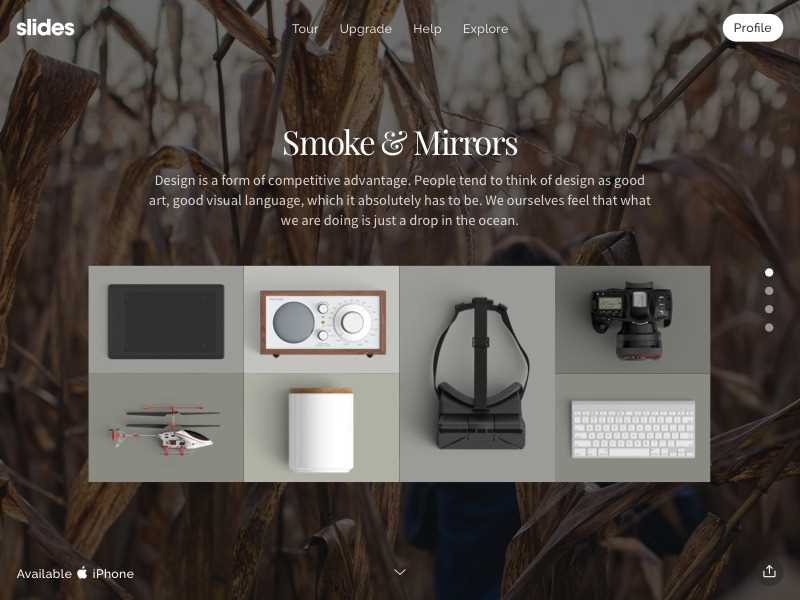
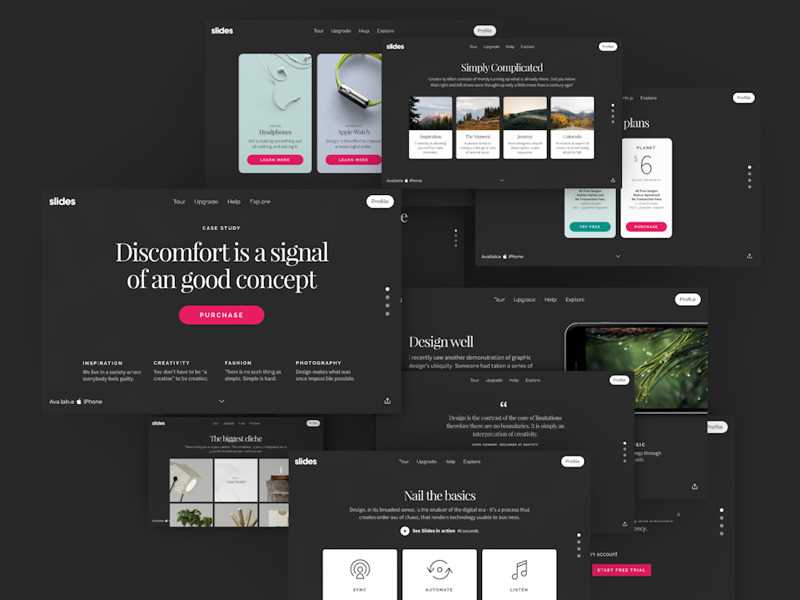
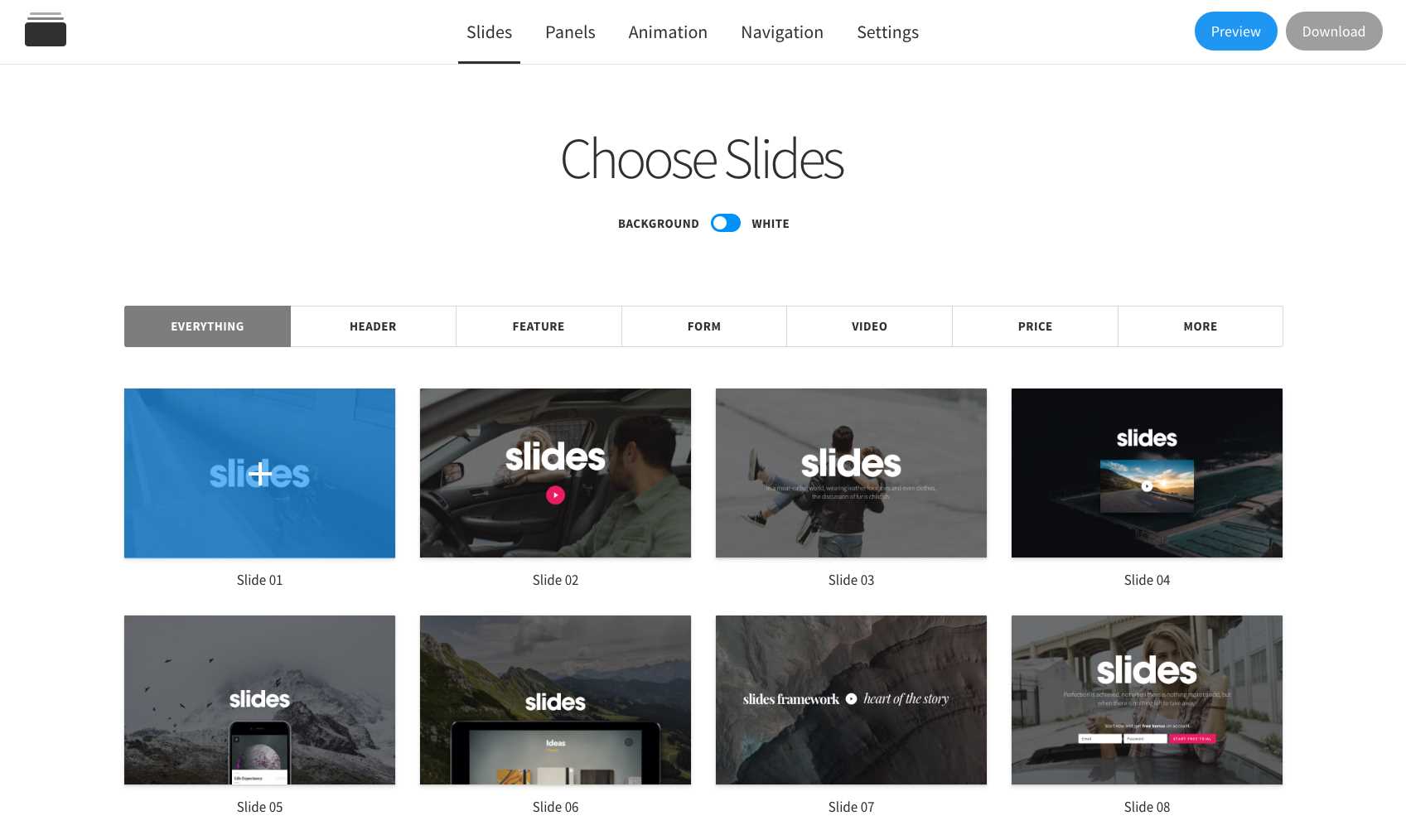
Slides Framework
슬라이드는 유연한 모듈 식 설정으로 아름다운 정적 웹 사이트를 쉽게 구축 할 수있는 간단하고 강력한 HTML 및 CSS 프레임 워크입니다.
- 유료 앱
- Self-Hosted
슬라이드는 유연한 모듈 식 설정으로 아름다운 정적 웹 사이트를 쉽게 구축 할 수있는 간단하고 강력한 HTML 및 CSS 프레임 워크입니다.
웹 사이트:
http://designmodo.com/slides풍모
카테고리
라이센스가있는 모든 플랫폼에서 Slides Framework를 대체
212
Bootstrap
부트 스트랩은 브라우저 사이트 및 응용 프로그램을 만들기위한 오픈 소스 도구 모음입니다.
43
28
5
4
Element UI
개발자, 디자이너 및 제품 관리자를위한 Vue 2.0 기반 구성 요소 라이브러리 인 Element
- 무료 앱
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
2
Tailwind CSS
Tailwind는 UI 키트가 아니라는 점에서 Bootstrap, Foundation 또는 Bulma와 같은 프레임 워크와 다릅니다.
