3
WebSlides
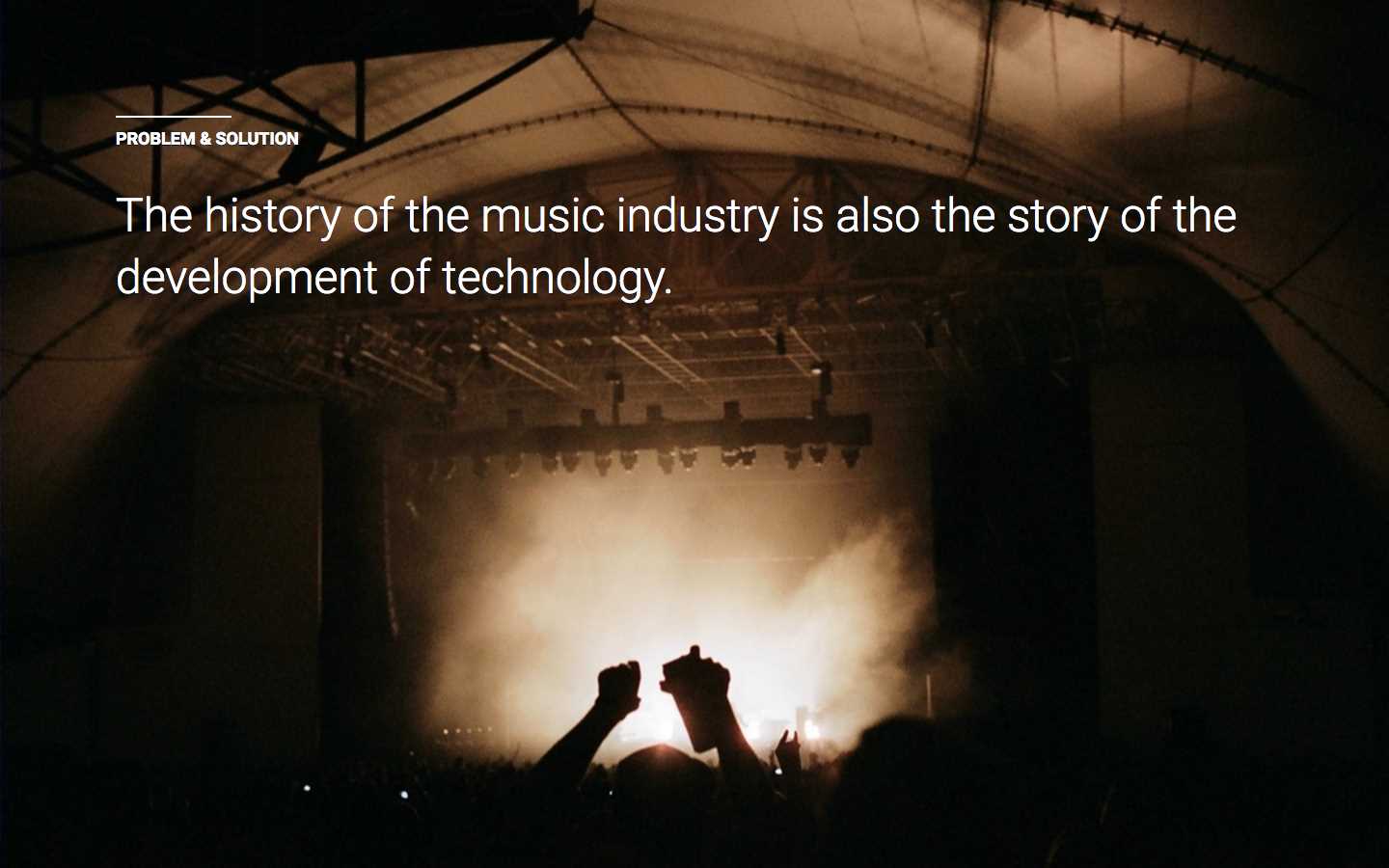
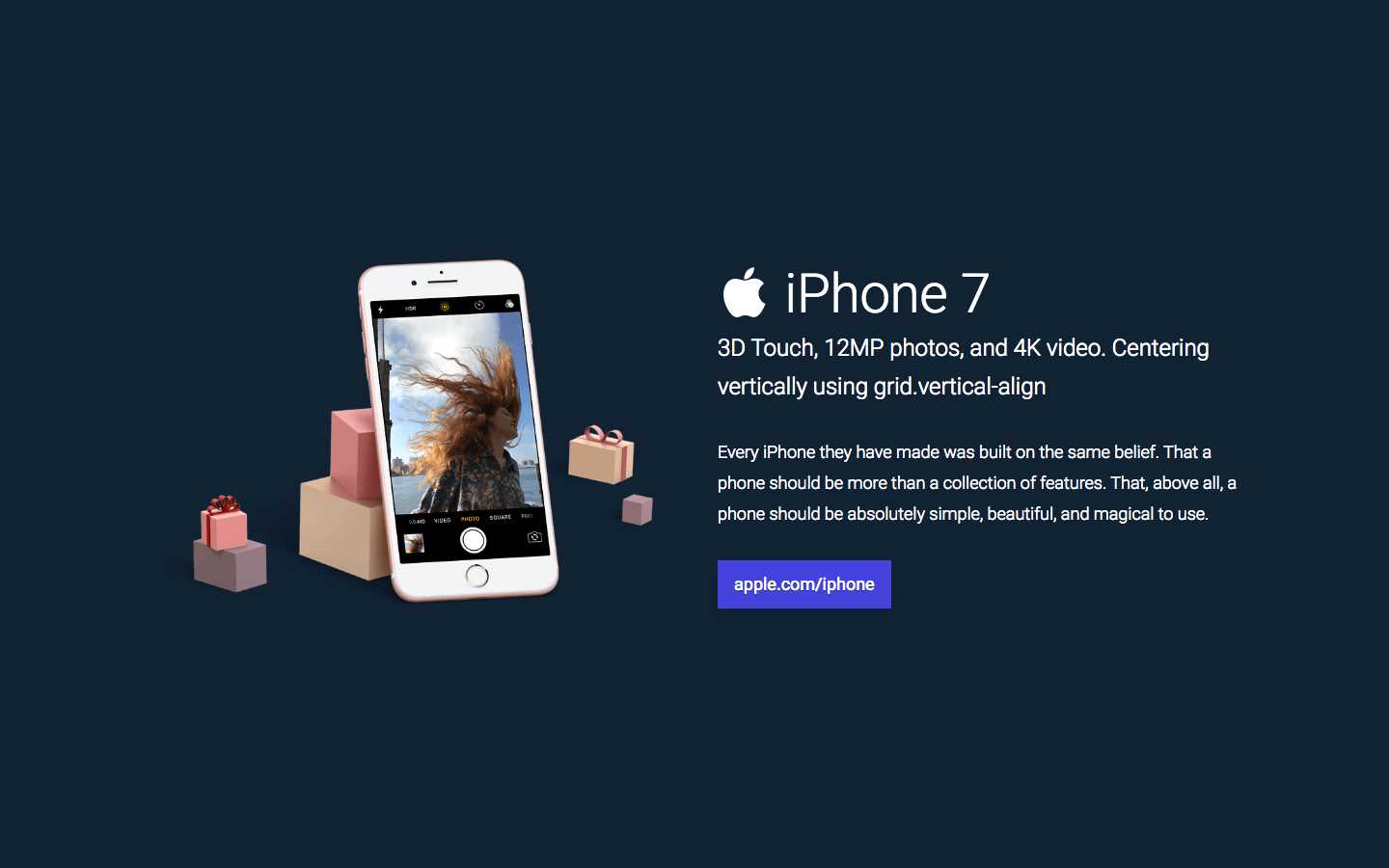
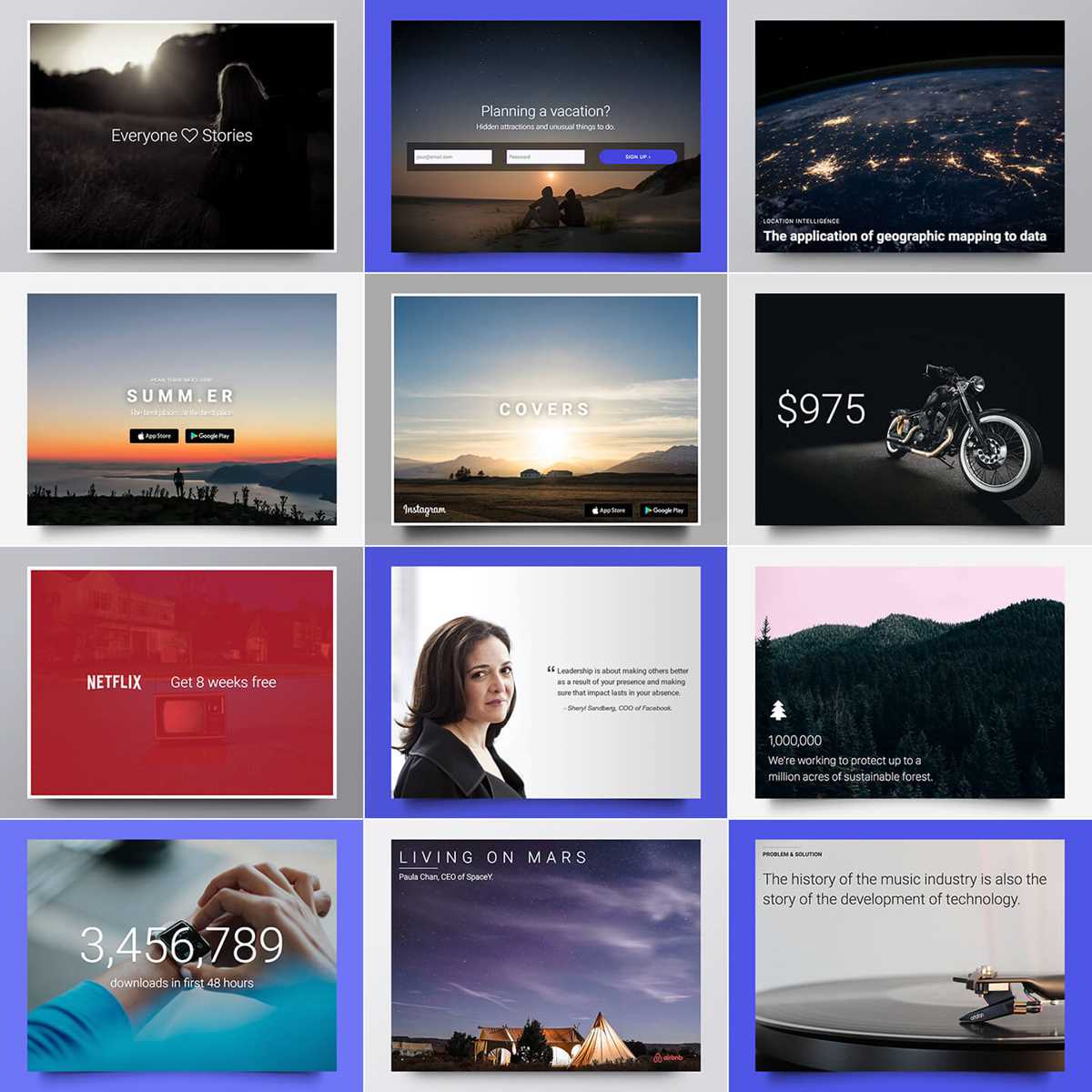
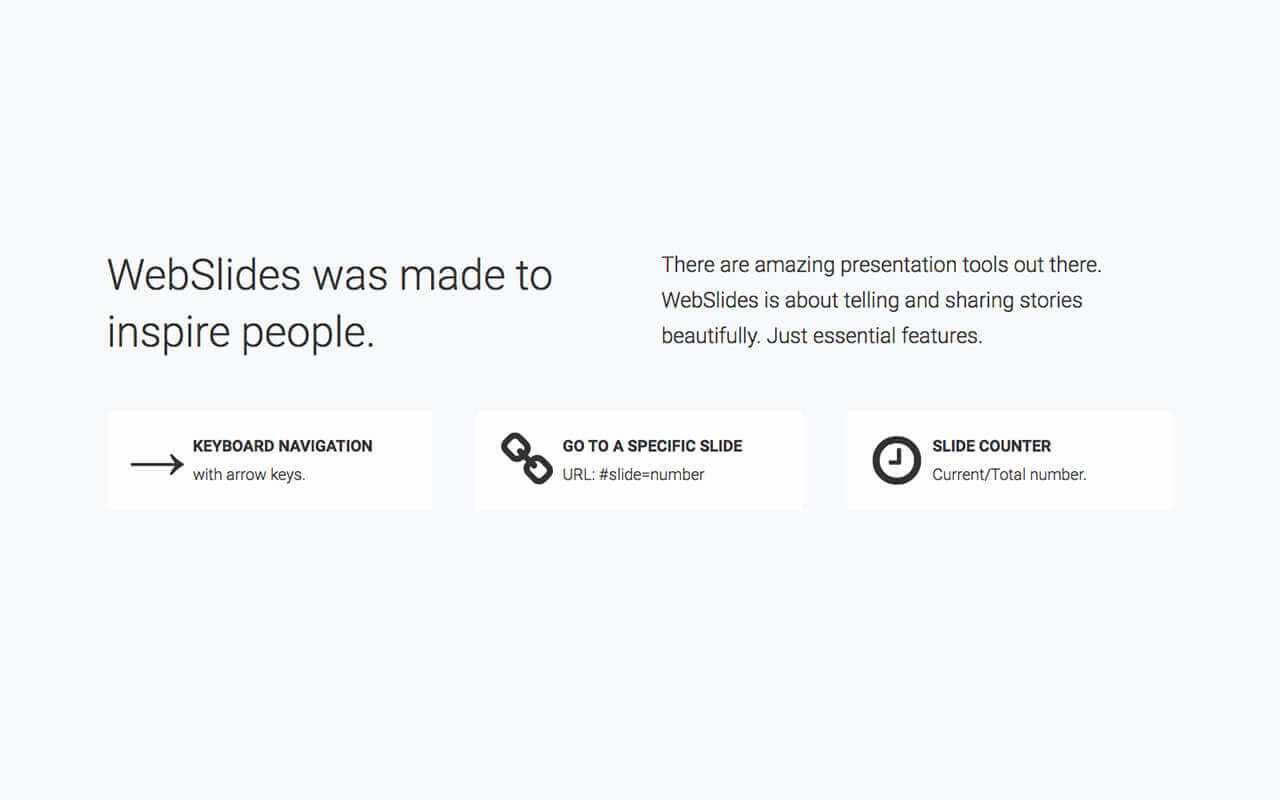
