15
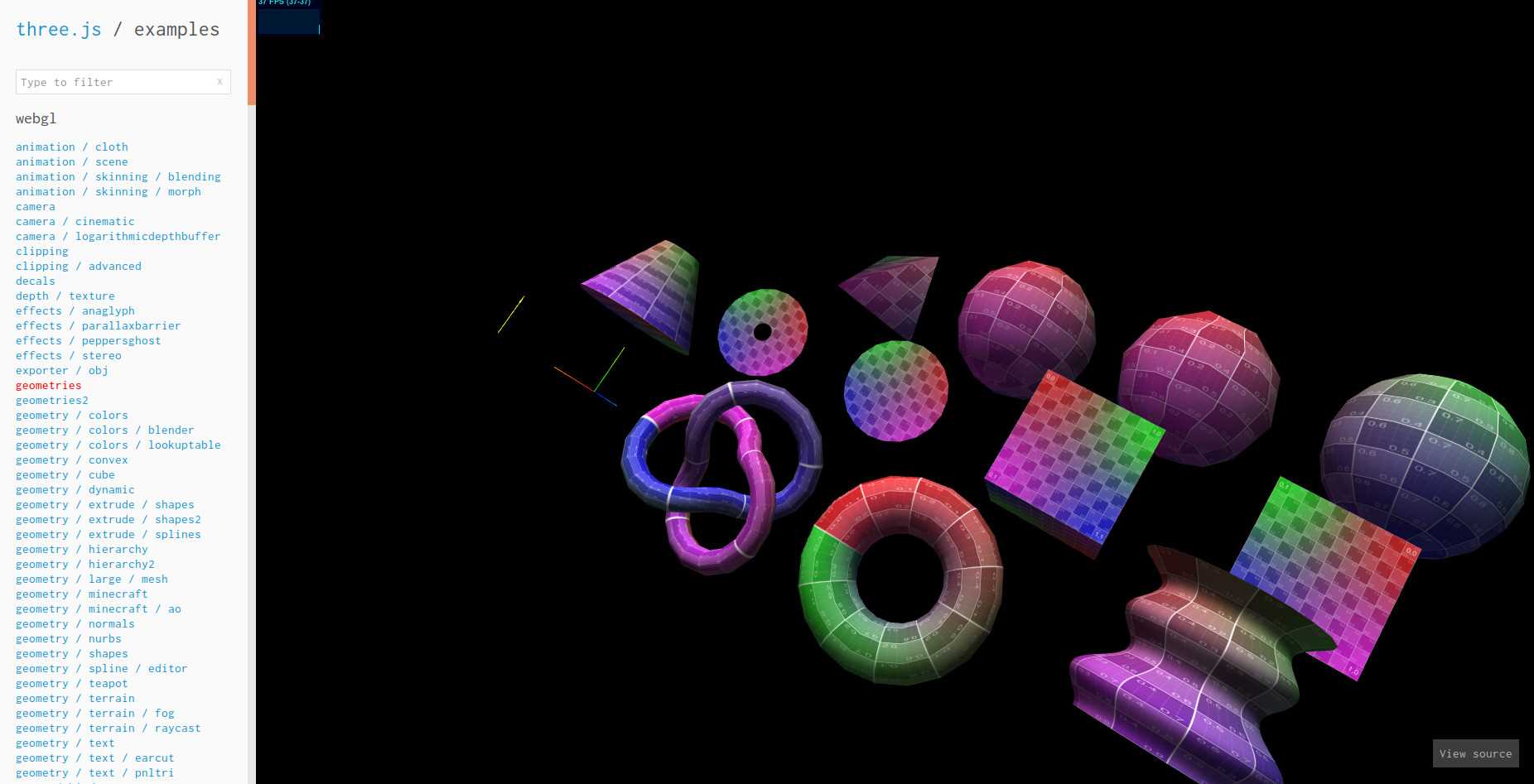
Three.js
이 프로젝트의 목표는 복잡성이 매우 낮은 경량 3D 라이브러리를 만드는 것입니다. 즉, 인형의 경우입니다.
- 무료 앱
Web 용 Three.js의 대안
26
Verge3D
Verge3D는 강력하고 직관적 인 툴킷으로 3ds Max 또는 Blender 아티스트가 몰입 형 웹 기반 환경을 만들 수 있습니다.
11
10
PlayCanvas
PlayCanvas는 세계에서 가장 사용하기 쉬운 WebGL Game Engine입니다.무료이며 오픈 소스이며 놀라운 개발자 도구가 뒷받침합니다.
- 프리미엄 앱
- Windows
- Mac
- Linux
- Web
- Self-Hosted
5
Babylon.js
HTML5, WebGL 및 Web Audio로 3D 게임을 제작하기위한 완벽한 JavaScript 프레임 워크입니다.
3
Whitestorm.js
Whitestorm.js는 Three.js 기술로 구축 된 3D 웹 앱용 프레임 워크입니다.그것은 물리학으로 3D 장면의 빠른 개발을위한 핵심을 구현합니다.
- 무료 앱
- Web
3
GraphicsJS
HTML5 그래픽 및 애니메이션을 쉽게 그릴 수있는 무료 오픈 소스 JavaScript 라이브러리.Raphaël 및 Bonsai를 포함한 기존 SVG / VML 기반 구성 요소보다 기본 기능으로 가볍고 강력합니다.