- 무료 앱
- Self-Hosted
- CSS
2
Fluent Kit
웹 개발을위한 최초의 Fluent Design 프레임 워크.Bootstrap 4 및 jQuery를 기반으로합니다.Fluent Kit는 Windows 10에서 영감을 얻은 웹 사이트를 만들 수있는 무료 솔루션으로 포괄적 인 설명서와 완벽한 지원을 제공합니다.
- 프리미엄 앱
- Web
2
react-md
이 프로젝트의 목표는 React Components 및 Sass를 사용하여 완전히 접근 가능한 머티리얼 디자인 스타일의 웹 사이트를 만들 수 있도록하는 것입니다.
- 무료 앱
- Self-Hosted
1
Froala Design Blocks
디자인 블록은 아름다운 웹 사이트를 만들기위한 빌딩 블록입니다.오픈 소스이며 무료 인 Froala Design 블록은 Bootstrap 4를 기반으로하는 170 개 이상의 블록으로 구성됩니다.
- 무료 앱
- Web
1
Microsoft Web Framework
MWF는 사이트 작성자가 모듈 형 제품이 지원하고 함께 작동 할 것이라는 확신을 가지고 Microsoft 제품 및 서비스에 대한 이야기를 가장 잘 표현할 수있는 방법을 고려할 수있는 시스템입니다.
- 무료 앱
- Self-Hosted
1
1
1
1