5
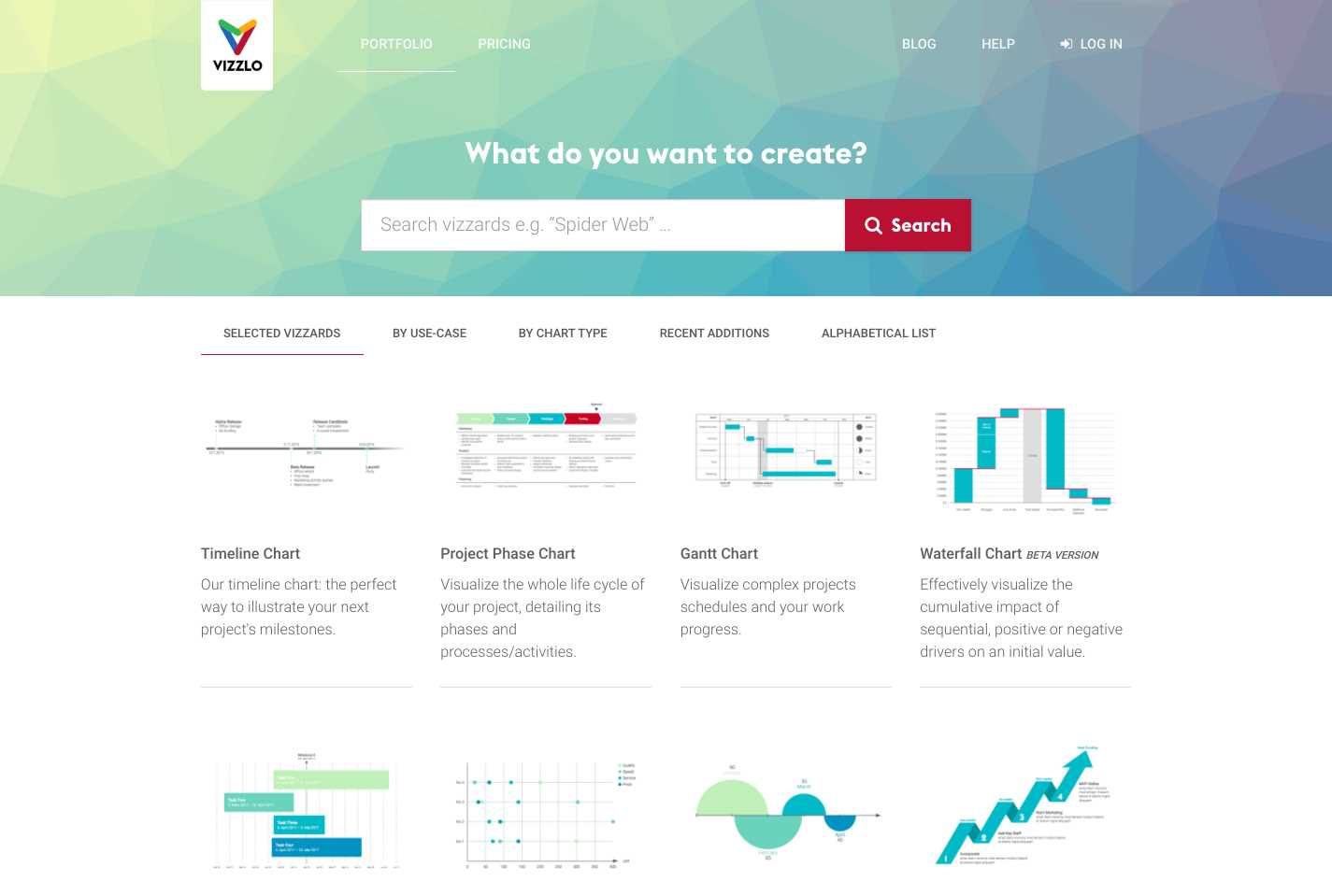
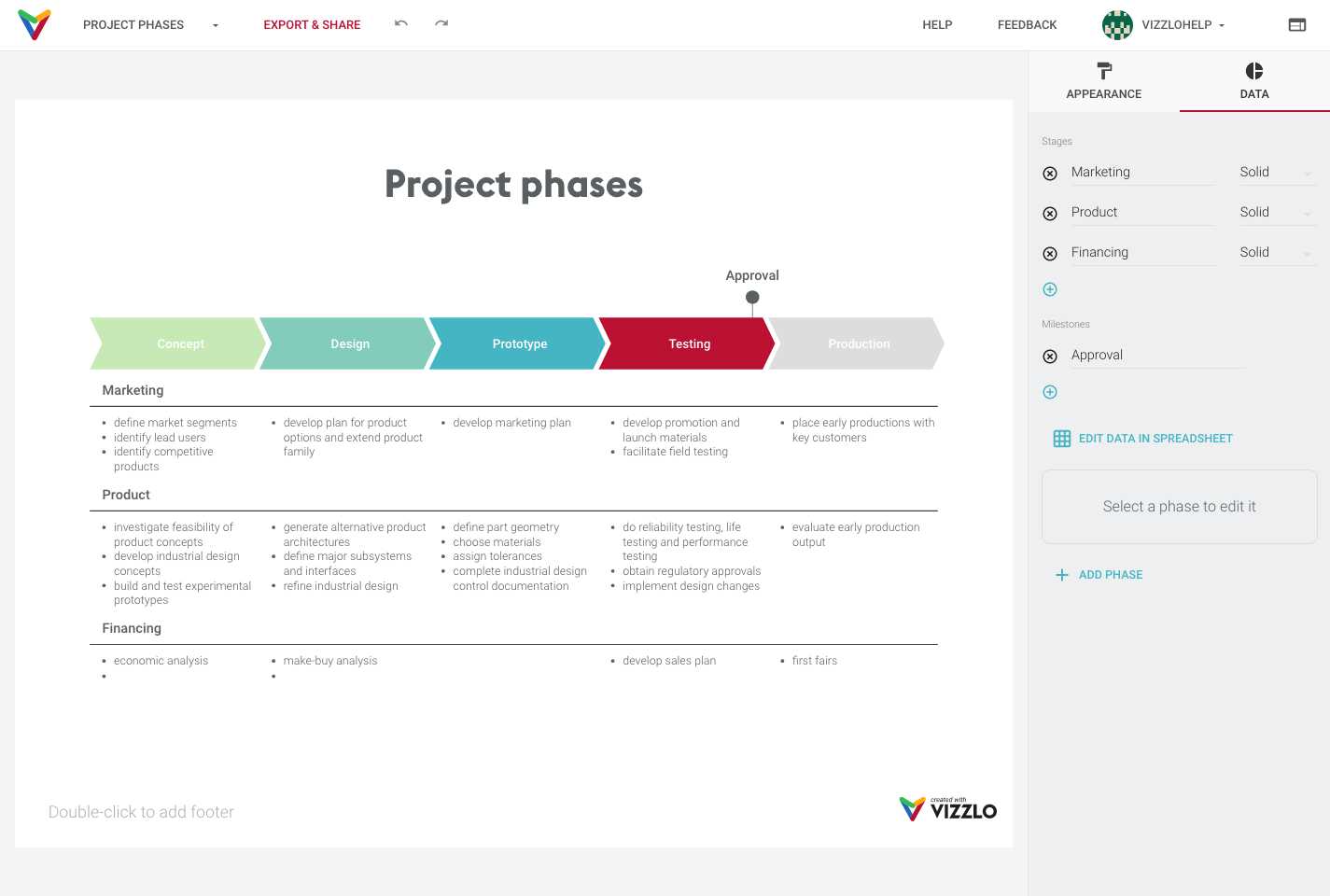
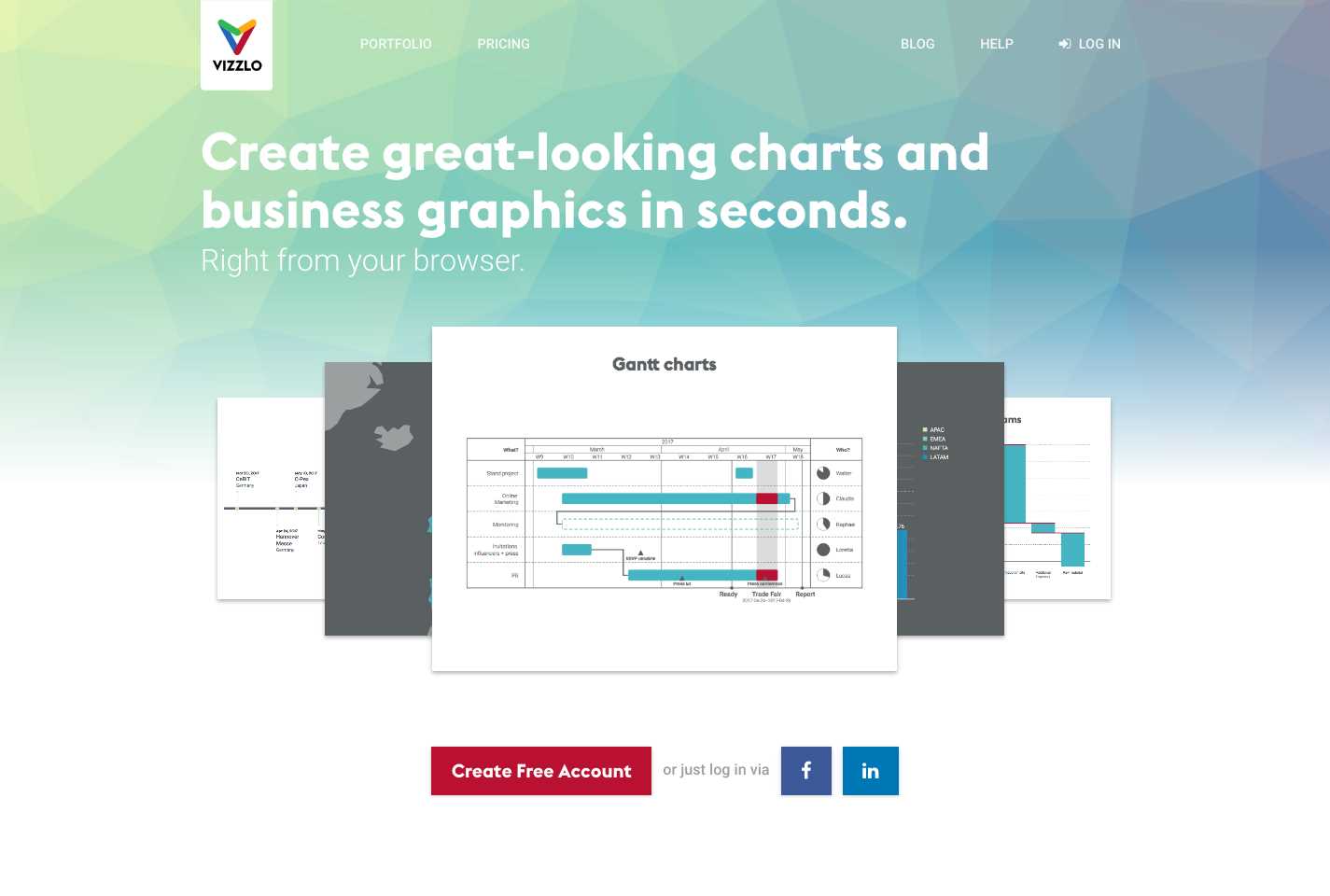
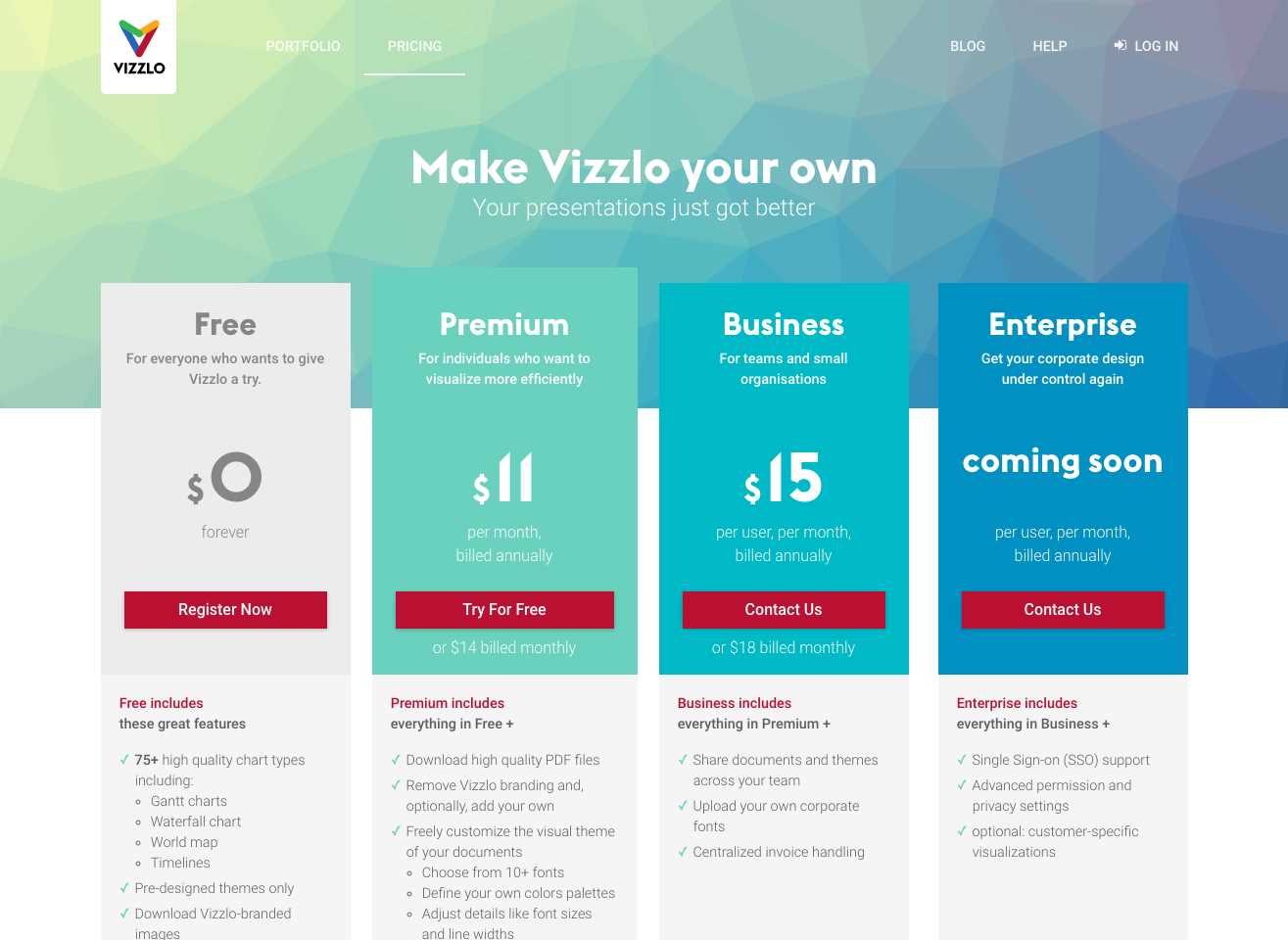
Vizzlo는 몇 초만에 전문적으로 디자인 된 차트, 그래픽 및 비즈니스 시각화를 만들 수있는 브라우저 기반 도구입니다.프리젠 테이션을위한 고품질 시각 보조 도구를 준비하는 것은 시간이 많이 걸리며 결과는 일반적으로 만족스럽지 않습니다.Vizzlo는 시간을 절약하고 전문적으로 메시지를 전달할 수 있도록 도와줍니다.