WebSlides는 가장 쉬운 방법으로 HTML 프리젠 테이션을 아름답게 만드는 데 필요한 모든 필수 요소를 제공합니다.데모를 선택하고 몇 분 안에 사용자 정의하십시오.120 개 이상의 슬라이드를 사용할 수 있습니다.
- 무료 앱
- Self-Hosted
WebSlides는 가장 쉬운 방법으로 HTML 프리젠 테이션을 아름답게 만드는 데 필요한 모든 필수 요소를 제공합니다.데모를 선택하고 몇 분 안에 사용자 정의하십시오.120 개 이상의 슬라이드를 사용할 수 있습니다.
웹 사이트:
https://webslides.tv/카테고리
라이센스가있는 모든 플랫폼에서 WebSlides를 대체
3
2
1
1
1
0
0
Spectacle Presentation Library
Spectacle은 JSX 구문을 사용하여 매끄러운 프레젠테이션을 작성하기위한 React.js 기반 라이브러리입니다 (코드를 라이브 데모 할 수있는 기능 포함).
- 무료 앱
- Self-Hosted
0
0
Slide Show S9
슬라이드 쇼 (S9)는 무료 명령 줄 도구로 마크 다운 형식 규칙을 사용하여 일반 텍스트로 작성된 노트에서 슬라이드 쇼를 작성할 수 있습니다.
- 무료 앱
- Self-Hosted
0