6
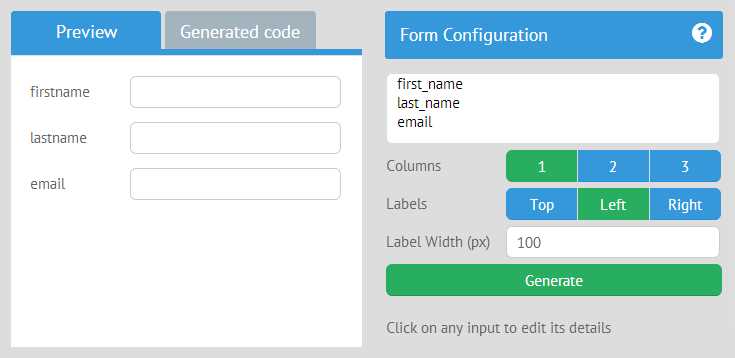
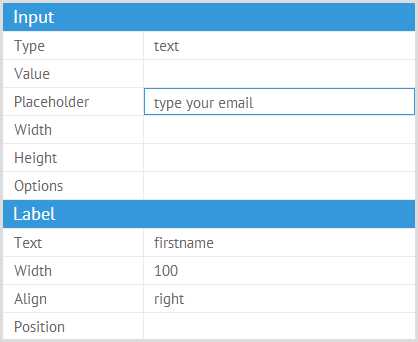
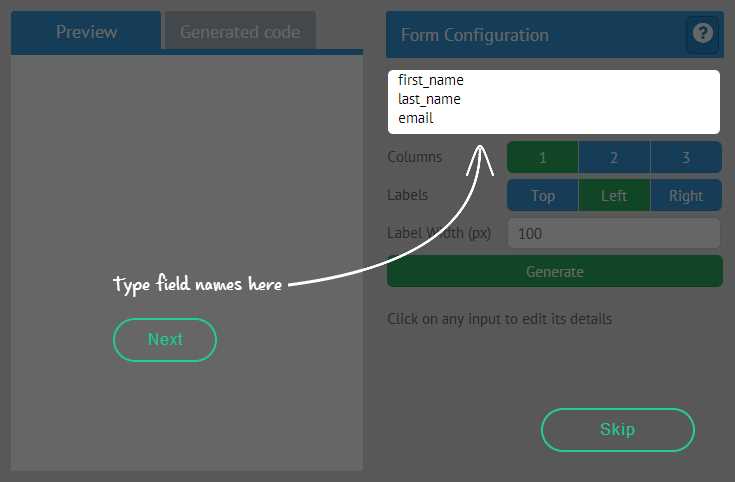
Webix Form Builder 도구는 양식 작성 프로세스 속도를 높이기위한 것입니다.필요한 양식과 원하는 양식 레이아웃을 정의한 다음 시각적 편집기를 통해 자동 생성 된 양식을 사용자 정의하면됩니다.
풍모
카테고리
라이센스가있는 모든 플랫폼에서 Webix Form Builder를 대체
67
Paperform
Paperform은 진정으로 자신이 느끼는 아름다운 양식, 지불 또는 제품 페이지를 쉽게 만들 수있는 온라인 도구입니다.
9
wxFormBuilder
wxWidgets는 그래픽 사용자 인터페이스 유무에 관계없이 다중 플랫폼 애플리케이션을 작성할 수있는 탁월한 프레임 워크입니다.
4
Form2chat
Telegram, Viber, Messenger, Slack 등 채팅 플랫폼에 직접 제출할 수있는 양식 백엔드
3
2
Wolf Responsive Form Maker
Wolf Responsive Form Maker는 웹 사이트 연락처 양식, 피드백 양식, 설문 조사 및 방명록과 같은 웹 양식을 작성하기위한 드래그 앤 드롭 디자이너입니다.
- 유료 앱
- Mac
1
1
1
GYP
GYP (Generate Your Projects)는 빌드 자동화 도구입니다.
1
positronX.io
positronX.io는 풀 스택 소프트웨어 개발을 배우는 데 도움이됩니다.매주 최신 프로그래밍 언어 및 프레임 워크에 대한 무료 비디오 자습서, 코드 스 니펫 및 기사를 게시합니다.
1
0
0
0
yFiles for HTML
HTML 용 yFiles는 그래프, 다이어그램 및 네트워크를 생성, 편집,보기 및 자동 정렬하기위한 최신 JavaScript 그래프 시각화 툴킷입니다.
- 유료 앱
- Self-Hosted
0
Airtap
Airtap은 탭 또는 테이프와 같은 TAP 생성 하네스를 사용하여 브라우저에서 JavaScript를 쉽게 테스트 할 수있는 방법입니다.
- 무료 앱
- Self-Hosted