사용하기가 쉽고 플랫폼에 대한 사전 교육이 필요하지 않습니다.Vizzlo는 75 가지가 넘는 차트 유형 (타임 라인, 간트 차트, 마일스톤 계획, 폭포 형 차트 등)이 포함 된 광범위한 포트폴리오를 통해 아이디어를 성공적으로 전달할 수 있습니다.드래그 앤 드롭으로 프리젠 테이션과 문서에 쉽게 공유하거나 통합 할 수 있습니다.무료 브랜드 버전은 모든 차트와 아름다운 사전 디자인 된 색상 테마를 제공합니다.구독 계획 (월 $ 11부터 시작)을 통해 브랜딩 및 사용자 지정, 팀워크 및 개인 정보 설정 조정을 통해 프레젠테이션을 회사 디자인 지침을 준수하고 브랜딩 일관성을 보장 할 수 있습니다.
웹 사이트:
http://vizzlo.com라이센스가있는 모든 플랫폼에서 Vizzlo를 대체
26
17
17
Highcharts
Highcharts는 순수한 JavaScript로 작성된 차트 라이브러리로서 웹 사이트 또는 웹 응용 프로그램에 대화 형 차트를 쉽게 추가 할 수있는 방법을 제공합니다.
- 무료 개인 앱
- Web
- Self-Hosted
- Java Mobile
11
ChartURL
개발자 및 마케팅 담당자가 이메일, 슬랙 봇, 웹 / 모바일 앱 등에 개인화 된 차트를 포함 할 수있는 Google 이미지 차트의 대안.
- 프리미엄 앱
- Web
- Self-Hosted
8
5
Visuafy
Visuafy는 코드없이 차트를 만드는 무료 온라인 도구입니다.놀라운 차트를 빠르고 쉽게 만들 수 있습니다.
2
Create a chart online
차트 유형을 선택하고 데이터를 스프레드 시트에 복사하여 붙여넣고 차트를 디자인하십시오.
- 무료 개인 앱
- Web
- Software as a Service (SaaS)
2
1